互聯網科技發展的速度真可謂驚人的快,一個稍不留神,你就可能無法跟上它的步伐。Html5的變化和更新也壓倒不少人,這篇文章將向大家介紹一些最基本也非常必要的Html技巧。
1. 新的文檔類型(Doctype)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHtml 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xHtml1-transitional.dtd">
你還在使用上面這個既麻煩又難記的XHTML文檔類型嗎? 如果還是這樣的話,現在該切換到新的Html5文檔類型了。
<!DOCTYPE Html>只要這麼簡單的15個字符就可以了。(注意:你的doctype的申明需要出現在你Html文件的第一行。)
2. 圖形(Figure)元素
考慮用下面的代碼來標記圖片?
<mg src="path/to/image" alt="About image" /><p>Image of Mars. </p>
很不幸,它不能用簡單、富有語義關聯的方式與圖形的標題關聯,因為它僅僅是用段落標記以及圖片元素包裹著,而Html5通過引進<figure>元素,改進了這一點。當結合 <figcaption> 元素使用時,我們就可以將圖形標題與圖形配對起來。代碼如下:
<figure><img src="path/to/image" alt="About image" />
<figcaption>
<p>This is an image of something interesting. </p>
</figcaption>
</figure>
3. 重新定義<small>
原來你可以利用<small>元素來創建與logo密切相關的副標題。不過,現在Html5修改了這個用法,<small>元素被重新定義了,或者更恰當地說,它現在用來代表小字或其他邊注(如,網站底部的版權聲明)。
4. 不再需要腳本、鏈接類型
很可能你仍然像下面的代碼一樣給你的鏈接和腳本標簽添加類型的屬性。
<link rel="stylesheet" href="path/to/stylesheet.css" type="text/CSS" /><script type="text/Javascript" src="path/to/script.JS"></script>
在Html5中,這已經不再需要了。意味著說這兩個標簽分別代表著樣式和腳本。因此,我們可以將它們的類型屬性都刪除掉。代碼如下:
<link rel="stylesheet" href="path/to/stylesheet.CSS" /><script src="path/to/script.JS"></script>
5. 使用還是不使用引號
記住,Html5與XHtml不同,如果你不喜歡的話你不必用引號將屬性包裹起來。不過,要是你覺得用引號會讓你覺得更加舒服的話,當然也不會有任何問題。
<p class=myClass id=someId> Start the reactor.在這點上,你可以自己決定。如果你想要一個結構非常清楚的文檔的話,堅持使用引號也挺好的。
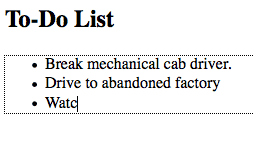
6. 使你的內容可編輯

Html5其中一個非常強大的功能就是“contenteditable”,顧名思義它將允許用戶編輯元素(包括他的子元素)內包含的任何文本內容。它的用途非常廣,如,簡單的任務清單或是基於wiki的站點也非常實用,此外,它還有一個優勢就是利用了本地的存儲。
<!DOCTYPE html> <Html lang="en"><head>
<meta charset="utf-8">
<title>untitled</title>
</head>
<body>
<h2> To-Do List </h2>
<ul contenteditable="true">
<li> Break mechanical cab driver. </li>
<li> Drive to abandoned factory
<li> Watch video of self </li>
</ul>
</body>
</Html>
或者,按照第五條技巧所說的,你也可以將第九行的代碼寫成這樣(不用引號):
<ul contenteditable=true>7. 電子郵件輸入
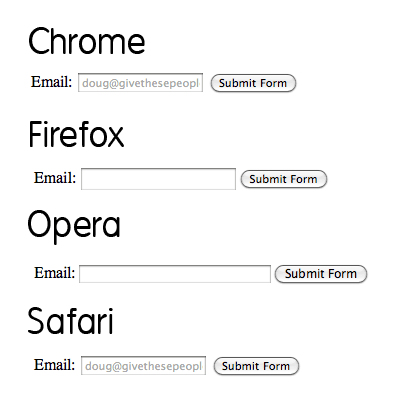
如果我們應用“電子郵件”類型來指定輸入的形式,我們可以命令浏覽器只允許符合有效電子郵件地址結構的字符串輸入。雖然說內置的表單驗證很快就會到來,但是我們也不能完全依靠這個。比較舊的浏覽器不理解這種“電子郵件”類型,它們只會簡單地返回到普通的文本框。
<!DOCTYPE html> <Html lang="en"><head>
<meta charset="utf-8">
<title>untitled</title>
</head>
<body>
<form action="" method="get">
<label for="email">Email:</label>
<input id="email" name="email" type="email" /> <button type="submit"> Submit Form </button>
</form>
</body>
</Html>
在說到浏覽器所支持和不支持的元素以及屬性時,你必需知道當前所有浏覽器都不是那麼可靠。例如,Opera只有在你指定name屬性時才支持電子郵件驗證。不過,它不支持占位符屬性(下面即將要講到的)。最後,雖然你可以使用這種形式的驗證,不過不要過分依賴它。
8. 占位符
此前,我們需要使用JavaScript來創建文本框的占位符。你可以初步設定值屬性來看是否合適,但是只要用戶刪除了該文本,輸入的內容就會再次變成空的。占位符屬性有效地彌補了這一點。
<input name="email" type="email" placeholder="doug@givethesepeopleair.com" />

9. 本地存儲
多虧了Html5的 local storage ,我們可以讓高級浏覽器“記住”我們輸入的內容,就算後來浏覽器關閉或者重新刷新也不受影響。盡管不是所有的浏覽器都支持,但是最關鍵的 Internet Explorer 8, Safari 4, Firefox 3.5.都支持。

10. 語義性的Header和Footer
<div id="header"> </div> <div id="footer"> </div>上面的代碼一去不復返。Divs從根本上來說並沒有任何語義結構,即使應用上了ID還是如此。
而在Html5中,我們可以使用<header>和<footer>元素,上面的代碼就可以替換為:
<header> </header> <footer> </footer>不過注意不要將這兩個元素與網站的頭部和腳部混淆起來。它們只是代表它們的容器。
11. IE和Html5
IE理解新的Html5元素需要費一定的神,為了確保新的Html5元素能夠以塊級元素正確顯示,有必要將它們用下面的代碼定義風格:
header, footer, article, section, nav, menu, hgroup {display: block;
}
就算如此,IE還是不知道這些元素究竟是什麼,因而會無視這些格式,還需要用到下面的代碼來解決這個問題:
document.createElement_x("article");document.createElement_x("footer");
document.createElement_x("header");
document.createElement_x("hgroup");
document.createElement_x("nav");
document.createElement_x("menu");
12. 群組標題(hgroup)
假設一個網站有名稱、副標題分別用<h1>、<h2>標簽來標記,在Html4中還沒有一種能夠將兩者之間的關系用很好的語義關系來描述的方法,此外,當使用h2在頁面中顯示其它標題時,在層級方面問題就更多。而使用群組標題hgroup元素,我們可以將這些標題聚集在一起,而不影響文檔的整個綱要。
<header><hgroup>
<h1> Recall Fan Page </h1>
<h2> Only for people who want the memory of a lifetime. </h2>
</hgroup>
</header>
13.必要(Required)屬性
表單允許新的必要屬性,規定是否某個特定的輸入是必要的。你可以依據自己寫代碼的偏好,用下面兩種不同方式來聲明這個屬性:
<input type="text" name="someInput" required>
或者,更嚴謹:
<input type="text" name="someInput" required="required">
上面兩行代碼都行得通。用了這行代碼之後,並且浏覽器支持required屬性的話,輸入空白的表單就不會被提交。下面是一個簡單的例子,同時我們也添加了占位符屬性:
<form method="post" action=""><label for="someInput"> Your Name: </label>
<input type="text" id="someInput" name="someInput" placeholder="Douglas Quaid" required>
<button type="submit">Go</button>
</form>
如果輸入是空的,表單將無法提交,突出顯示文本框。
14. 自動對焦(Autofocus)屬性
同樣地,有了Html5就不再需要用JavaScript方案來解決自動對焦的問題。如果某個輸入應該被”選擇“或被聚焦,我們現在可以使用Html的自動對焦autofocus屬性。
<input type="text" name="someInput" placeholder="Douglas Quaid" required autofocus>
15. 音頻支持
我們再也不需要依靠第三方插件來提供音頻了。Html5提供了音頻元素<audio>。目前,只有最新的浏覽器支持Html5音頻。此時,最好還是提供一些向後兼容性。
<audio controls="controls"><source src="file.ogg" />
<source src="file.mp3" />
<a href="file.mp3">Download this file.</a>
</audio>
說道音頻格式,Mozilla和Webkit都還沒有完全支持。Firefox希望看到一個 .ogg文件,Webkit浏覽器只支持最常見的.mp3擴展名。這意味著說,至少目前為止,你應該創建兩個版本的音頻。當Safari加載頁面時,它認不出.ogg格式的文件,將會跳過並移到mp3版本上。請注意,IE並不支持它,Opera 10 或更低的版本只支持 .wav文件。
16. 視頻支持
與音頻元素 <audio>非常像,在新的浏覽器上也支持HTML5視頻。事實上,就在最近YouTube宣布了一項新的 HTML5視頻嵌入。可惜的是,由於Html5說明文件並沒有為視頻指出某個特定的編碼器,所以都主要取決於浏覽器來決定了。盡管Safari和IE9可以支持H.264 格式的視頻,Firefox 和Opera卻仍然堅持Theora 和Vorbis格式。因此,顯示Html5視頻的時候,你必須提供兩種格式。
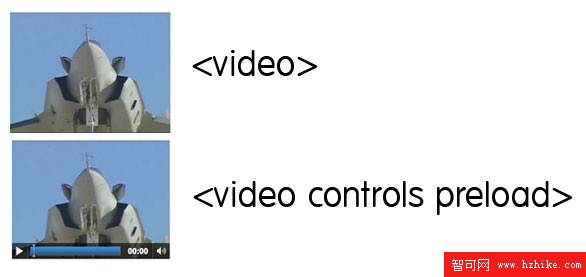
17. 視頻預先加載
你首先需要決定是否需要浏覽器來預先加載視頻。是否有需要?假設,一個訪客進入某個專門用來顯示視頻的頁面,那麼就非常有必要預先加載這個頁面節省一點等待的時間。你可以通過設置 preload=“preload”來預先加載視頻,或者之間添加preload也可以。
<video preload>
18. 顯示控件
你可能已經注意到,用上面的代碼的話,視頻將只會顯示成一個圖片,而沒有任何可控制的元件。為了獲取這些播放控件,我們必需在視頻元素裡指定這些控件屬性。
<video preload controls>

19. 正則表達式
對虧了新模式的屬性,我們可以直接在代碼中插入一個正則表達式。
<form action="" method="post"><label for="username">Create a Username: </label>
<input type="text"
name="username"
id="username"
placeholder="4 <> 10"
pattern="[A-Za-z]{4,10}"
autofocus
required>
<button type="submit">Go </button>
</form>
如果你比較熟悉正則表達式的話就會注意到這個新模式:[A-Za-z]{4,10}只接受大小寫字母。這個字符串最少必需有四個字符,最多是十個字符。
20. 檢測浏覽器對屬性的支持
前面提到過並非所有的浏覽器都支持這些屬性,那是否有什麼方法能夠判斷浏覽器是否能夠識別它們呢?這個問題問得非常好,這裡給大家介紹兩種方式,第一個選擇是使用Modernizr來檢測,或者你也可以創建並剖析這些元素來看看浏覽器都有什麼能力。例如,在前面的例子裡,如果我們要確定浏覽器是否能夠執行pattern屬性,就可以在頁面上添加JavaScript:
alert( 'pattern' in document.createElement_x('input') ) // boolean;
實際上,這是確定浏覽器兼容性的一種非常常用的方法。jQuery庫利用了這個技巧。上面的代碼裡,我們創建了一個新的輸入元素,並確認pattern屬性是否能夠被識別。如果能夠識別的話,浏覽器就支持這個功能,否則就不支持。
<script>if (!'pattern' in document.createElement_x('input') ) {
// do clIEnt/server side validation </script>
記住,這將需要依靠 JavaScript來實現!
21. Mark元素
<mark>元素的主要功能就是在頁面中高亮顯示那些需要在視覺上向用戶突出其重要性的文字。包裹在此標簽裡的字符串必須與用戶當前的行為相關。例如,如果我在一些博客中搜索“Open your Mind” ,我可以使用在<mark>標簽裡使用JavaScript 來包裹每一次動作。
<h3> Search Results </h3><p> They were interrupted, just after Quato said, <mark>"Open your Mind"</mark>. </p>
22. 何時使用<div>
是否還需要使用<div>標簽呢?當然需要。例如,如果你想在一個元素裡將一段代碼包裹住,特別是為了內容的定位,<div> 將會是非常理想的選擇。不過,如果不是上述情況而是要包裹博客文章、或者頁腳的鏈接列表,建議你分別使用 <article>和<nav>元素。
- 上一頁:HTML 簡史
- 下一頁:四大浏覽器HTML5速度對比