
在當今紛繁復雜的世界,設計形式也是百花齊放,什麼設計才是最容易被用戶接受,並且能很好的給用戶帶來他們需要的信息,這是值得我們探討的。
信息設計的定義
信息設計顧名思義就是用於信息交流的設計,如果我們把“信息”這個詞語拿出來單獨來解釋的話,首先“信息”這個詞語由來已久,它是人類文明賴以發展的基礎,可以說人類所有的知識和故事都是信息,通過信息的傳遞,人類的文明才得以進步和向前發展。現在人們接收的信息越來越多,所以我們可以根據規律來認識和利用信息,從廣義上說信息具有:可量度、可識別、可轉換、可儲存、可處理、可傳遞、可再生、可壓縮、可利用和可分享等基本作用。但是如果說他最重要的作用就是他的可分享性,也就是信息的傳播功能,如果信息不能傳播,那麼他就失去了意義。自人類進去文明時代以來信息的傳播方式就有三種途徑,通過語言、文字和圖像(繪畫)等為手段進行一代有一代的傳播。語言用聲音來傳遞信息,文字用書寫符號來傳遞信息,繪畫用圖像來傳遞信息。聲音、符號、圖像就成為人類傳播信息的主要形式。人類只有通過這種表達才能夠互相溝通和理解。因此我們可以說,聲音、符號和圖像是人類所特有的三種信息形式。在現在我們知道的信息設計更多是從一些設計師的作品和觀點中總結出來的一些觀點,這其中最普及的一個觀點就是通過對信息的處理和歸納幫助受眾更好的理解和應用信息。在進行信息設計的時候是以解決問題為前提的。
信息設計的歷史和發展以及影響
世界上最早的已經擁有超過30000年歷史的肖維巖洞有著世界上最古老的洞穴壁畫群,而在中國古遺址上發現的距今已有8000多年的歷史刻劃符號都是最早的視覺傳達案例。

當然在今天這樣一個視覺文化為主導的文化環境中,我們很難充分的理解這些人類最初的符號的重要性,是實際用途還是精神目的,我們不好斷定,但是這些符號和繪畫都影響了我們人類以後的生活。然而公元前1300年由蘇美爾人刻寫在粘土上刻著城鎮布局以及指出排水溝位置和建築的城鎮布局,並且還做了楔形文字的注解。這張圖就具有很好的實用性。也就是被稱為地圖的圖示,一直被業界的信息設計師稱為最早的信息設計之一。因為地圖有很好的使用目的性,很直接地向受眾傳遞了信息。說到信息設計的使用性,我們不得不說他的一種最常見的表現方式——圖表和曲線。

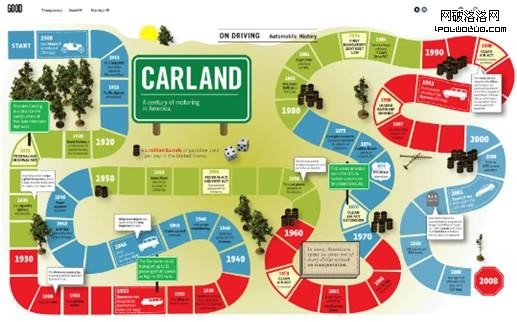
現代圖表和曲線之父——威廉.普萊威爾(William Playfair)本是一名工程師和政治經濟學家,但是為了讓受眾更加容易理解紛繁復雜的數字,從而創造了線形圖、條狀圖和餅狀圖來來代替以前的數據。這使得受眾更加清晰明了的知道數據之間的對比關系。可以說圖表和曲線的出現大大的增進了信息設計的發展。

在1925年奧圖•紐拉特發表經過系統化設計的圖畫文字. “ISOTYPE”(International System of Typographic Picture Education) 希望透過系統化的圖像來取代文字,形成一種世界共通的語言, 但是最後由於印刷工藝的局限性而失敗了,然而他的影響卻沒有停止。現在用於公共場所的標識符號都是由“ISOTYPE”演變而來。他對信息設計在圖形符號上的發展起到了顛覆性的革新和推動作用。
信息設計三原則的圖形設計分析
信息設計之所以被稱為信息設計,是有他本身的屬性原則的,下面我們就從信息設計的三個基本原則來思考信息設計中的圖形設計。
信息設計的認知原則
首先信息設計具有認知原則,經過設計師對信息的設計和整理,信息設計都應該以清晰易懂、易於理解的方式傳達給受眾特定的信息。為了達到這一目的,信息設計師必須“刪繁就簡”,對設計主題進行詳細的研究和了解,探索最簡便最輕松的方式來傳達主題信息。在“信息大爆炸時代”人們對信息的接納都是有選擇性,怎麼樣才能夠讓受眾在眾多紛繁的信息中接收你所傳達的信息,這也是每個設計師所思考的問題。那麼作為信息設計中最容易傳達信息的圖形,又該怎麼設計呢?建築大師密斯.凡.德.羅提出的設計觀點:“少即是多(Less is more)。”很適合運用在信息設計中,因為信息設計的圖形就是要讓受眾一眼就看出他所傳達給受眾的信息是什麼。

如圖手機界面的圖形設計,作為典型的信息設計,他要給用戶傳達的是最直接的信息價值。用戶在使用手機的時候,需要很直觀的圖形信息的傳達。所以作為設計師在設計的時候會考慮用最簡單的設計方式,讓用戶知道這個信息,所以我們在設計的時候首先考慮的就是圖形的簡潔。比如說電話薄這個圖形,我們在設計上借鑒了電話薄的樣式,用線描的手法來實現,同時電話薄上的電話符號也很好地傳遞了這個圖形的寓意。為什麼說這樣的圖形設計能夠很容易的被受眾接受,我覺得很重要的一點就是信息設計師抓住了受眾的“記憶”這個特點。這對信息設計師來說是進行圖形設計的最好辦法,以上的手機界面圖形都是抓取了受眾的這個點來進行設計的。
信息設計的交流原則
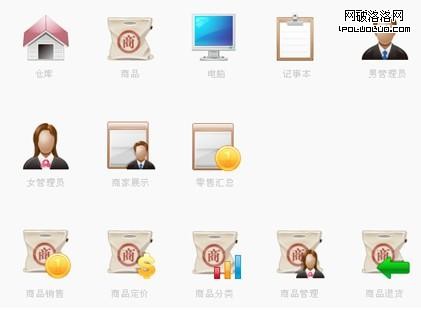
其次信息設計具有交流原則,交流顧名思義就是彼此間的相互溝通,這個就不是信息設計師的一廂情願了,而是要和受眾形成互動。在信息設計中交流的研究就是研究用戶如何更有效的接收和分享他們的信息,現在我們知道平面設計專業更多的是被稱為“視覺傳達設計”。設計師是信息的發送者,傳達對象是信息的接受者。所以對信息設計中的圖形設計來說了解信息傳達的對象也是很重要的,設計師在設計圖形的時候也應該考慮到受眾的文化素養和生活環境,因為這些直接影響了受眾對圖形的接受程度。如下圖為龍記管家設計的圖標設計,由於受眾是網吧管理人員,所以在進行圖形設計的時候盡量會考慮用寫實的手法來表現,方便用戶的識別。

信息設計的美學原則
最後就是信息設計的美學原則,可作為設計師不管是過去還是未來都是為了增添美,這也是作為設計是的最低的要求。由於在現代社會影響設計的因素越來越多,但是作為設計師我們還是應該專注最基本的—視覺設計。然而作為信息設計的美學原則,就不得不結合信息設計的前兩個原則:認知原則和交流原則,只有這樣才能更好的傳遞信息設計的美學原則。這一點在圖形設計中體現得最為明顯。

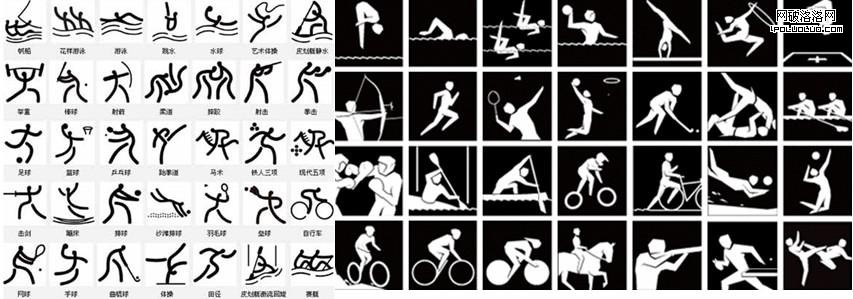
如圖分別是2008年北京奧運會和2012倫敦奧運會的體育項目圖標,自奧運會體育項目圖標出現以後,以後每一屆奧運會的圖標都有所不同,但是卻有相同,為什麼這麼說呢?我們知道2008北京奧運會的體育圖標被譽為“篆書之美”, “北京奧運會體育圖標以以篆書字筆畫為基本形式,融合中國古代甲骨文、金文等文字的象形意趣和現代圖形的簡化特征,符合體育圖標易識別、易記憶、易使用的要求。強烈的黑白對比效果的巧妙運用,使北京奧運會體育圖標顯示出了鮮明的運動特征、優雅的運動美感和豐富的文化內涵,達到了形與意的和諧統一。”這是北京奧組委文化活動部副部長張明對這套圖標所做的介紹。我們也知道這套圖標不但有強烈的中國文化特色,而且十分簡練,在傳統文化與現代設計的完美結合的同時也考慮了受眾的普遍性,在圖標設計的共性中去尋找他的個性。一樣的還有2012年倫敦奧運會體育圖標設計,據說借鑒了倫敦地鐵圖標的創意。不論怎樣,這些都是信息設計中考慮交流和美學原則的一個重要設計典范。
未來信息設計中的圖形設計
對信息設計的圖形設計在平面媒體中的運用做了一個簡單的說明,但是21世紀被稱為“信息大爆炸時代”不只是他的信息量大,同時還是他運用的媒體之多。同時信息設計是一個涉及很多學科的一種特殊的設計形式,它融合了字體設計、插畫藝術、圖形設計、交互設計、人類工程學、心理學、社會學、語言學、計算機科學等,同時它還要求設計師能夠創造出簡潔易懂的信息。強調的是以人為本和信息表現的精確性。在未來我相信信息設計不論是在平面設計、產品設計以及UI設計中都會起到舉足輕重的作用,這一點我們可以從蘋果推出的最新產品IPAD中可以得知。我認為這是一件信息設計結合所有學科的最具代表之作。
- 上一頁:什麼是移動設備的最佳閱讀體驗
- 下一頁:網頁設計與眾不同通過細節的設計體現