餅圖、柱狀圖、線圖和許多其他的圖形是非常重要的用來表示數據和溝通的信息,並可展示兩個實體之間的關系。而這些圖形如果用在 Web 上則有助於吸引訪客的注意力,並有效地解釋相關數據。 在這裡我們推薦一些很棒的工具,你可以通過點擊創建非常直觀的設計流程圖和圖表。
Gliffy
使用 Gliffy 可創建非常漂亮的各種圖表、流程圖、平面圖和技術圖紙等等。

Highcharts
Highcharts是一個制作圖表的純Javascript類庫,主要特性如下:
●兼容性:兼容當今所有的浏覽器,包括iPhone、IE和火狐等等;
●對個人用戶完全免費;
●純JS,無BS;
●支持大部分的圖表類型:直線圖,曲線圖、區域圖、區域曲線圖、柱狀圖、餅裝圖、散布圖;
●跨語言:不管是PHP、Asp.net還是Java都可以使用,它只需要三個文件:一個是Highcharts的核心文件highcharts.js,還有a canvas
●emulator for IE和Jquery類庫或者MooTools類庫;
●提示功能:鼠標移動到圖表的某一點上有提示信息;
●放大功能:選中圖表部分放大,近距離觀察圖表;
●易用性:無需要特殊的開發技能,只需要設置一下選項就可以制作適合自己的圖表;
●時間軸:可以精確到毫秒;

Barchart
這是一個用來創建柱狀圖的工具。

CSS Chart Generator
完全使用 Flash 和 XML 構建的圖表生成工具。

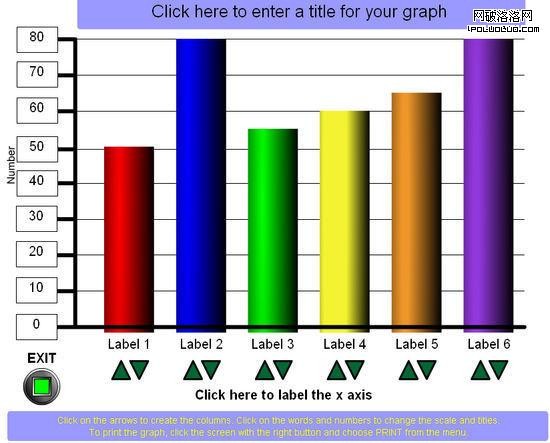
Grapher
非常易用,可點擊箭頭來創建列,點擊標題和數字來修改標題和單位,可右鍵打印圖表。

Hohli Charts
生成動態圖表

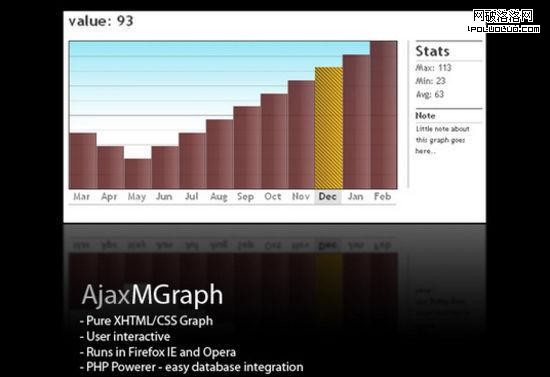
MGraph
Ajax MGraph 基於 Prototype.js 的 Ajax 圖表庫,純 XHTML 和 CSS 實現。

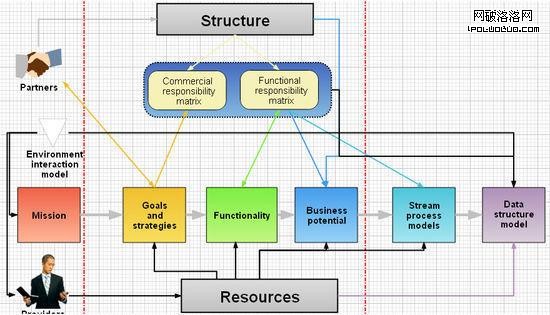
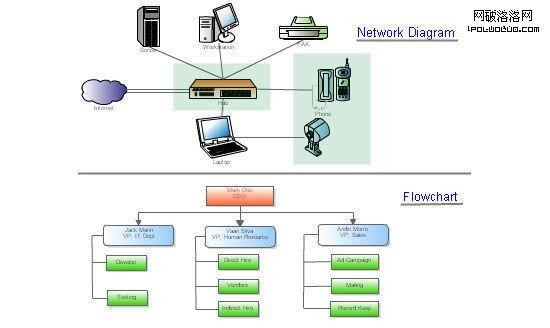
Flowchart
Flowchart.com 是一個在線多用戶、實時協作的流程圖服務

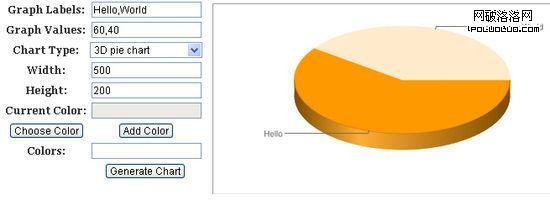
Online Chart Generator
這是一個最棒的在線圖表生成工具,支持三維的圖表

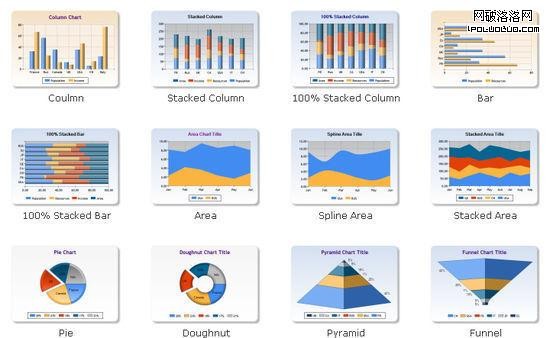
DIY Chart
DIY (Do it yourself) Chart 是一個基於 Web 的簡單但強大的在線工具,用來創建交互式的 Web 圖表。

Xml/Swf Charts
XML/SWF Charts 是一個簡單但很強大的創建各種吸引人的圖表的工具,使用 XML 作為數據傳輸,使用 Flash 做圖表展示。

Cacoo
Cacoo 是一個用戶友好的在線圖形繪制工具,可創建各種 UML、線框以及網絡圖。可免費使用!

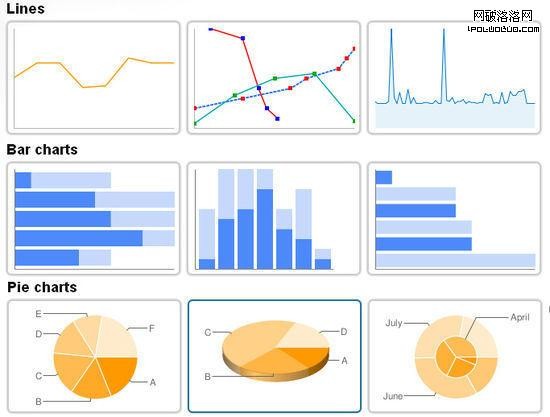
ChartDemo
這裡包含很多種形式的圖表,無需附加插件,無需圖片支持。

ChartGizmo
你可通過 ChartGizmo 的免費帳號為網站創建各種圖表。

CreateAGraph

DrawAnywhere
Draw Anywhere 提供在線的組織結構圖、調度和展示圖的繪制工具

Piecolor
一個簡單的工具用來創建各種效果的餅圖

Online chart tool

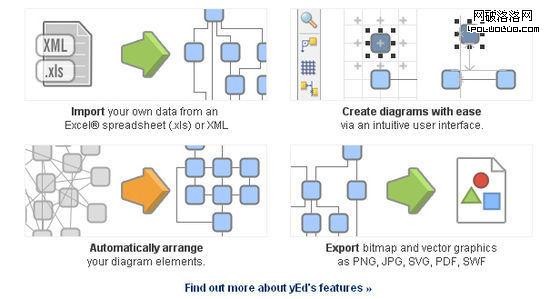
YEd Graph Editor
yed 是一個畫流程圖的工具,不是開源軟件,但是可以讓你擺脫 Microsoft Office Visio ,也有linux下的版本,整個程序是java開發的,確實比較強大。

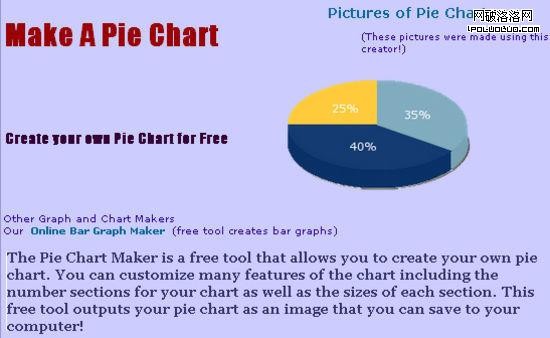
Pie Chart Maker
Pie Chart Maker 是一個免費的構建餅圖的工具

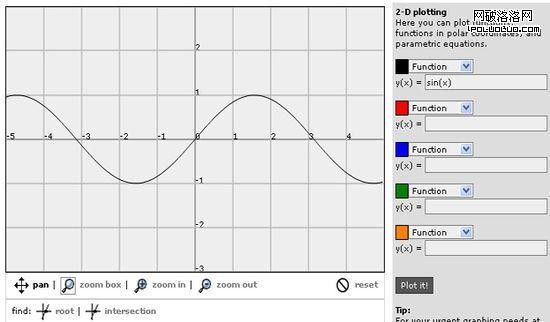
Fooplot
Plot and graph equations online; lines, circles, parabolas, cubics.

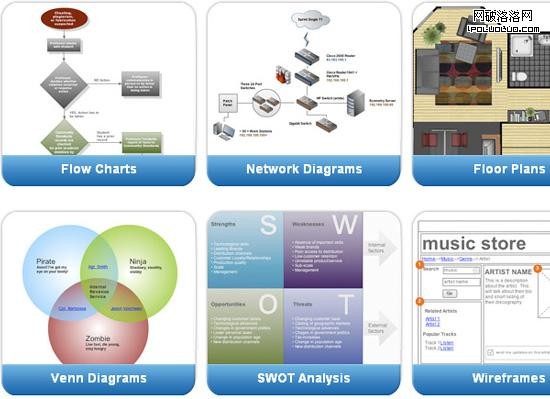
SmartDraw
SmartDraw 是一個桌面軟件用來繪制各種圖表、UML圖等。