網頁制作poluoluo文章簡介:購物網站的Checkout結帳設計對比.
什麼是Checkout(結帳流程)?就我個人的理解來說就是挑選商品結束後進入結帳的流程。從決定開始結帳到輸入聯系信息、支付選擇到最後的支付成功,整個過程就叫Checkout(結帳流程)。在改版前,她們原來的Checkou流程是這樣的:

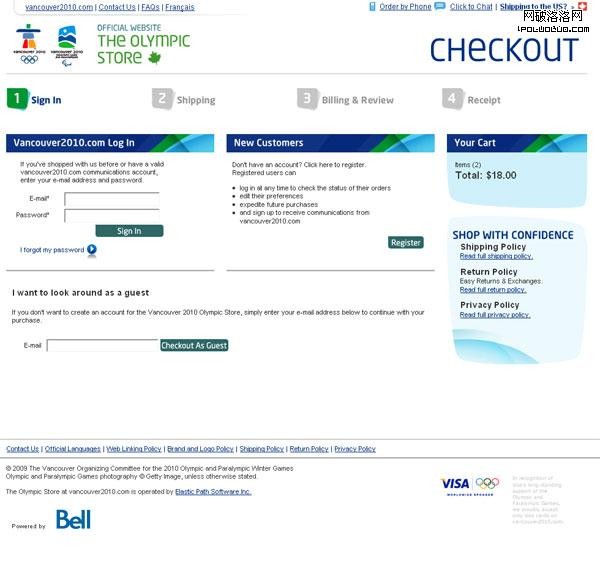
原Checkout的sign in

control
可以發現原 Checkout流程分成:Sign in、Shipping、Billing & Review、Receipt,也就是說從點Checkout按鈕到最後結帳成功需要走四步。
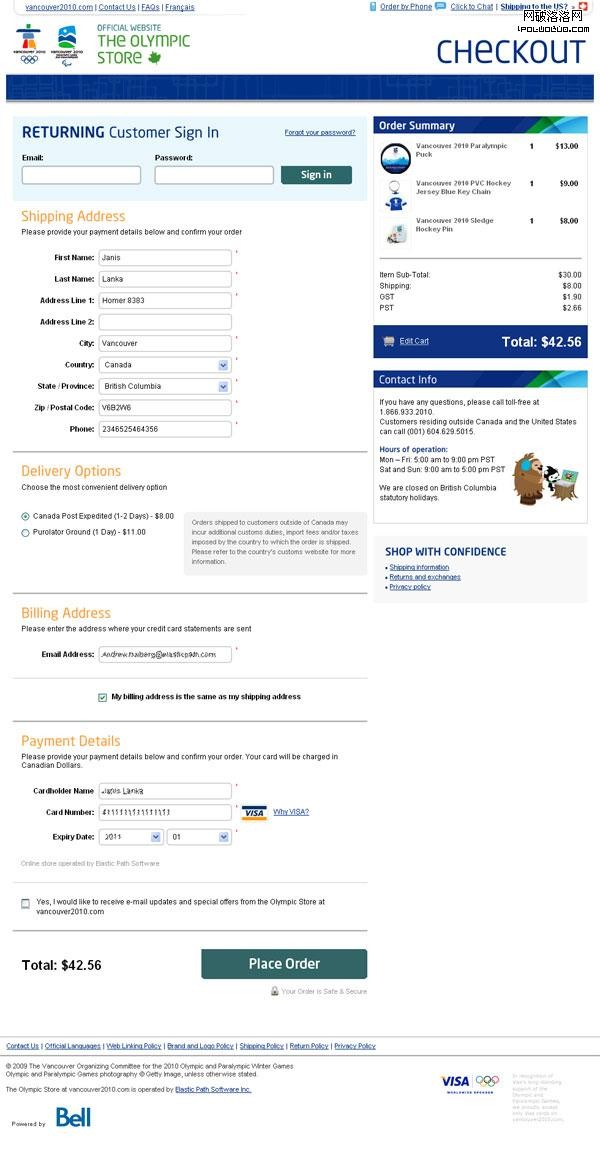
經過重新設計後,新的流程變成了一步(見下圖)。怎麼做到的呢?
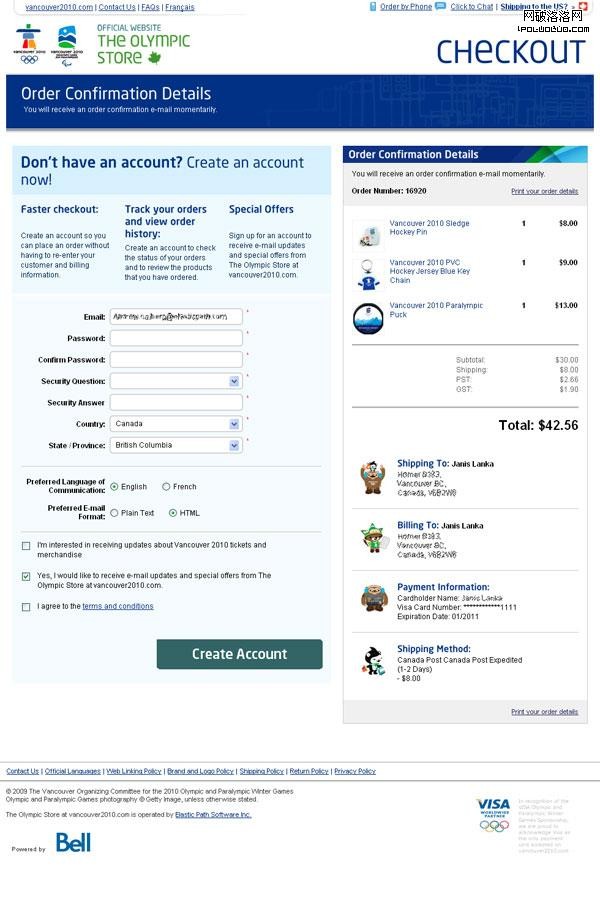
首先,取消了Checkout前的強制Sign in(只保留Returning Customer Sign in以便於直接獲得Shipping和Delivery option等信息)。其次,將Shipping和Billing信息進行整合,以簡單扁平的方式形成一個較長的表單供用戶填寫並確認。頁面右側是訂單詳細信息。點擊Place Order後Checkout完成後,提示用戶可以新注冊帳號(Create Account)以便跟蹤具體的訂單情況。
另外一個我個人認為不錯的交互是右側的Order Summary展示。由於合並後的頁面較長,因此她們把Order Summary做成能隨著頁面上下浮動,這讓用戶始終能看到訂單的詳情。
從最後的數據上來看,新設計相比老設計:
- 購買完成率上升了257.26%
- 平均訂單額上升了8.54%(這個數值的上升作者自稱始料未及,也不知道具體原因)
- Overall site conversion rate上升了0.54%(這個數值作者沒有很好的解釋清楚,評論下方也有人在問)

新的Checkout設計

Checkout成功後,提示注冊
為什麼她們會這麼設計,要知道連Amazon也是4步checkout的,她們是怎麼考慮的?思考過程作者在原文中沒有透露,但從下方的激 烈的評論和作者的回應中我們可以基本找到答案。
首先,這個 store的目的是銷售特許商品。因此通過簡化產品設計和降低門檻來提高購物的轉化率是她們的核心KPI,拋開運營的壓力(主要是不注冊可Checkout不利於二次購物和商品推薦),她們的設計出發點就是盡可能多的幫助用戶完成訂單。多余的Checkout流程會給用戶機會來改變他們的選擇。(評論中一哥們提到他做過相似的實驗,多一個頁面轉化率就有少20%。)其次,由於她們銷售的屬於利基(niche)商品,因此Checkout步驟少或多並不影響實際的轉化率。因為用戶只能在這裡購買,沒有其他選擇,這以因素也可以認為是之前提到的第二個指標並未提高很多的原因。最後,另外一個老兄發現他們只提供VISA支付,作者解釋到這是因為VISA是奧運特許合作伙伴,而這一 客觀因素也幫助她們能在設計上少費些周折。如果必須有多種支付方式選擇,那麼真的把所有的支付方式結合其他信息放在一個頁面上,我想她們也會有思想斗爭的壓力的:)
題外話,有朋友會認為她們的表單設計也並非完美,比如在實時數據驗證、錯誤提示、表單字段的提示上等等也有可改進的地方。但我們應該認識到完美又優雅的設計往往可遇而不可求,最合適的設計才是我們應該努力去實現的。我想至少在這個具體問題上,這個例子給了我們一個榜樣。
最後總結一下,本例告訴我們在可能的情況下,把多頁面表單適時地整合成不太復雜的單頁面表單也是一種提高轉化率的方法。這也是一種明明白白告訴用戶你有多少表單信息需要填寫的直白方式,但這麼做的前提是必須很好地認識用戶的行為以及行為背後潛在的需求,切不可為了KPI而不顧一切。
原文評論中其他有價值的問題:
- 如果把訂單額從現在的$45.60變成$456,是否實驗的結果依然是如此?
- Checkout結束後的注冊有多少效果?
- A/B測試的注意事項:何時開始、何時結束?
真正的最後,有問題的朋友歡迎各位看了原文後和我討論。