
隨著開放平台日益增多,衍生出來的各類應用服務也就呈不斷增長的趨勢。這些應用服務的站點設計也可謂是五彩斑斓,燦若繁星。
我們可以來找找這些網站的設計是否有規律可循。
通常一個網站,都會有許多目標需要完成,而像應用服務或程序類網站其最主要的目標就是吸引訪客去購買或者注冊他們的產品。
可以從幾個方面來分析
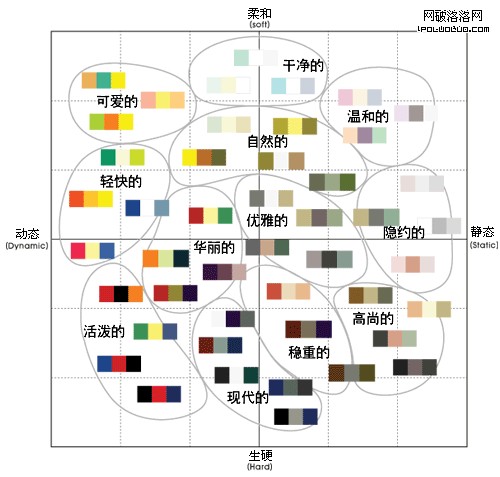
色彩
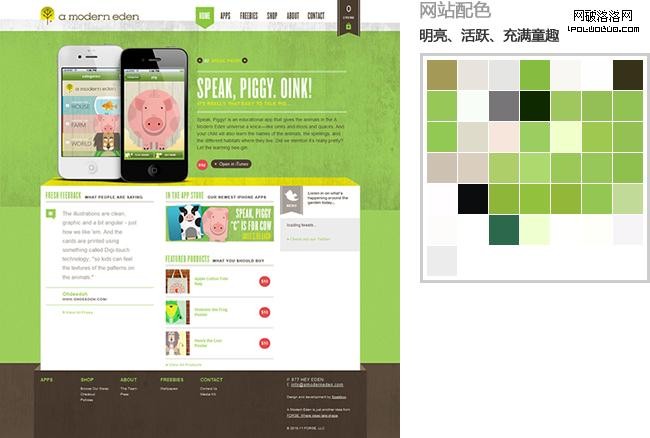
Amoderneden

從它的整體色彩配圖元素構建等不難看出,這是一個關於兒童教育有關的網站,推的就是寓教於樂的產品服務。
Paraply

他們為用戶的當前位置提供降雨預報服務。憂郁的藍色預示著雨雪的降臨,與雨傘保護感強烈的紅色相對比顯得相得益彰。
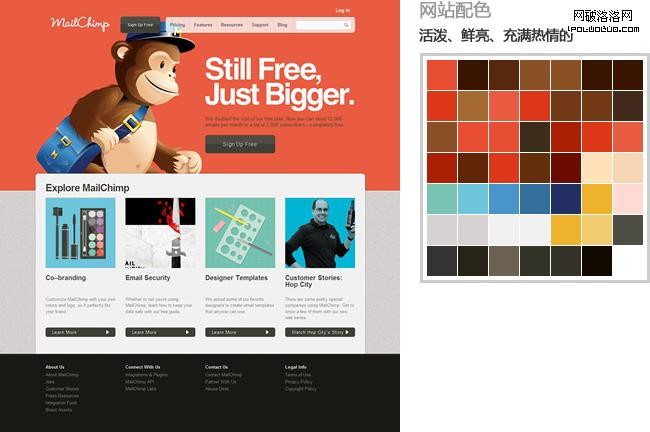
MailChimp

他們專門為客戶公司提供強大的電子郵件營銷服務。鮮亮的色彩預示這是家充滿激情活力的公司。
色彩的應用組合預示了這些信息。

布局

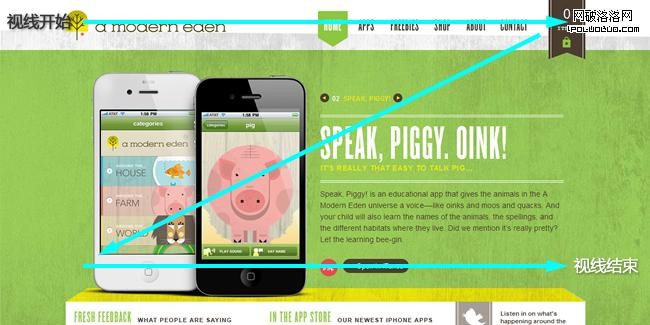
一般訪客的視線會從頁面的左上角的開始,掃視網站的頂部(Logo,導航)
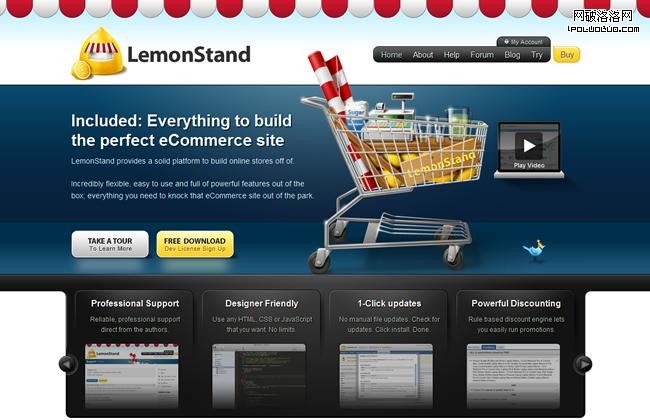
接著他們目光向下移動,讀下一個區域…該產品的模擬截圖和簡單的文字介紹,通過這塊漂亮的展示區域,他們才開始對網站有了初步的印象。
訪客看到產品的模擬展示後,他們就可以想象實際應用的情景。如果能夠讓潛在客戶想象使用產品的情形,你就已經開始勾起他們的購買欲望了。
更重要的是,這類圖片不僅僅是會吸引訪客,他還傳遞給訪客易於使用的信息。
如果你為訪客描繪了一副栩栩如生的畫面,讓用戶覺得使用你的產品可以受益很多,那麼他們的購買欲望就會膨脹起來。

最後,當用戶做決定的時候,視線就自然的落在了按鈕上,引導他們立即購買或注冊產品。
可以舉些例子
LemonStand

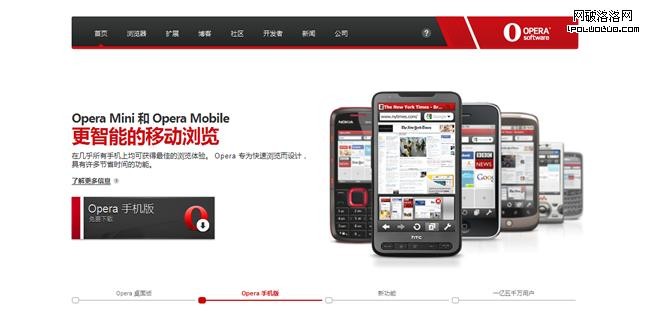
Opera

Zendesk

百度快搜

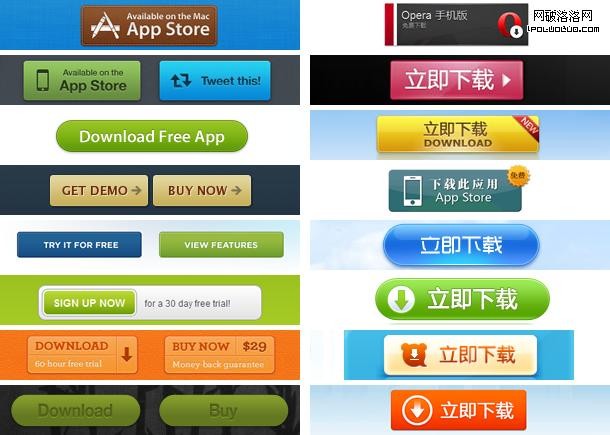
按鈕
操作按鈕要做的灰常之醒目可點擊極強,這是必須的。
看看下面這些按鈕實例:

功能點
如果可以,在頁面下半部分使用一些圖標和短標題來把產品的一些功能點羅列出來,簡明易懂就行。

網站的設計應該為它的目標服務。當然,網站的外觀也很重要,它決定了訪客的第一印象,但是同樣重要的是,不要為了設計而讓網站走入歧途,美學上的好看並不能提升網站的表現力。因此,你需要確定設計策略都是由網站的目標和計劃驅動的。
部分資料參考源自
- 上一頁:交互設計方法:利用碎片時間讓體驗更高效
- 下一頁:關於手機設計的一些故事