網頁制作poluoluo文章簡介:上一篇文章講過了2010美國在線零售網站100強的經驗總結的前3條,這次繼續歸納第4到6條,用了大量的網站截圖是希望最直觀地將道理進行展示,希望有幫助。
上一篇文章講過了2010美國在線零售網站100強的經驗總結的前3條,這次繼續歸納第4到6條,用了大量的網站截圖是希望最直觀地將道理進行展示,希望有幫助。
- (四)讓網站導航和指引更好用
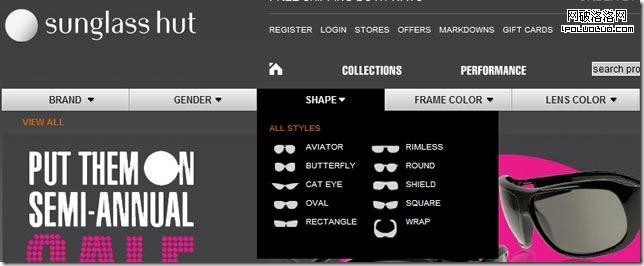
在我們的零售網站百強的導航欄上購物者會輕易地看到比以前更多地信息,以SunGlassHut.com為例,用戶將鼠標移到“形狀(Shape)”下就會看到一些最受歡迎的太陽鏡外形分類。
圖一:SunGlassHut.com的網站導航條,圖形化的選項更方便用戶理解

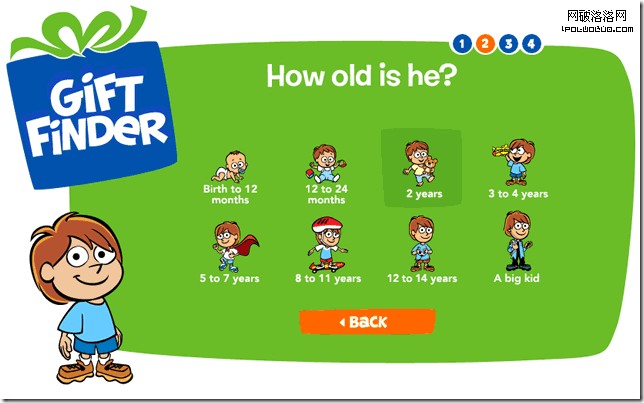
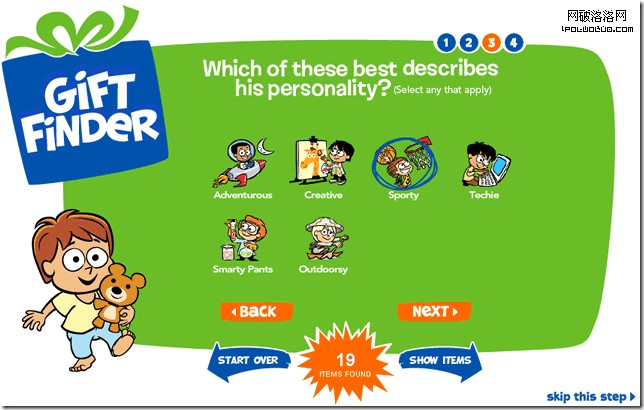
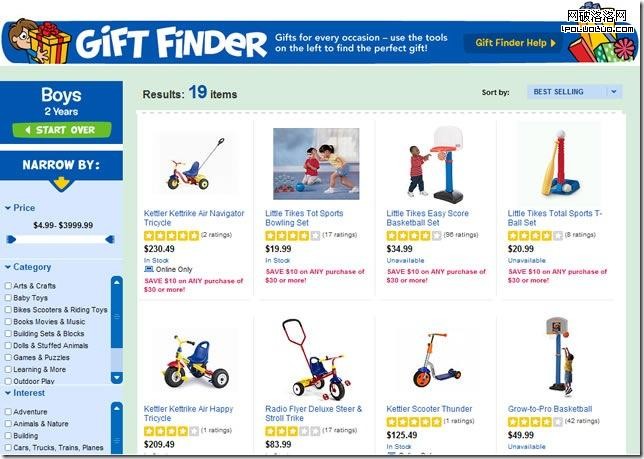
ToysRUs.com則為給兒童挑選禮品的購物者專門做了一個圖形化的檢索工具,只要通過四步簡單的選擇就能為不同類型(甚至包括性格上是更偏創意型或者更偏運動型)的孩子們找到合適的商品。
圖二:ToysRUs.com的禮物檢索器,首先選擇性別

圖三:然後選擇年齡

圖四:再選擇孩子的性格,會根據選擇結果自動更新下方顯示的商品數

圖五:將檢索的商品進行展示,用戶還可以利用左側的篩選器(價格、類別、興趣等)再方便地進一步過濾,整個流程很順暢。
一些旗下擁有不止一個網站的商家也在更好地利用導航來進行整合,例如Hayneedle擁有225個專門為細分市場設計的購物網站,確實是五花八門,無奇不有,但是巧妙地利用了站內導航將它們歸類到主站的不同欄目下。
圖六:在Hayneedle的主站導航上選擇3級類目的時候基本上都是指向旗下的獨立域名網站

圖七:例如選擇了3級類目中的”園林椅“就是去到pottingbenches.com,其實還是套用了Hayneedle的統一設計(簡單的說這個域名就是”園林椅.com“… 采用這些特色域名應該對於SEO有很大幫助,例如現在Google搜索關鍵詞”園林椅“的第一排名就是這個域名)

- (五)將購物體驗個性化
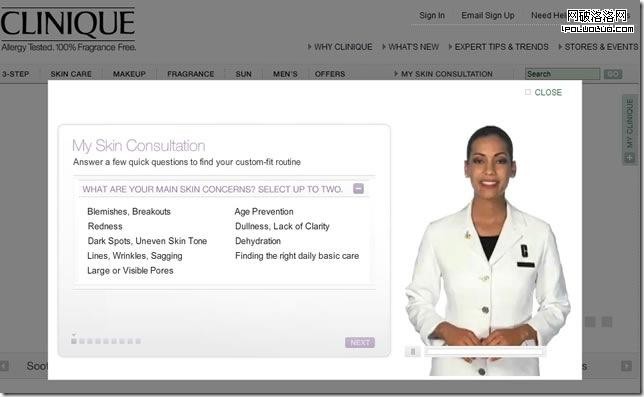
每一個購物者都是獨特的,一些我們的零售百強網站在定制個性化購物體驗上做了很好的嘗試。除了幫助用戶記錄他上次浏覽過的商品或者根據IP地址判斷其所在國家這些常規功能外,例如在Clinique.com,購物者可以通過做一個10步驟的調查來找出最合適自己個性需求的護膚產品。每一步的調查中還有倩碧的專業保養咨詢師協助指導(動畫),這些咨詢師的形象當然會根據區域的不同而進行定制。
圖七:我的皮膚咨詢顧問(My Skin Consultation),美國倩碧網站

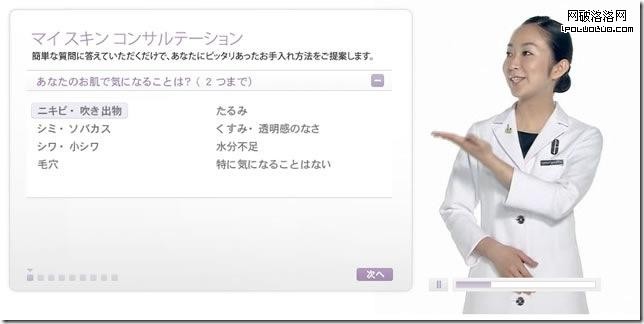
圖八:而在倩碧日本網站當然換了一位有親和力的東方女性

- (六)讓原本困難的購物決策變得簡單
如果你想在院子裡搭建一個遮陽涼棚(Gazebo),這個購買決策哪怕身處線下實體店裡也是很痛苦的,但是GazoboCreations.com會在網站上一步步引導用戶來了解清楚什麼樣的涼棚最合適自己(大小、材料、設計等),並且在每一步中都清晰地列出全部相關花費,這樣阻礙用戶下購物決策的因素會逐步變小。
同樣,對家裡的窗戶進行換裝更新也不是一件容易決定的事情,到底要如何測量合適的長寬,什麼樣的顏色和現有的牆紙才搭配這些問題都讓人頭疼,Levolor.com的購物引導就是特別為此設計的,能讓用戶方便地選擇不同的窗戶相關配件和嘗試顏色搭配。
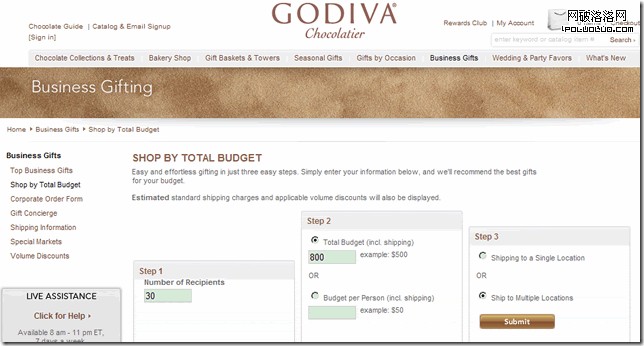
一到年底就會有不少企業的行政秘書們因為要采購大量新年禮物贈送客戶而覺得麻煩,知名巧克力品牌Godiva在網站上就專門為這些商務訂單用戶提供了一個貼心工具,只要簡單輸入公司今年需要贈送禮物的客戶數和預算總數,Godiva就會根據這些條件建議出的相應的巧克力禮品,並且可以定制郵寄到各個公司客戶手中。
圖九:Godiva網站的商務采購中心頁面

敬請期待最後一篇 – 2010版美國零售網站百強專題:用創意打敗蕭條(下)
- 上一頁:電子商務網站:用創意打敗蕭條(上)
- 下一頁:UE實踐筆記:敏捷人種志研究