之所以會對網絡訂票做一些研究其實源於近期做的一套筆試題,以下分析是缺乏大量用戶研究的,權當為提升個人能力而做得一些練習。
當前,訂票網站鋪天蓋地而來,除了各大航空公司的門戶訂票,各種小型專業訂票網站不計其數,但是涉及到金錢交易的過程,用戶往往傾向於高知名度、高可靠性的網站,就像tmall迅速躥紅一樣,訂票系統裡面,“去哪兒”和“攜程”獨占鳌頭,當然qq也早已垂涎三尺,火速跟進–go.qq.com。
那麼,訂票網站針對的用戶群體是什麼狀況呢?經常出差的白領階層、喜歡旅游的中高產階層、企業的秘書群體、旅游團負責人等等。這裡我們挑選經常出差的白領階層做一個用戶角色的創建,借以輸出用戶需求和功能列表。
一、用戶角色(Ada)
如果要全面列出一個網站的用戶類型,那是需要做大量用戶研究的。但是經過簡要分析便可發現Ada其實就是主流用戶的一個典型,細化Ada之後即可發現。

可以看出Ada使用qq旅游訂機票主要分為兩種情況:公差和私人行,從而要求各不相同。
公差:
1. 篩選條件明確。(如:地點明確;往返時間明確;報銷價格范圍內盡量舒適等)
2. 高效完成任務。(由於經常訂票;避免顯示不必要信息;搜索准確,直達目標)
3. 不過多注重價格。(報銷范圍內即可)
4. 注重退改簽信息。(公差形成經常有變,要求寬松的退改簽規則)
5. 需要行程單進行報銷。(顯而易見的行程單選項)
6. 需要實時反饋和提醒。(工作忙碌,容易遺忘)
私人行:
1. 傾向選擇最低價格。(明顯標注最低價;甚至會因低價而出行;)
2. 信息要安全可靠。(防止造成財產損失)
3. 時間可因價格而改變。(提供目標時間所在時間段的低價信息;)
二、用戶需求分析(工具:MindManager)

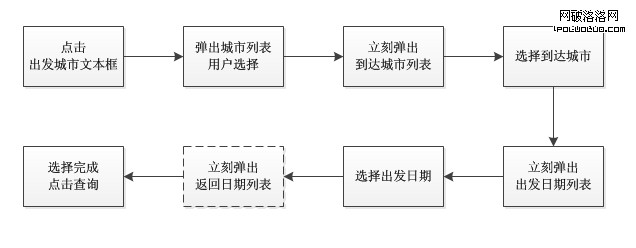
三、頁面信息架構分析(工具:MindManager)

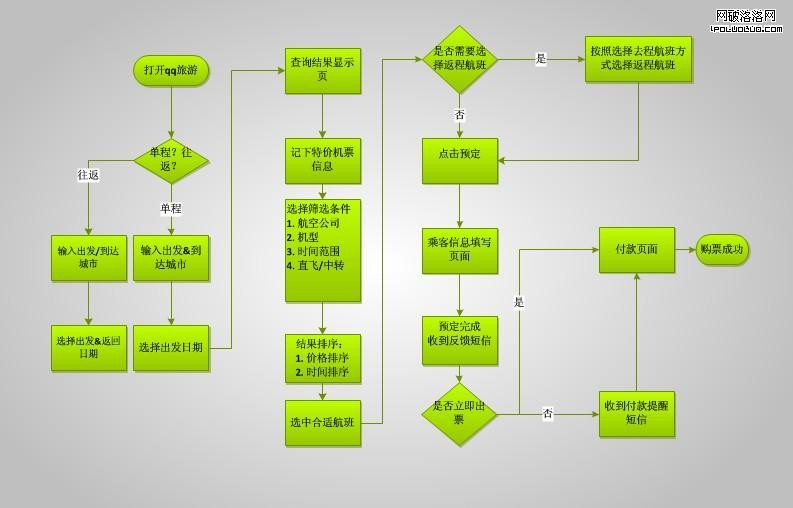
四、用戶訂票流程圖(簡要版)(工具:Visio 2010)

ok,下一步是輸出線框圖了,我的線框圖輸出,是結合對qq旅游的機票頁面的交互測評進行的。
對訂票頁面的需求做了一些分析,那麼應該是交互細節的設計了。
本部分將結合已經上線的QQ旅游訂票系統的分析,給出解決方案

具體分析如下:
(一)基本查詢模塊
內容與首頁基本查詢模塊保持一致;(用戶第一次填寫是在首頁的基本查詢模塊,滿足一致性)
只提供完成基本查詢的必備選項;(在用戶看到查詢結果前,絕沒有耐心思考和反復選擇)
現行版本截圖:

1. 用戶選擇完“出發城市”之後,沒有立刻彈出“到達城市”的選項列表。日期同理。
原因:用戶看到航班信息之前,是沒有足夠耐心的,要盡量保證用戶的“任務流”不被打斷。
解決方案:

2. 日期選擇模塊,每點擊一次“左右”箭頭,會跳過兩個月

問題描述:用戶點擊一次“向左”箭頭,是希望在同一位置出現“5月”,實際出現了“4月”,如此,用戶需要把鼠標移動到右側的日歷,才能看到“5月”。增加了用戶的操作負責度。
問題解決:改為每次移動一個月
(二)日歷模塊
原版截圖:

1. 問題:以日期為軸,卻把日期放在了底部。
大部分用戶購票時,首要查看的也應該是日期;
這是一排根據日期順序排列的選項卡組,從邏輯上講,日期屬於索引,價格屬於日期的備注信息;
價格對主流用戶具有吸引力,因此應該使用亮色,且增大字體。
2. 問題:日期范圍固定,無法查看上一周或下一周低價信息
注重價格的用戶,會因為需要省錢而查詢跟大范圍的日歷信息。
總體解決方案:如圖

(三)篩選模塊
需要設立那些篩選項呢?
1. *航空公司:不同航空公司服務質量不同;用戶可能擁有某特定公司的會員卡;
2. *機型:大型機和中型機舒適程度不同,價格相差無幾,用戶更喜大型機;
3. *起飛時間:絕大多數用戶,在查詢前已經確定了時間范圍,利於高效准確找到相應信息;
4. 艙型:大多數用戶會選擇經濟艙;用戶往往會先選定某一航班,進而選擇該航班的特定艙型;(有待商討)
5. 降落機場:全國大多數城市只有一個機場;航班信息中會顯示降落機場;
6. 直飛/中轉:大多數用戶不需要中轉;中轉航班所占比例不大;航班信息中會顯示是否中轉;
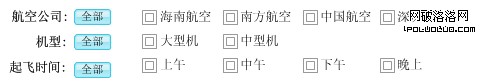
原版截圖:
![]()



存在問題:
1. Dropdownlist 的形式問題:隱藏選項,不直觀;增加用戶點擊操作
篩選是用戶常用的功能,既然常用那麼就不應過於隱蔽;
如果使用checkbox 用戶只需點擊三次鼠標,而且所有選項一目了然;
如果使用dropdownlist用戶需要點擊六次鼠標,而且不直觀;
2. 起降時間選項,“00:00”格式時間過於數字化,且過於准確
“起降時間”改為“起飛時間”;
數字格式的選項會引發更多的思考,表現模型與用戶的心理模型不一致,應使用用戶更加熟悉的“上午、中午、下午、晚上”,准確性通過後台來實現;
解決方案:

(四)排序模塊
原版截圖
![]()
存在問題:
1. “起降時間”和“最低價”並非明顯的按鈕外觀,且隱藏在標簽欄中
如果需要用戶點擊,那請明確告訴用戶“我是一個button”;
這到底是“標簽欄”,還是“篩選欄”呢?用戶不容易注意到,同時也會產生疑惑;
同類功能應該集中放置;
用戶在浏覽信息時,鼠標會習慣性的放在屏幕靠右側;“滑塊”和“預訂”button都在偏右側;
解決方案:
![]()
(五)航班信息列表模塊
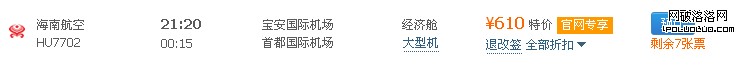
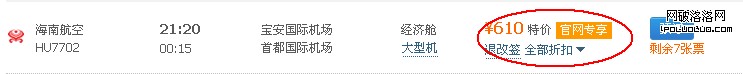
原版截圖:

存在問題:
1. 紅圈內的信息過於集中,而且放置了重要的“全部折扣”選項
一個位置提供了五種信息:價格、折扣、活動、退改簽查看、全部折扣選擇,信息過多,造成疲勞和丟失;
查看類功能和選擇類功能應分開放置;
用戶在查看信息時,眼球會不斷的移向“預定”button,可以把全部折扣放在“預定”旁邊;
2. “全部折扣”用詞不准確,且並非用戶最想看到的
用戶不會因為看到最低價而去選擇更高折扣的艙位;
用戶會因為不想要“經濟艙”而去查看其它艙位;
解決方案:

線框圖全貌:
