目前主流的WAP產品,滿足了用戶浏覽新聞、收發郵件、閱讀小說、下載軟件音樂、交友互動、游戲休閒、網絡購物、支付等多方面的需求,觸點遍及了生活的各個領域。按照用戶需求的不同, 已有的WAP產品可以分成兩大類:浏覽主導的產品和互動主導的產品。
一、WAP 2.0 簡介
所謂WAP(Wireless Application Protocol,無線通訊協議)是在數字移動電話、因特網或其他個人數字助理機、計算機應用之間進行通訊的開放全球標准[1]。
WAP1.0規定無線設備訪問的頁面是用WML語言編寫的,而WAP2.0將XHTML-MP作為主要內容格式[2]。對比WAP1.0,WAP2.0的優勢是更好地支持圖形化界面,支持部分CSS樣式表,支持圖文混排等,使網頁的表現和交互形式更加豐富。
國內自08年新浪、天下等開始實踐WAP2.0化手機網站以來,越來越多的手機終端廠商和互聯網企業都推出支持WAP2.0版本的產品。
二、WAP網站分類
目前主流的WAP產品,滿足了用戶浏覽新聞、收發郵件、閱讀小說、下載軟件音樂、交友互動、游戲休閒、網絡購物、支付等多方面的需求,觸點遍及了生活的各個領域。按照用戶需求的不同, 已有的WAP產品可以分成兩大類:浏覽主導的產品和互動主導的產品。
浏覽主導的產品,例如手機騰訊網的資訊頻道。用戶核心訴求是從新聞平台中獲取最新的資訊,掌握時下熱點。主要行為模式是依賴我們預先設定的軌跡去浏覽,其間產生很少的主動交互,例如鍵入關鍵詞搜索、發表評論或者轉載,偶發的訂閱設置等任務。
由此決定了資訊頻道交互設計的兩個特點,一是:浏覽的信息遵循一定規則地結構化,且信息深度應有所控制。二是:搜索、評論、轉載等交互行為要避免用戶偏離浏覽的主旨。
通常資訊類信息被設計成垂直的三層結構。隨結構的拉升,信息濃度逐漸被稀釋。在第一級頁面,用戶會面對各個頻道高度濃縮的新聞標題。用戶在深一級的新聞專題或者頻道專欄中挖掘更有針對性的資訊。最深一級,則是新聞的全文閱讀。綜上,做好這三層信息流呈現和交互,就能覆蓋大部分的設計工作。

用戶主動交互的動作不能過多地偏離浏覽新聞的核心任務。在iPhone Web HIG[3]提出的導航設計原則:“需要保持上下文語境並為用戶在多重頁面間導航。盡量削弱浏覽器的體驗,避免用戶漫不經心地跳到其他網站”。目前在資訊頁面出現了新聞社區化、鼓勵延伸閱讀的趨勢。例如新聞正文頁裡可以發表評論並關注評論人,新聞正文下面相關熱詞的推送。這些滿足外延的閱讀需求,但是要避免回溯通路的堵塞。
互動主導的產品,比如手機QQ空間。其經營關系鏈,突出feed熱度;強調身份的概念,帶有一定娛樂功能。產品設計注重鼓勵用戶的主動輸入內容,產生互動,或享受SNS游戲手機端的快捷體驗。手機QQ空間我的動態、個人中心、好友的空間、應用在信息架構上相對獨立且關系平等,在導航的設計中也相應地反映出這種特點。

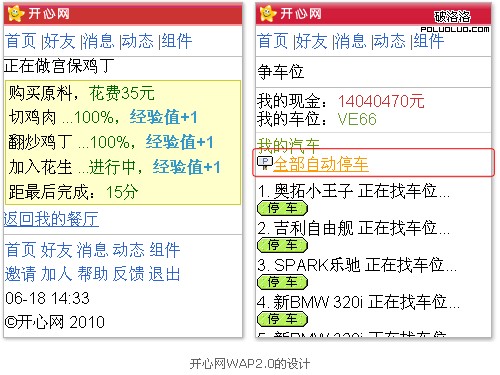
以互動為主導的產品,游戲化的體驗是非常關鍵的。如果說資訊帶有權威正統的特質,那QQ空間則偏重輕松愉悅的享受。桌面游戲的體驗,主張有策略地設置操作障礙和游戲關卡,制造用戶成就感。但是WAP端的游戲體驗中,這種懲罰策略要有所節制,相反利用交互設計提供相對桌面更便利、快捷的體驗是非常必要的。最早期開心餐廳的桌面應用,要對每個灶台進行端菜、清潔灶台、選擇菜譜以及煩多的食材處理步驟。等級越高,管理灶台的壓力越大,粘性隨著糟糕的體驗逐漸喪失。WAP端將這類操作做了整合,降低了灶台的處理成本。這種設計思路同樣貫徹到了開心網的爭車位、釣魚、大師等應用中。QQ空間 WAP端QQ農場的“一鍵摘菜”、“一鍵收獲”、“一鍵鏟除”、“一鍵播種”,讓用戶為特權買單,是一個更有說服力的成功案例。

開心餐廳的自動處理食材以及爭車位的一鍵“全部自動停車”等,回避了枯燥的純體力按鍵操作,增強了手機端游戲的體驗,令WAP端用戶產生優越感。

QQ農場“一鍵鏟除”,位於首屏靠上的位置。提示信息區域不帶鏈接,實際操作中僅用2~3次焦點跳轉就能快捷地鏟除所有枯萎作物。同時這是優於web端的功能,是黃鑽用戶優越特權的延伸。
綜上,在以浏覽為主導的WAP2.0產品設計中,將更多采用較垂直的信息架構。關鍵在於導航設計的引導和回溯。清晰地展示給用戶他處於哪個層級,並方便用戶隨時返回更高層級或跳轉其他。
在以互動為主導的WAP2.0產品設計中,我們更多采用較平行的架構。設計思路應該在新鮮、趣味的游戲體驗和便利快捷的操作體驗之間求得平衡。因為手機端交互方式的現實困難,會增加游戲難度。但同時過分簡單的操作,加之受限於WAP2.0形式單薄,很容易讓游戲變成例行公事的壞體驗。
參考資料:
[1] http://www.loamen.com/plus/view.php?aid=2
[2] http://zh.wikipedia.org/zh-cn/WAP
[3] Apple Corp (2010.1). iPhone Human Interface Guidelines for Web Applications:46-47
相關文章
- js 自帶的 map() 方法全面了解
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
- 使用jquery datatable和bootsrap創建表格實例代碼
- 淺析bootstrap原理及優缺點