如果你使用過的移動社交網絡應用Path,我想你應該已經迷上了它出眾的用戶體驗。Path的設計非常精巧,同時它也很容易使用。紅色為主的配色方案以及設計平滑的導航條都充滿了運動氣息。這個社交應用,能夠讓用戶非常容易地找到好友。這得益於Path的關聯推薦以及與Facebook的連接。
總之,Path具有很好的用戶體驗。雖然用戶體驗並非決定了一個科技產品是否值得繼續運營下去,但終究它將決定有多少用戶來使用產品——這對於像 Path這樣的產品來說,是非常重要的。事實上,Path可能存在其它失敗的地方,但值得一提的是,Path的開發者為自己爭取了一個創造具有良好用戶體驗的產品的機會。對於那些具有良好用戶體驗的科技產品或是應用,本文將列舉5點標志,具備這5點,才有可能成為下一個偉大的產品。
1. 精巧的UI設計

良好的用戶體驗並非僅僅指用戶界面,但是界面確實對產品有很大的幫助。今天我打開Path並簡單的試用了一下。在Path上,如果你喜歡某個圖片或是其它什麼,你可以點擊右上角的笑臉圖標(如圖)。當然,如果你是真的非常喜歡這個圖片,那麼可以選擇心形圖標。另外還有三個:一個閃閃的臉,驚訝的臉和悲傷的臉。由此可見,Path使用了5個不同類型的圖標來表示“喜歡”,精巧而形象。類似的功能,在Facebook中,僅僅只有“喜歡”和“不喜歡”兩個選項。
2. 易上瘾
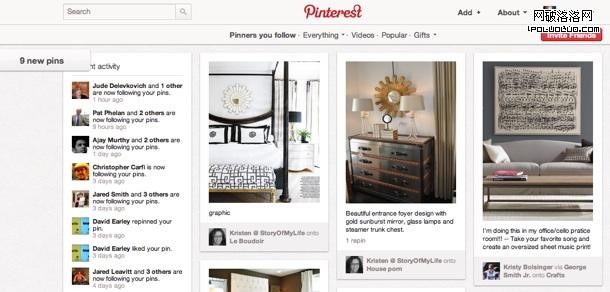
精巧的界面設計是一回事,但你還需要看到它的價值所在。產品必須為你解決一個問題,或者是一種愉快的消遣,能夠讓用戶一次又一次地來使用,換句話說就是讓用戶上瘾。目前網絡上有一種比較流行的服務叫Pinterest。它是一種在線的釘板,現在已經讓不少用戶上瘾了。目前的互聯網上,大多數社交產品更注重於文本形式的展現,而Pinterest 創造了一種完全可視化的用戶體驗模式。它滿足了這樣一類需求:提供給用戶一定的空間,允許他們存儲一些相關主題的照片,例如圍繞婚紗禮服題材的圖片。

3. 易上手
作為科技產品,坦白說,Kindle Fire 不如iPad2美觀。Fire的形狀是一個小的矩形,看上去就像是iPad的小弟弟。但是Kindle Fire 在新用戶上手方面,遠遠比iPad做得好,更能讓用戶上瘾。在iPad上,你通常需要連接iTunes來欣賞一些音樂,這對於新手來說,往往是一次耗時而且繁瑣的經歷。
4. 用戶體驗一致

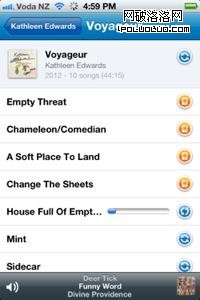
如今,已經有越來越多的上網設備,這些設備通常有各不相同的屏幕。因此,能夠在不同的設備上,帶給用戶一致的體驗顯得非常重要。最近我在使用一個在線音樂應用程序rdio(目前只在我美國可用)很好的說明了這一點。他在iphone和pc電腦上幾乎一致的用戶界面設計給我留下了深刻的印象。還不止這些,rdio還允許你將整個專輯下載到您的移動設備上,這樣一來,即使不接入網絡,也能聽音樂了。另外值得一提的一個細節是,rdio默認只在你使用 wifi網絡的情況下載音樂(當然,如何你能接收使用3G網絡為你帶來的巨額賬單,也可以設置使用3G網絡下載)。
5. 改變用戶習慣
可以說,最優秀的高科技產品,能夠徹底改變我們做事情的方式。 iPhone和iPad是兩個典型的例子, Twitter也一樣。這些產品,或是創造出了一個全新的用戶體驗,或者用一種更好的方式改變舊習慣。
我有一次在Google+上問及到一些具有良好用戶體驗產品的例子,Chris Brogan 告訴我,FitBit已經改變了他管理自己健身計劃的方式。
本文編譯自ni掌櫃,原文地址。