一、作品積累(無常於2012年9月3日星期一)
群主,您好!我的問題其實就一句話:在工作量不足的情況下如何積累屬於自己的作品? 我所在的公司很安逸,福利啥的都還不錯,這也是我的家人始終不讓我換工作的一個主要原因吧,可是我已經畢業兩年了,一直在這一家公司做美工的工作,記得工作滿一年的時候,我特別開心,啥都沒有想過,還搞慶祝呢。可是眼下我已經工作兩年了,尤其是今年,自從春節以來我幾乎沒有做過什麼,一直是在”混日子”,我強烈的感覺到我不能再繼續在這家公司呆下去了,否則肯定廢掉了,所以我想要換工作,我必須要換工作了,可是我平時做的東西又都是些零零散散的東西,沒有一套完整屬於自己的作品,從現在開始我想要做東西,靜下心來大量的做東西,積攢屬於自己的作品,請群主幫助我,不甚感激!!!!
答復:我想你的問題其實你自己已經非常清楚答案了。”從現在開始我想要做東西,靜下心來大量的做東西,積攢屬於自己的作品”,對啊,就這麼簡單,抓緊時間開始做啊,除了自己約束自己,用功做東西,再沒有別的途徑。如果你想提高做事情的效率,改善自己拖沓的毛病,我推薦你看看時間管理方面的東西,我的博客上就有這方面的內容,網上關注時間管理的博客也很多,比如褪墨、GTDLife等,學習學習時間管理,更好地安排自己的時間,也許對你會有幫助。當然,如果你有任何設計上的問題,隨時可以給我發郵件,我會盡我的能力幫助你,感謝你的來信。
二、設計方面的一些困惑(黑妹於2012年9月4日星期二)
博主您好!我想知道做平面設計的時候,用到的素材,還有構圖都需要理由嗎?有時候客戶問我這個素材表示什麼意思,為什麼這樣構圖,我自己沒有合理的理由解釋給客戶,因為制作時候,跟著感覺走,(簡單的說就是不能吧自己的想法推介出去)您有什麼關於這方面的書籍或者網站或者資料推薦嗎?期待您的回復。
答復:你的問題提得非常好,常聽有些設計師出題這個疑問。我個人認為,在給客戶解釋作品中沒話說的原因不僅僅是因為在推介自己想法方面能力欠缺,也不是說以後我們要在推銷自或者鍛煉口才方面下功夫,根本的原因在於你的確在設計中考慮的不夠充分,客戶提出問題是正常的,而我們作為設計師無話可說卻是不正常的。對於作品中的每一個素材的使用、布局的方法、色彩的搭配,作為設計師來說是要先問自己為什麼要用這個素材,為什麼這麼布局、構圖,為什麼要用這幾種顏色這幾個問題的,因為它直接關系到設計作品的好壞。設計的過程當然需要直覺的參與,但並非不需要理論和理性的思考。舉個設計作品的例子來說明可能客戶會問到的問題,而我們再設計中需要怎樣的思考和答復:

上面是一個關於吸血鬼狩獵者漫畫的主頁設計,假如我們是客戶,當這個作品呈現給我們,我們想要問下面的幾個問題,你覺得作為設計師該如何回答?
1、在色彩方案方面,我們非常清楚你用到類似於鮮血的紅色的想法,這和吸血鬼的主題相吻合,但是能否給我們解釋一下你使用其它色彩時的考慮,例如背景的藍色?
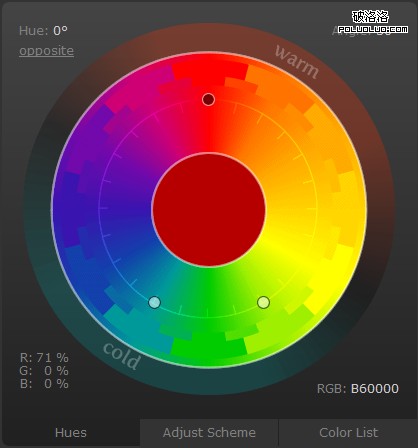
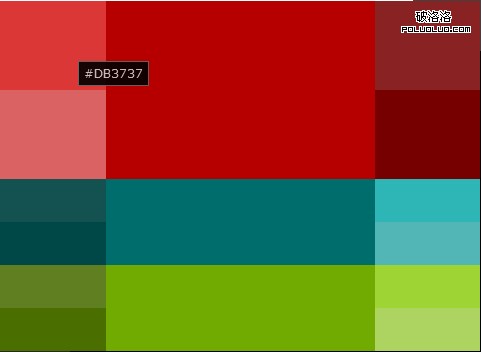
有關夜晚的陰郁的場景的創建決定了背景的冷色調,主要是想和偏暗的紅色形成冷暖的對比,讓主要信息,例如漫畫書名、劇場上映時間及按鈕在視覺上更為醒目和突出。背景的藍色在色環上稍微靠向綠色,和紅色的搭配是典型的分割互補色彩方案,視覺上的感受是和諧舒服的。看看下圖就可以明白這種色彩搭配。首先我們取主色暗紅色,然後在紅色的補色綠色兩邊各30度取色,就得到了我們目前的色彩方案。只是我們這個場景裡只用了其中的兩個顏色而已,但已經足夠滿足我們的設計了。


2、用暗紅色的血跡效果做主信息區域的背景色有哪些考慮在裡面?
首先是功能上的考慮。這部分的內容是漫畫第三集的標題和故事摘要,橫向網頁布局的操作說明和方向指示按鈕以及前兩集的下拉菜單,這三部分的信息都是圍繞著劇集的信息,可以算作是一個大的信息區域。所以考慮在視覺上將它們放在一起,做成一個整體,背景的應用讓這三部分信息在視覺上有了關聯,從3個視覺點變成1個,顯得有序而不破碎,並且讓這部分重要信息在視覺上有所突出。用血跡的視覺效果來做目的是要平衡冷暖色之間的比重,並且吻合整個的關於吸血鬼的設計主題和氣氛。
3、主要的文字為什麼使用了襯線體?
我想這個問題可以留給大家來回答,如果是你來做這個頁面,你會有怎麼樣的考慮呢?就這個設計來說,客戶可以提非常多而且是不同角度的問題,我想作為設計師來說,只能是比他們想得更多,而不能更少。因此,在我們個人的設計中,對於每一個細節,也應當有很多的想法在裡面,目的不是為了應付客戶的刁難,而是為了保證我們設計作品的水准。因為沒有優秀的思想貫穿於作品中,怎麼可能有優秀的作品出自我們之手?
三、關於flash建站 (ds於2012年9月5日星期三)
您好! 老師, flash建站對於現在網頁設計師來說是一門必不可少的技能,我現在有flash制作元件的基礎,但是AS不是很會。那麼我想請教一下老師對於我這樣的情況如何去學習flash建站。
答復:對於網頁設計中的Flash應用來說,AS是必須要掌握的,雖然相對於Flash元素的創建來說AS是比較枯燥和有些難度的,但是我們需要的不單單是讓客戶被動接受信息,更多的是面向交互的設計。如果你要掌握Flash建站,建議你深入的學習腳本語言。
四、利用圖案組成形狀(weison於2012年9月6日星期四)
早上好,今天我發現有很多類似這樣的圖片,這些設計都很有趣,我想知道是怎麼樣做的,謝謝!


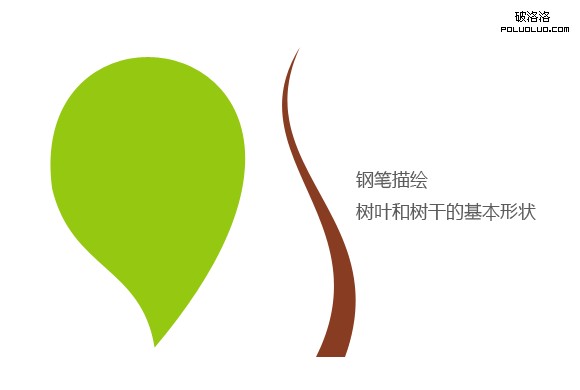
這樣的圖片線條並不復雜,完全可以用鋼筆工具來繪制。關鍵是要對鋼筆工具熟練掌握。樹葉的話如下圖繪制出基本形狀,通過自由變換調整成不同大小、不同形狀的矢量圖層,在一個正圓的范圍內進行安排布置就可以完成,樹干同樣用鋼筆繪制即可。下圖是我個人繪制在Photoshop中繪制的樹葉和樹干的基本形狀

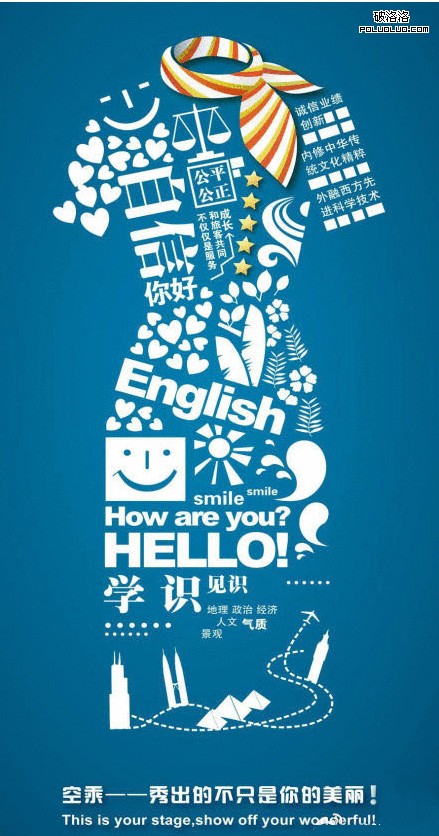
這個插畫也是同樣的道理,有現成圖標素材的話直接在空姐制服的圖片內進行安排布置,沒有素材而圖案不那麼復雜的話,直接用鋼筆繪制矢量圖,文字敲上去調整字體和大小就可以完成。難度並不大,只是需要耐心和時間,你自己可以試著做一下。