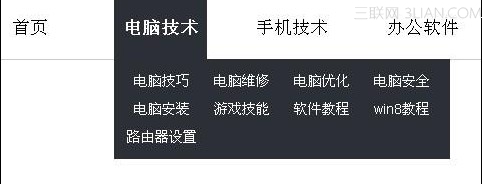
對css等代碼進行了優化,直接拿過來就可以使用,很方便,這個網頁特效運行的效果圖如下

css 代碼如下
/*---------- base ---------*/
*{padding:0px;margin:0px;}
HTML {-webkit-text-size-adjust: none}
* HTML > BODY .clearfix {display: inline; WIDTH: 100%}
* HTML .clearfix {height: 1%}
BODY { FONT: 14px "Segoe UI",Helvetica,Tahoma,sans-serif; color: #777; background-color: #fff}
.clearfix:unknown {CLEAR: both; display: block; VISIBILITY: hidden; height: 0px; content: "."}
A {outline: none}
A:link {
color: #444;
TEXT-DECORATION: none;
}
A:visited {color: #999; TEXT-DECORATION: none}
A:hover {color: #009966; TEXT-DECORATION: none}
A:active {color: #009966; TEXT-DECORATION: none}
.black_text {color: #444}
FIELDSET { padding:0.5em;margin-bottom: 1em;}
hr{ border:1px solid gray; height: 1px;}
img{ border:0;}
table {border-COLLAPSE: collapse}
ul,ol{ list-style:none;}
th{ padding-right: 1em; border-bottom: #ccc 3px solid; TEXT-ALIGN: left}
h1 {
font-size: 18px;
}
/* 主菜單 */
.nav_tukankan{border-bottom:1px solid #ccc; width:100%;height:62px;padding: 0px;margin: 0px auto;clear:both;background:#fff;line-height:62px;font-size:18px;text-align:center;float:left;margin-right:0px;}
.nav_tukankan li{height:62px;float:left;width:131px; }
.nav_tukankan .one{display:block;width:93px;height:62px;}
.nav_tukankan .one,.nav_tukankan .one:visited{color:#000;}
.nav_tukankan .one:hover,.nav .onethis,.nav_tukankan .onethis:visited,.nav_tukankan .thisC,.nav_tukankan .thisC:visited{height:62px;position:relative;z-index:99;font-weight:bolder;text-decoration:none;background:#2c2f36;color:#fff;}
.nav_tukankan .navtab{position:relative;z-index:9999;}
.nav_tukankan .two{display:none;position:absolute;top:62px;left:0px;top:62px;width:320px;padding:8px;background:#2c2f36;color:#fff;}
.nav_tukankan .two li{width:80px;height:28px;line-height:28px;float:left;font-size:14px;font-weight:normal;text-align:center;}
.nav_tukankan .two a{display:block;width:80px;height:25px;border-radius:3px;color:#fff;}
.nav_tukankan .two a:hover{color:#fff;text-decoration:underline;}