JavaScript 輕松搞定快捷留言功能 只需一行代碼
編輯:關於JavaScript
最開始,快捷留言這個功能要追溯到發表[AjaxControlToolkitTests自動測試框架完全解析之一:架構篇]這篇文章的時候,當時它純粹是那篇文章的副產品,本來沒太在意,本想只是給像我一樣的懶人准備的一條捷徑而已,後來因為沒有提示這個功能會直接自動提交留言,還引起了幾枚同學的不滿意,於是後來又在醒目位置加上了提示:[提示:快捷鏈接會直接推薦並提交留言信息。],才平息了局勢;
再後來,有部分同學可能是鼠標太高級,連擊速度特別快的原因,每次使用我的快捷留言功能都會把五個(我要頂,路過,期待下一篇,太棒了,我要推薦)快捷鏈接都全部點一遍才過瘾,本來嘛,我放那麼多快捷鏈接是希望給大家多提供幾種選擇,本意是不希望您每個都點一遍的,結果本來是出於為懶人提供的懶工具,卻讓人突然變勤勞了,實在是罪過。大家都這麼勤勞,我可受不起,留言搞得跟聊天室刷屏一樣,究其根本,還是原來的程序寫得太簡單,沒有考慮細節,於是現在只留下了兩個快捷鏈接,並且在程序上加了限制,這樣就不至於會刷屏了。
再再後來,就是最近幾天,我發現快捷留言的功能被越來越多的人加到了自己的博客裡,昨天看到這篇文章(here)更是幾乎原封不動地白盒拷貝了我的快捷留言功能的代碼。這些應用讓我重新思考快捷留言這個小功能的定位,客觀地說,這個功能其實是對博客園現有留言功能的一個很好的擴展!那麼,與其讓人反復地去重新制作輪子,為啥不提供一個公共的擴展給大家直接使用呢?
基於以上歷史原因,經過幾個小時的努力,新版的通用快捷留言功能誕生了!這個版本的目標就是做到簡單通用,其他博客園的博主只需簡單的引用就可以直接在自己的博客裡添加快捷留言功能了!目前該功能定為v1.0bate版,還有一些特性待完善,未來版本會提供更多的用戶自定義設置功能,有什麼新的想法也會逐步加進去,所以如果您希望未來能夠自動升級新版本,就直接引用我這裡的文件即可,所有使用這個腳本的用戶都會同時同步更新。
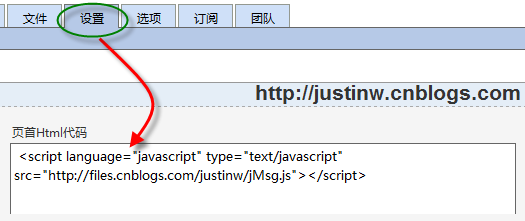
其實用法真的很簡單,只需要在[後台管理]->[設置]->[頁首Html代碼]的文本框裡,填入下面這句話就行了。
復制代碼 代碼如下:
//放在[後台管理]->[設置]->[頁首Html代碼]的文本框裡
<script language="javascript" type="text/javascript" src="http://files.cnblogs.com/justinw/jMsg.js"></script>
具體如下圖所示:

這裡就是整個通用快捷留言功能的源代碼了,時間很短,代碼沒有經過嚴格的測試,所以也請大家先實際使用測試一下,歡迎您批評指正!代碼都很簡單,我也加了很多注釋,這裡就不再累述了,有問題直接留言就行了。
復制代碼 代碼如下:
//作者:Justin
//版權:轉載請保留出處即可。
//版本:V1.0 beta
//最後更新:201003300330
//備注:如有問題,可以優先到 http://www.cnblogs.com/justinw/archive/2010/03/30/1700190.html 留言提問。
//--begin--jMsg---
function jMsg() { }
//初始化動作
jMsg.prototype.setup = function() {
jMsg.loadEvent(this.combat);
//jMsg.loadEvent(jMsg.msgDIV);
jMsg.msgDIV();
}
//提交留言信息
jMsg.prototype.post = function(msg) {
//這裡通過判斷HaveUp標志位,來防止反復提交相同留言。
if (window.top.HaveUp) {
alert('您已經頂過了!謝謝朋友 :)');
return;
}
var txt = document.getElementById('tbCommentBody');
if (txt != null) {
txt.style.backgroundColor = "#E4F5FF";
var date = new Date();
txt.value = msg;
txt.focus();
//如果提交過一次快捷留言,HaveUp就設置為true
//每次重新進入頁面,HaveUp就會被初始化。
window.top.HaveUp = true;
//這是博客園提交留言用的方法,通過這裡正是提交留言。
//如果沒有登錄就直接在客戶端調用這個方法,內部會拋個錯。(博客園代碼問題,沒有判空)
PostComment();
}
else {
//目前博客園功能上約束只有登錄後才能提交留言。
//如果找不到tbCommentBody元素,可以認為當前用戶沒有登錄。
alert("使用博客園留言功能需要先登錄哦!");
}
}
//推薦
jMsg.prototype.recommend = function() {
var diggit = jMsg.getElementsByClassName('diggit');
if ((diggit) && (diggit[0])) {
diggit[0].onclick();
}
else {
alert("Debug:推薦按鈕的ClassName改名了!");
}
}
//反對
jMsg.prototype.combat = function() {
var buryitMsg = function() {
//目前博客園推薦和反對都是不記名的,被反對了當然希望知道原因啦。
//這個功能只能做到防君子不防小人,僅僅是給了個提示而已。
var txt = document.getElementById('tbCommentBody');
if (txt != null) {
alert('這枚同學,非常希望能聽到您的寶貴意見,請賜教...');
txt.style.backgroundColor = "#fe9ab3";
txt.focus();
}
}
var buryit = jMsg.getElementsByClassName('buryit');
if ((buryit) && (buryit[0])) {
jMsg.addEvent(buryit[0], "click", buryitMsg);
}
}
//提交留言的同時推薦
jMsg.prototype.superPost = function(msg) {
this.post(msg);
this.recommend();
}
//附加onload事件
jMsg.loadEvent = function(fn) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = fn;
} else {
window.onload = function() {
oldonload();
fn();
}
}
}
//附加事件
jMsg.addEvent = function(obj, type, fn) {
if (obj.addEventListener)
obj.addEventListener(type, fn, true);
else if (obj.attachEvent) {
obj.attachEvent("on" + type, function() {
fn();
});
}
}
//通過ClassName找到DOM元素
jMsg.getElementsByClassName = function(n) {
var el = [],
_el = document.getElementsByTagName('*');
for (var i = 0; i < _el.length; i++) {
if (_el[i].className == n) {
el[el.length] = _el[i];
}
}
return el;
}
//快捷留言的浮動導航條
jMsg.msgDIV = function() {
//是否出現浮動條。
if (!(window.location.href.indexOf(".html") > -1)) return;
//動態計算浮動滾動條的位置
lastScrollY = 0;
var beat = function() {
var diffY;
if (document.documentElement && document.documentElement.scrollTop)
diffY = document.documentElement.scrollTop;
else if (document.body)
diffY = document.body.scrollTop
else
{ /*Netscape stuff*/ }
percent = .1 * (diffY - lastScrollY);
if (percent > 0) percent = Math.ceil(percent);
else percent = Math.floor(percent);
document.getElementById("msgDiv").style.top = parseInt(document.getElementById("msgDiv").style.top) + percent + "px";
lastScrollY = lastScrollY + percent;
}
msgDivCode = "<div id=\"msgDiv\" style='z-index:2010; right:2px; top:400px; position:absolute;'><strong><span style=\"color: red; font-size: 10pt;\">[快捷留言:點擊下面鏈接後會直接提交留言信息。]</span></strong><br /><img src=\"/upload/2010-4/20100401005300831.gif\" /><a onclick=\"$jMsg.superPost('好貼!我頂你!');return false;\" href=\"###\"><span style=\"font-size: 30pt;\">我要頂!</span></a> <a onclick=\"$jMsg.superPost('好貼!路過!');return false;\" href=\"###\"><span style=\"font-size: 18pt;\">路過</span></a></div>";
document.write(msgDivCode);
window.setInterval(beat, 120);
}
//--end--jMsg---
//todo:提供設置是否顯示浮動條的接口
//todo:提供自定義浮動條圖片的接口
//todo:提供完全自定義浮動條內容的接口
//todo:提供浮動條以外的交互模式接口
var $jMsg = new jMsg();
$jMsg.setup();
Update:201003301250->為維護博客園的推薦排名機制的公平有效和世界和平,特將superPost方法修正為不默認自動推薦文章,而是彈出提示框詢問用戶“是否要同時推薦該篇文章”,原來的[路過]鏈接改為使用post方法提交,只提交快捷留言信息,不會自動推薦:
復制代碼 代碼如下:
jMsg.prototype.superPost = function(msg) {
this.post(msg);
//這裡增加詢問功能,不支持自動直接推薦
if (confirm("您是否要同時推薦該篇文章呢?")) {
this.recommend();
}
}
作者:Justin
小編推薦
熱門推薦