css letter-spacing:2px什麼意思及作用
編輯:布局基本知識
css letter-spacing:2px什麼意思? css letter-spacing:2px有什麼作用?
在div css布局中,看見別人有的時候css代碼中用到letter-spacing:2px什麼意思?letter-spacing:2px作用是什麼呢?
首先認識letter-spacing是什麼css樣式屬性單詞:
letter-spacing——設置CSS字間距屬性
css letter-spacing說明:
檢索或設置對象中的文字間隔距離(字與字左右間隔的作用)。
該屬性將指定的間隔添加到每個文字之後,但最後一個字將被排除在外。
letter-spacing:2px
即設置對象盒子內文字(英文字母)之間間距為2px。
css div letter-spacing:2px實例:
1、網站HTML+CSS代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>letter-spacing 2px實例 ThinkCSS</title>
<style>
.exp{letter-spacing:2px}
</style>
</head>
<body>
<div>我在div內沒有設置2px字間距</div>
<div class="exp">我設置2px設置字間距</div>
</body>
</html>
以上2px字間距實例代碼可復制後測試觀察效果。
以上代碼一個div未設置2px字間距letter-spacing樣式,一個div引入外部letter-spacing樣式。
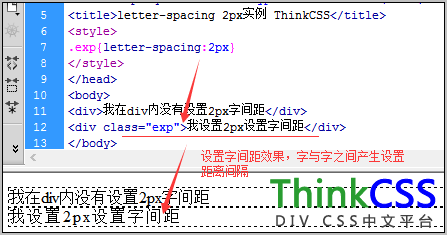
2、letter-spacing:2px效果截圖

letter-spacing 2px實例效果截圖
以上是letter-spacing:2px介紹與CSS代碼圖文實例,希望掌握letter-spacing樣式用法。
小編推薦
熱門推薦