接下來我們要為網頁添加Flash 視頻內容,如今的Photoshop 和Flash 已成為一家,因此兼容性大大提高。Flash 已經可以直接導入Photoshop PSD 的分層文件了,這對長期受不同廠商兼容性困擾的設計師來說無疑是個好消息。
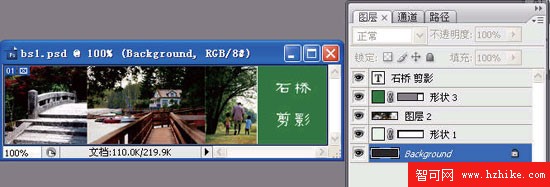
1. 將我們制作的Photoshop 網頁的PSD 源文件另存一個版本,然後將原來Flash 的占位圖片的區域裁切出來,並把多余的圖層刪除,如圖1-5-1 所示。

圖1-5-1
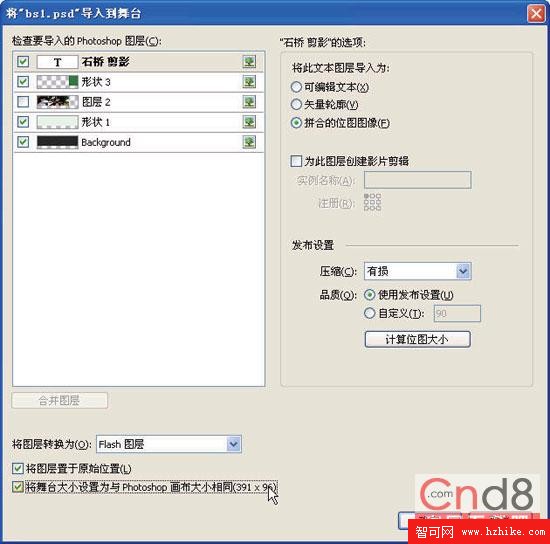
2. 直接導入這個另存後的新PSD 文件,我們可以在導入對話框中看到,不但可以確定需要導入哪些圖層,還可以使文字可編輯,並將Flash 舞台設為該PSD 在Photoshop 中的畫布大小等等,有非常多的選項值得我們去探索,如圖1-5-2 所示。

圖1-5-2
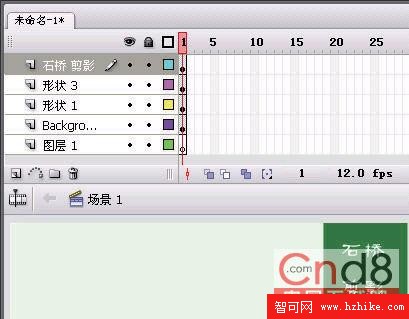
3. 這是在Flash 中打開後的Photoshop 分層文件,你可以看到,原來的圖層直接變成了相應的Flash 層,我們可以直接基於這些圖層來制作動畫,是不是非常方便?如圖1-5-3 所示。

圖1-5-3
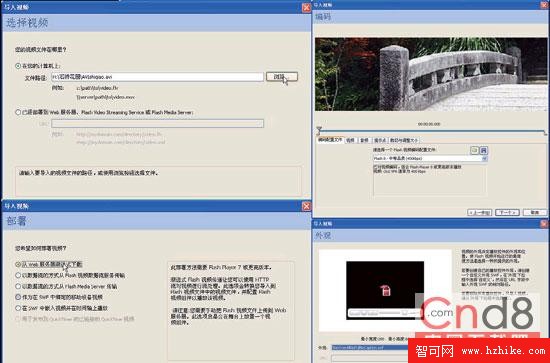
4. 在接下來就是視頻的導入,Flash 提供了專門的視頻導入命令,並優化了整個的視頻導入流程,如圖1-5-4 所示為視頻導入的基本流程。通常情況下都是“傻瓜式操作”,選擇文件後一直單擊下一步即可,分別是選擇視頻、部署、編碼和選擇皮膚,因為在本教程中這不是重點,因此不再贅述。

圖1-5-4
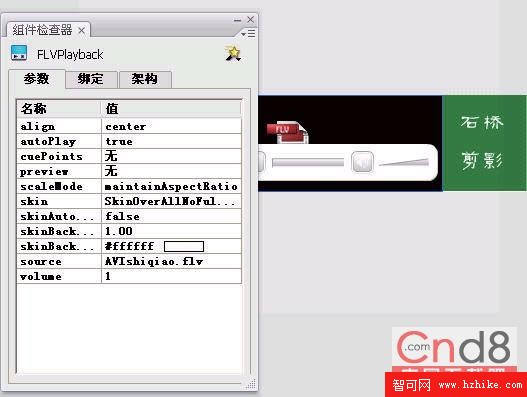
5. 選擇後的播放器皮膚,也就是視頻播放器的外觀是可以在組件檢查器中重新更換的,包括顏色和外形等,如圖1-5-5 所示。

圖1-5-5
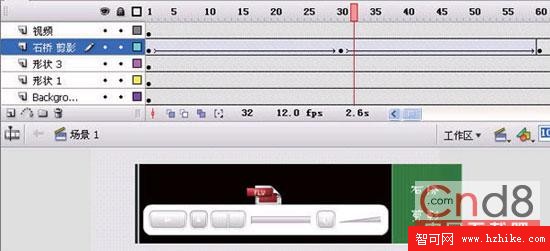
6. 視頻文件和Flash 的播放互不影響,可以自然、無縫的整合到一起。為了說明這一點,這裡為“石橋剪影”這四個字制作了一個非常簡單的動畫,如圖1-5-6 所示。

圖1-5-6
7. 打開Dreamweaver 並添加一個表格,設置表格行數為“2”,列數為“2”,表格寬度為百分比形式,也就是說可以自行伸縮。邊框粗細、單元格邊距和單元格間距均為“0”,如圖1-5-7 所示。

圖1-5-7
8. 把文字和Flash 分別插入到剛才表格的兩行中,可以看到,當前的網頁還有點兒亂,圖片被撐開,文字沒有樣式化,視頻的位置也不對,如圖1-5-8 所示,因此我們還需要在下一講中設置。
