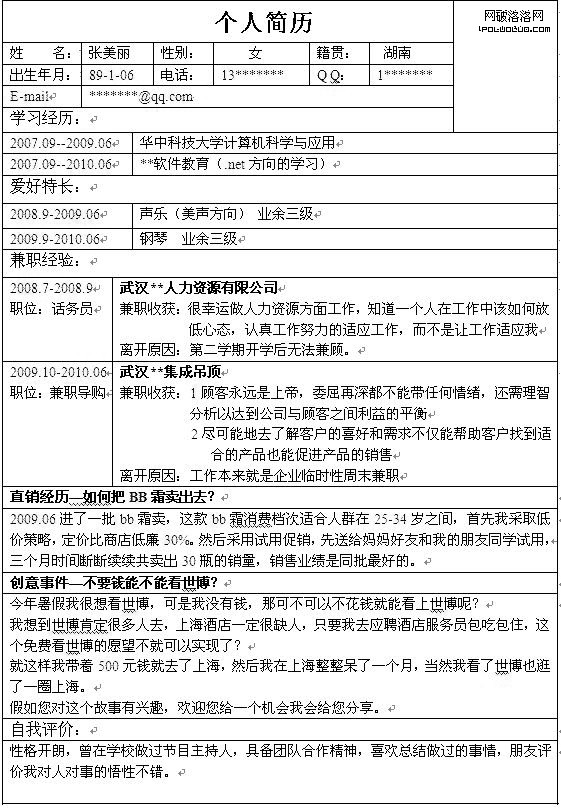
首先,我們先看一個例子。良好的設計如何使得一個平庸的文檔脫胎換骨。下面是一張大學生的求職簡歷,再普通不過了,想要引起招聘經理的注意,恐怕很難。

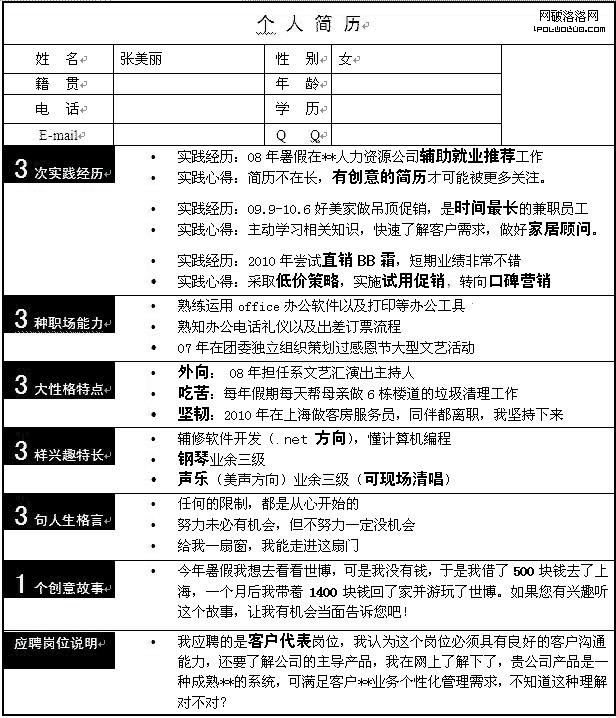
秋葉老師對它進行了簡單的排版,還是一張表格,還是黑白配色,沒有使用任何圖形元素,效果卻完全不一樣了。

真是令人眼前一亮,不由自主地想多看幾眼。這就是優秀設計的作用:它讓你脫穎而出。
====================================
秋葉老師把他的排版心得,總結為六個原則:對齊,聚攏,重復,對比,強調,留白。我是這樣理解的:
一、對齊原則
相關內容必須對齊,次級標題必須縮進,方便讀者視線快速移動,一眼看到最重要的信息。
二、聚攏原則
將內容分成幾個區域,相關內容都聚在一個區域中。段間距應該大於段內的行距。
三、留白原則
千萬不要把頁面排得密密麻麻,要留出一定的空白,這本身就是對頁面的分隔。這樣既減少了頁面的壓迫感,又可以引導讀者視線,突出重點內容。
四、降噪原則
顏色過多、字數過多、圖形過繁,都是分散讀者注意力的"噪音"。
五、重復原則
多頁面排版時,注意各個頁面設計上的一致性和連貫性。另外,在內容上,重要信息值得重復出現。
六、對比原則
加大不同元素的視覺差異。這樣既增加了頁面的活潑,又方便讀者集中注意力閱讀某一個子區域。
====================================
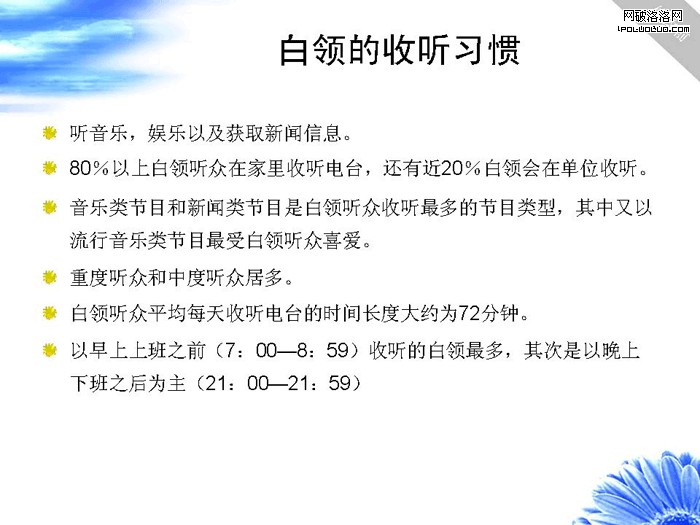
下面用一個PPT的例子,演示排版六原則。

上面這張ppt有兩個毛病。一是字數太多,抓不住重點;二是右邊沒有對齊,使得讀者的視線只能一行行地從行首到行尾移動,不能直上直下。

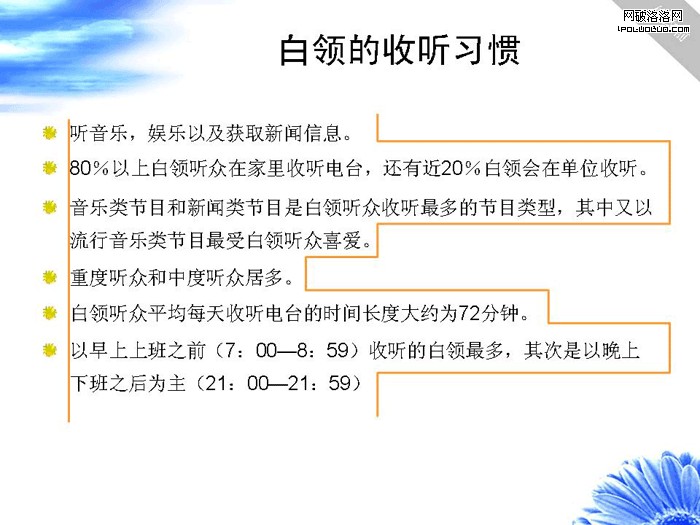
現在進行修改。
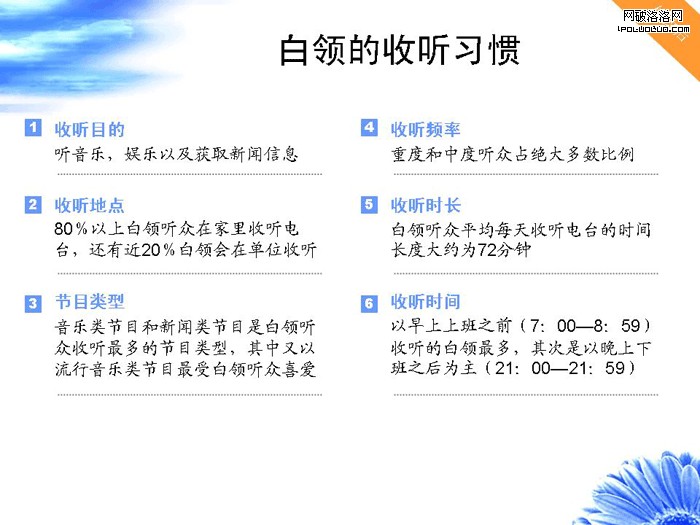
第一步,根據"聚攏原則",將六點分成六個區域。
第二步,根據"降噪原則",將每一點分成"小標題"和"說明文字"兩部分。
第三步,根據"對齊原則",將每一個部分、每一種元素對齊。
第四步,根據"對比原則",加大"小標題"和"說明文字"在字體和顏色上的差異。
第五步,根據"留白原則",留出一定的空白。

頁面的可讀性大大增加。