作為一個網頁設計師,還有什麼比沒有創意、無法完成或結束設計項目感覺更糟糕的了。那令人沮喪,郁悶,並浪費我們的收入。
現在,想象一下,如果有一種神奇的、萬無一失的技術,使我們在創意上的障礙立刻消失,並馬上使我們充滿創意和動手能力。
這真是太偉大了,不是嗎?哦,太糟了,因為沒有這回事。設計師的障礙在我們每個人身上都出現過,而且也沒有什麼簡單的方法解決。下面這些事情你可以嘗試一下。
1、由內而外開始
每一個嚴肅的網頁設計師都會告訴你,用精密的網格開始你的布局,做一些線框,看看文字在那些區塊和分欄中的擺放位置。然後設置配色方案和設計主題,最後在那些細節處下工夫。
換句話說,我們被教導說,從大處開始,一路下來,直到細節處。
但我們知道,事情並不總是(或者我應該說,從不)這樣子來解決的。一整天都盯著單調乏味空洞的網格,並不會幫助你前進一英寸。相反,那些充滿靈感的網站內容會給我們許多好主意,讓我們知道這些主題如何在一家公司網站上實現的。客戶給我們的唯一的文字內容,只是一些從隨處可見的網站上復制粘貼下來的“以人為本 用心服務 客戶至上 服務第一”(原文是Lorem ipsum dolor sit amet,無意義的拉丁語,印刷工人用於展示字體特點)。
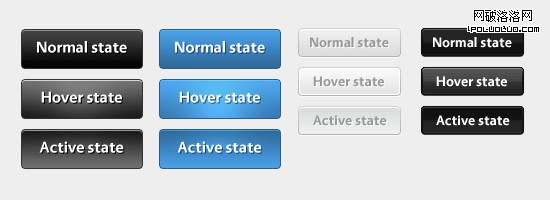
為什麼不打破所有的規則,然後由內向外呢?設計一些小東西,比如一個表單按鈕或一個“閱讀更多”的鏈接。不要擔心顏色;你可以隨時更改。或選擇一個從kuler或COLOURlovers拿來的調色板,做一些看上不錯的東西;一些可以讓你一看的、可裝飾網站的東西。

首先嘗試設計一個關鍵的細節,然後接下來的設計部分可能隨之而來。
Dribbble,一個以設計項目中的小部件為特色的網站,向我們展示說,通過整體設計中的小部件而得到靈感是可能的,甚至我們不用看到整個布局。你可以把這作為你的工作原則,第一把焦點放在那些小東西上。
2、解決問題第一
有時你找不到靈感有些很特殊的原因,你只需回頭看看網站相冊就能找到它。例如,你不能得到靈感是因為你的客戶沒有提供你任何內容,你正在清除一些諸如“以人為本 用心服務”之類的文字。或者可能客戶的LOGO相當可怕,搞的你在邊上無法設計任何好看的東西。
在這種情況下,最好承認問題並首先解決它。長時間內,我們都想看到自己作為設計超人出現,制作出來的東西都是好的。但是承認我們輸出的質量取決於我們得到並輸入的質量並沒有什麼錯(眾所周知的“如果進去的是垃圾,出來的還是垃圾”原則)

你該怎麼設計一個網站,圍繞著這個LOGO?
如果內容質量較差或根本不存在,要求你的客戶雇傭網絡復制作家(web copy writers)。如果他們現有的LOGO看起來很可怕,提醒他們注意一點,如果你能提供專業的LOGO/商標設計服務,還可提供額外的加價服務。
如果你不首先解決真正的問題,你就會冒著生成次品的風險,而且整個過程會非常令人沮喪。
3、代碼第一,設計其次
在設計一個網站的復雜過程中,設計通常在代碼之前。像導航菜單或Javascript效果經常是在設計完成之後的事。但如果你在第一件事上(設計)卡住了,剛好可以適時的改變這一慣例,即使是你在遭遇設計障礙的時候。
顛倒順序,從代碼開始,然後為代碼而設計,這可能不合常規。但是有條論據,這種方式能保證形式合乎功能,本來功能在可用性網站設計中就占據首位。

像解決一個迷宮,當你從結果開始時,設計有時會更簡單。
有些實際的事情你可以做的是:
- 在浏覽器中設計,到下一步時才打開Photoshop。
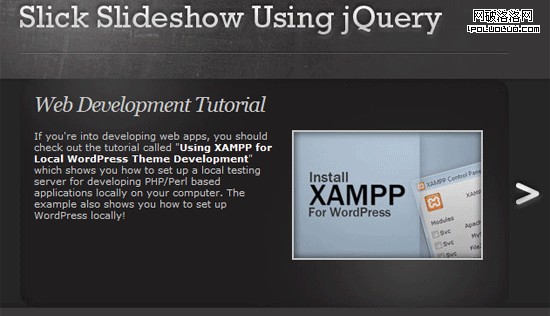
寫jQuery腳本,你知道你會用到的那些,或那些腳本會成設計的主要吸引力所在,如幻燈片。
編寫“付款”表單代碼(不要擔心樣式),注重在用戶流程、信息架構、錯誤驗證等等上面。
開發自定義的WordPress主題,從模板頁開始(archives.php,author.php等等)
4、從設計元素開始
一個獲得靈感最常見的方法是,簡單找一些酷的東西放到你的設計中。很多設計都是開始於設計師找到一個漂亮的新字體、一張特殊的紋理圖案、一組有趣的圖標,或一項他們很想用的新的設計技術。
同樣,這可能聽起來不和直覺,“正確”的方法是為你的項目找到適合的設計元素,而不是周圍其他方法。

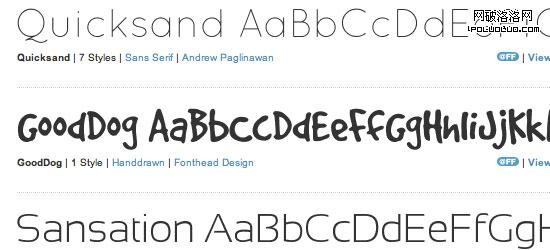
字體選擇會對你的設計有很大的影響,也是一個靈感的大來源。
但事實是,我們通常在工作中只有一定的自由。我們不應該害怕跟隨我們的直覺和創意走。一些最好和最原創的設計都發生在創作者不害怕跟隨他自己的靈感的時候,不管靈感在何處產生。
因此,組建一個字體、筆刷、紋理、照片的資料庫,下一次你卡住時看看它們。這是一種破除設計師障礙最有效率的方法。你也可以檢查下我的一個小項目,設計資源搜索引擎,它可以讓你搜索到150個設計資源網站(咦,該不是在寫軟文吧)。
5、在盒子外面思考(直譯)(原文如此,think outside the box,literally)
大多數創作/創意指南都會告訴你,當你遇到障礙時,你應該去Flickr看看落日和小熊貓的照片,或去散散步。雖然我最愛和小熊貓手牽著手在落日下散步,但我發現這是個困難的方法,對我的創作沒有多少幫助。
相反,這裡有些可靠的方法可以看看:盒子。
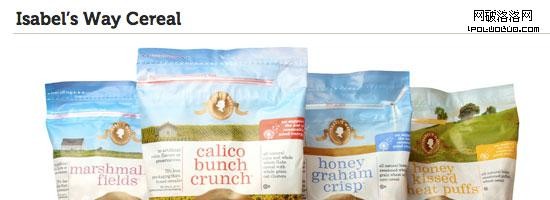
包裝設計是靈感的一大來源。包裝已經存在了幾個世紀,不管是藝術和科學的包裝都是未來幾年的網頁設計。任何谷物紙箱都要同另外50個包裝競爭,吸引商店主的注意,所以你知道不管多麼小的細節,沒有哪個是憑運氣來的。

像Dieline的博客就有大量的包裝例子。
所以,到你本地的超市走走,或者去看看這些優秀的網站、博客和博客文章。
- The Dieline
- 美國包裝博物館
可愛的包裝
包裝世界
包裝設計(Creattica)
漂亮的富有表現力的包裝設計(Smashing Magazine)
50個漂亮的令人印象深刻的包裝設計(Webdesigner Depot)
包裝設計靈感(Dzine Blog)
- 美國包裝博物館
6、復制(但不要偷竊)
現在在你開始給你的律師之前,讓我說清楚這點:我根本不是在提倡抄襲。這裡的關鍵在於理解你要復制的東西。單純復制是不夠的;如果你想成功,你要分析原件之所以成立的小細節。

不要復制粘貼,放大到像素級學習是最好的。
比方說,你想要復制一個閃亮的、“web 2.0”的按鈕(雖然我不建議加入這種已經成千上萬的東西)。給頁面截圖,導入到Photoshop中,然後畫一個空白的矩形,嘗試近似的漸變、發光和陰影,直到你得到一樣的外觀。實驗這些參數,當你的新按鈕一點也不像原來的那個時,就有了原創的外觀和感覺。重建形成事物外觀的規則,而不是關心事物本身。鑽研技術,你可以從你的同事那兒學習,可能甚至會比原來的更好。
7、切換到另一個項目
有時,不管你在某事上如何努力工作,就是不順利。這就是你應該休息一下、再開始其他事情的時間了。
這就是結構性拖延的精髓了:用“不想做”這種感覺為動力,做其他事情。有時,完成第二件事可以推動你,甚至刺激你做原來的任務!
8、做一些讓你感覺良好的事
我答應在這篇文章中不會提到新世紀和敏感的東西,但我要提醒:你的心情對你的創作有很重大的影響。

陽光明媚的白色沙灘。。。還有更多的陳詞濫調嗎?我相信你能找到比這更漂亮的照片。
如果你心情不好,去打球、做飯、看功夫電影——任何讓你快樂的事。這裡的風險是,你可能更加心煩意亂,而不是集中注意力,所以我把這作為最後一個建議。
9、得到反饋
這條建議並不真正適合那種你在一個空白舞台上扮演主角的情況。但如果你發現你在設計過程後期遭遇障礙,問問其他人,他們對設計的當前狀態有何想法。不管他們說什麼,總會幫助你向前進。
如果他們喜歡它,把這正面的反饋當作動力,並作為一個你走在正確道路上的標志。
如果他們不喜歡,問他們為什麼。歡迎批評,並用它提高你的工作。有時只花上10分鐘解決關鍵細節足夠創造出一個完全不同的印象,並改變某人對設計的想法。
10、重新開始
設計師最大的一個缺陷是,有時我們在涉及到我們的設計時,會變得太重視和激動。

有時重新出發,在幾分鐘內感到完全自由是你擺脫障礙所需要的,你會發現你甚至能使用部分或全部你已完成的工作,不管它是在這個或下一個項目中。所以不要害怕按下Ctrl+N(或Command+N)重新開始。如果新的設計也無法前進你還可以回到你原來的——那你有什麼損失呢?
轉載時請以超鏈接形式注明 - 譯者:龍南客 文章來源:http://www.jxln.info/wangzhan-zhizuo/10-bust-web-design-block.html