注冊&登錄是一個網站的門戶,它的設計姿態就是對待客人的態度。雖然用戶可能每次都只花極少的時間在注冊&登錄互動,但是這個“瞬間”卻舉足輕重,用戶與注冊&登錄之間的交互關系承上啟下的一個節點。注冊&登錄所有的細節影響了能否完成產品戰略定位所設定的最基本任務去吸納其所希望的用戶的使命。基於很多交互設計前輩的研究,作了一些細節中的細節分析。感謝身邊幫助我的朋友們。
1、注冊流程剖析對比:
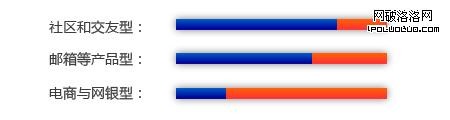
1.1、注冊和登陸用戶體驗偏重:
![]() :確保注冊信息安全(長遠)
:確保注冊信息安全(長遠)
![]() :用戶注冊過程簡單迅速(即時)
:用戶注冊過程簡單迅速(即時)

1.2、注冊流程剖析對比
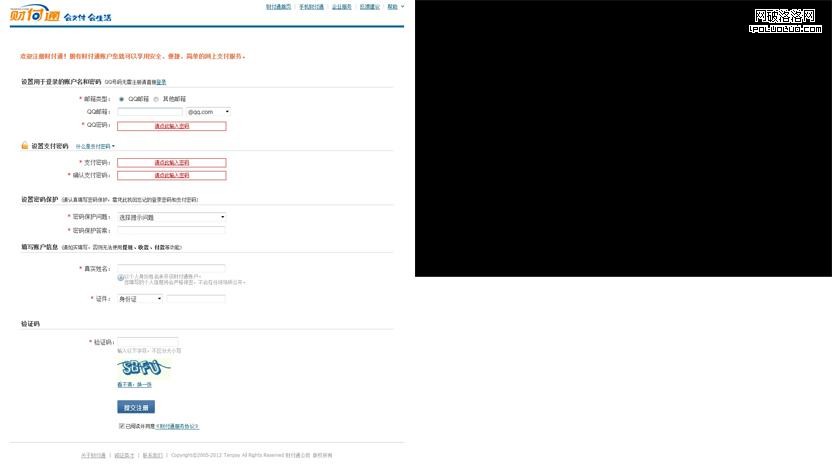
① 財付通: 選擇注冊方式 > 填寫賬戶詳細資料 > 郵箱驗證 > 注冊完成(可以使用)
財付通背靠QQ這種超級龐大的用戶群體,對超大信息流量的處理技術經驗豐富,很自信不擔心用戶注冊過程不順暢或者失敗的情況。對它來說迅速搶占海量用戶才是首位,將注冊過程集中在一個頁面完成,效率最高。
② 百付寶: 填寫基本注冊信息 > 注冊完成(不可使用) > 郵箱驗證 > 填寫賬戶詳細資料(關聯銀行卡) > 可以使用
百付寶只需要填寫用戶名、密碼、確認密碼、郵箱、驗證碼即可注冊賬戶,但並不能立刻使用支付,需要一系列驗證和賬戶綁定才能真正使用其支付功能。是產品剛投入市場大量新用戶注冊情況下分散流量的暫時性策略,減少用戶注冊過程不順暢或者失敗的情況。但對用戶的使用過程來說幾重不同分區的操作略顯繁雜。
③支付寶: 填寫基本注冊信息 > 手機驗證+郵箱驗證 > 填寫賬戶詳細資料 > 關聯銀行卡 > 注冊完成(可以使用)
支付寶的流程安全關卡特別嚴謹,因為它用戶非常龐大的用戶群體,可以將吸引用戶的所有精力投入到產品去。體驗支付寶很自信的態度著力於用戶長遠的信息安全體驗。
④Tumblr: 填寫:郵箱、密碼、域名 > 驗證碼、確認密碼 > 郵箱驗證 > 注冊完成(可以使用)
Tumblr的輕博客定位本身就較為垂直,希望注冊的用戶是真的希望以後更多和更持久地使用,所以它的注冊流程的特點在確認密碼與驗證碼一起放在第二個注冊頁面,讓用戶緩一會再確認密碼,將賬戶密碼記得印象更深。
⑤需要邀請碼的: 填寫帳號、郵箱、個人信息 > 等待邀請碼 > 驗證邀請碼 > 注冊完成
需要邀請碼的很多都是初期時候內測的網站如前一段時間的樂活網;還有就是很垂直的社區網站,如Pinterest、雪球等,他們需要通過邀請碼篩選用戶群體,確保用戶類型符合預期。
⑥使用SNS帳號注冊: 選擇SNS門戶 > SNS帳號登錄 > 確認連接 > 注冊完成
使用SNS帳號注冊可以迅速引導大量SNS用戶來注冊,在產品初期迅速占領市場的情況效果會顯著,但是對長遠來說不利於培養自己獨有的用戶群體。
⑦新浪微博/迅雷網絡/華為網盤: 填寫基本注冊信息(信息要求不同) > 注冊完成 > (郵箱驗證)
沒有特殊要求的話最普遍的注冊流程都是直接填寫基本信息和郵箱確認就注冊完成,一氣呵成,流暢自信。它很可能本身就有海量用戶。
總結:交互流程關聯的因素是多方面的,注冊&登錄需要根據自身和所處環境量身定做,適時調整。
2、注冊&登錄表單的整體框架分析:
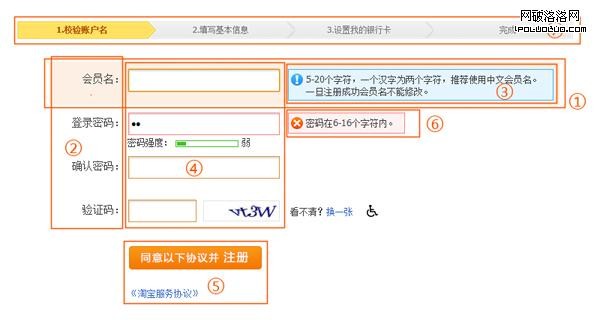
2.1、注冊&登錄表單區域分析:
注冊表單包含7各部分:
①視覺聚焦。引導用戶填信息。
②標簽。輸入域應填何種信息。
③輸入提示。提示輸入域信息如何填。
④輸入域。包括文本輸入框、密碼輸入框、多選框、下拉列表、單選框和滑塊等。
⑤操作區。包括鏈接、按鈕、切換驗證碼、展開提示或協議。
⑥驗證。所輸信息可用性和給用戶的判斷和建議反饋。
⑦流程指示。讓用戶知道交互預期。

登陸框的分區差不多,只是一般流程只需一步,就沒有”⑦流程指示”。

2.2、視覺界面:
2.2.1、視覺聚焦導視層級關系:
一級為必選項,蛋是要注意適應浏覽器,可能有些浏覽器本身可實現,否則需要CSS;二級為可選項,當文字提示內容比較多的時候使用可以明顯聚合用戶視覺焦點,更加整體的體驗。

2.2.2、引導性視覺凸顯:
利用視覺手段凸顯某部分,需要吸引用戶區注意,引導和鼓勵用戶做某些事:

知乎的申請注冊通道入口按鈕區域做得特別大,去吸引新用戶注冊。但是色彩又調得跟周圍環境恰到好處,視覺上並沒有為突出按鈕而太干擾整體登錄框視覺。
2.2.3、造型語義:
除了操作交互外,有一點不應該忽略的是:情感交互。
“設計”的獨有性質是通過“造型語義”的手段解決某些邏輯操作解決不了的問題。

例如新浪郵箱注冊表單右上角吉祥物小浪大眼睛前豎起一個手指,像是在說:“噓…注意資料安全哦!”

登錄框嵌在一個圍脖上,寓意“微博”,帶來一絲絲溫馨的感覺。
2.3、反應動作方式分析:
2.3.1、出錯或者確認提示方式:

2.3.2、提示信息區位:
①就近原則

②某一位置集中顯示

2.3.3、提示信息的干擾
提示信息太多時候,用戶焦慮的可能性增大(判斷輸錯和只是隨意點擊)
建議的調整的三個方面:
①提示信息量
②提示視覺形式
③出現時機
2.3.4、提交返回有誤項:
①點擊提交之後焦點自動返回有誤的項
②不直接清除該項
③直返回有誤項字符右側右側
④直到全部項填寫正確後才允許提交
2.3.5、進程中較慢的狀況:
一、用戶能夠得到機器仍在運作的反饋信息
①機器是在運作還是崩潰,給用戶明確的答案
②讓讓用戶知道自己所填的注冊,確認自己已填

二、鎖用戶不可操作和可操作的部分
①鎖定注冊信息內所有操作,以免用戶再修改提交,攪渾究竟注冊的是哪套信息
②上傳較久而沒有進展的時候能夠返回 (填一次挺麻煩,最好能夠最大限度保留所填內容)
3、注冊表單的分析:
3.1、注冊基本信息頁整體概況:

3.1.1、注冊基本內容:
(必備)
①郵箱或其它聯系方式
②密碼
③確認密碼
④驗證碼
⑤使用協議
(可選)
⑥昵稱
⑦已注冊的登錄入口
3.1.2、選“填”內容
①手機號碼
②備用郵箱
③語音驗證碼提示
3.1.3、安全內容
(必備)
①密碼保護問題及答案
(可選)
②真實姓名
③證件號碼
④手機校驗碼
3.2、提示語句:
![]()
一句話中可能包括的五個部分:
①初始提示
②判斷輸入對錯
③錯誤原因
④更輸入建議
⑤更多說明內容(安全技巧)
3.3、密碼部分:
3.3.1、密碼基本安全措施:
①絕大多數密碼輸入都是暗碼“*”
②密規定密碼長度范圍、輸入規范和安全度建議
③驗證密碼強度
④大多設置密碼可粘貼、確認密碼都不能復制和粘貼,登陸輸密碼有的可以黏貼(京東商城可以/淘寶不可以)
⑤網銀的輸入密碼時自動掛起大寫,並提示
⑥拒絕小鍵盤的輸入
3.3.2、密碼較高標准的安全措施:
注冊操作的安全交互適用范圍安全程度
①安裝安全插件與金錢賬戶有關*****
②郵箱驗證 所有***
③手機驗證重要帳戶*****
④浏覽器自帶截圖功能屏蔽與金錢賬戶有關***
⑤換頁再輸確認密碼希望用戶持久使用(如垂直社區)加深用戶記憶
⑥密碼保護問題重要帳戶/深度用戶幫助找回密碼
3.3.3、輸入密碼用戶體驗交互細節:
①在之前比較好的鐘輸入密碼的體驗是:密碼輸入明碼顯示500ms後才以“*”掩蓋,讓用戶知道自己輸入是否有誤。現在熟悉PC鍵盤輸入的用戶越來越多,接近飽和。而無線端的硬件條件的缺陷下用戶更容易輸錯,所以現在移動端用這種延時掩蓋比較多,也許在未來的一段時間成熟後在移動端也不在需要這種方法。
②淘寶的注冊表單用浏覽器自帶的截圖工具截圖後輸出的是被屏蔽的黑圖,放置用戶的個人資料通過截圖的方法被盜取。可以對比財付通與支付寶的表單,內容基本差不多:(右邊是支付寶截屏效果)

3.4、驗證碼
3.4.1、驗證碼的種類:
①字母/數字/文字圖片形式(普遍)
![]()
②字母/數字音頻形式(主要盲人使用)
![]()
③簡單算法圖片形式(較高安全標准)

④認知型圖片形式(較高安全標准)

3.4.2、通常被要求輸入驗證碼的情況:
①注冊時候。防止惡意注冊。
②第一次登錄輸入錯誤後。防暴力破解。
![]()
③網絡風險高峰期,如黑客出沒高峰、密碼洩漏、內部系統問題等等。
3.4.3、驗證碼圖片的視覺交互細節:

驗證碼圖的大小並不會對破解率產生太大影響,但是對用戶的視覺來說,稍大圖片增大用戶的識別效率。
3.5、注冊協議
協議的出現方式種類:
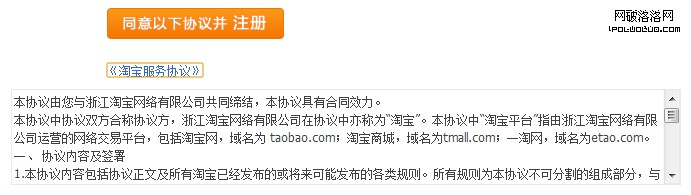
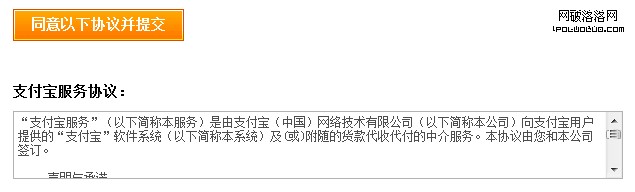
①新窗口/標簽頁打開連接:

②浮窗的模式,默認收起狀態:

③文本區直接顯示,不收起:

4、登錄表單的分析:
4.1、兩種登錄入口:
①鏈接到登陸頁面(大多數)

②直接登陸框(直接但占用寶貴空間)

4.2、登陸框的設計:
4.2.1、傳統版本登陸框:
從注冊的結構延續下來的登陸框,所以框架結構基本與注冊差不多,最後以登錄提交為最後目標:

4.2.2、簡約版本登陸框:
①用戶操作區域和導向明確,無用功能較少
②視覺的絕佳體驗:優雅大方,簡潔流暢
③凸顯公司/產品視覺形象

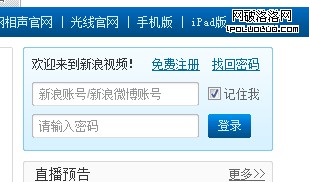
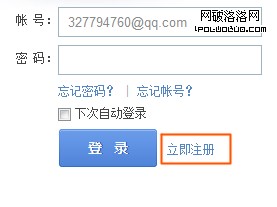
4.3、對於登錄框中注冊通道的突出程度初探:
①現在大多登錄框的主線線任務是確保用戶登錄的注意集中,將注冊通道放在不搶奪眼球的地方,只是可以保證當新來的用戶有需要的時候能夠找到。在這裡,突出的是登錄。

②但是現在越來越多特別是社交類網站對拓展用戶群有極大需求,在登錄框比較顯眼的位置放置注冊通道,引導和鼓勵用戶加入。

總結:如何在兩者之中找到側重點和相對平衡狀態,需要將產品的定位和當前所處的環境考慮進去。而且需要隨時根據時勢和用戶群的反應作出合適的調整,
4.4、SNS帳號聯合登錄
開篇的時候討論過了,使用SNS帳號注冊可以迅速引導大量SNS用戶來注冊,在產品初期迅速占領市場的情況效果會顯著,但是對長遠來說不利於培養自己獨有的用戶群體。但是現在的互聯網搶占用戶市場競爭激烈的情況下,目前大多的做法是維持聯合SNS門戶的數量在較少范圍,只可聯合一兩個公司戰略合作方的SNS帳號。

目前觀察有兩種聯合登錄的流程:
①先注冊,後綁定SNS帳號(假聯登),才能使用SNS帳號聯合登錄。(大多數,包括迅雷)
②不用注冊,直接使用SNS帳號登錄 (盛大 airplay)
4.5、服務器崩潰的情況:
1、溫馨語提示(緩沖用戶焦急情緒)
2、登陸稍等的提示語(操作建議)
3、三種操作選擇:(操作反饋提示)
①返回登錄頁面等待
②再次提交
③退出登陸