span與div區別和用法
編輯:布局基本知識
DIV與SPAN區別及div與san用法篇
接下來了解在div+css開發的時候在html網頁制作,特別是標簽運用中div和span的區別及用法。新手在使用web標准(div css)開發網頁的時候,遇到第一個問題是div與span有什麼區別,什麼時候用div,什麼時候用span標簽。
- 目錄
-
- 特點與區別
- 小結
- 知識擴展
- 案例效果演示
一、DIV與SPAN的區別與特點
以下是在沒有對開發網頁頁面設置css樣式時候情況下,系統默認情況下的介紹
div與span區別
div占用的位置是一行,
span占用的是內容有多寬就占用多寬的空間距離,說明如下圖

sapn標簽使用案例截圖
分析:從上圖很容易知道“我是內容一;用的div”和“我是內容二;用的div”兩個內容外部用的是<div>標簽,他們得到樣式是占用了一排空間(相當於換行一樣);而“我是內容三;用的span”和“我是內容四;用的span”則,文字內容有多寬,就占用多寬距離,使用<span>標簽和不使用一樣效果。
二、span標簽小結
在網頁開發的時候使用div和span都可以,通常可以理解為沒有什麼區別。但注意的是div占用一行,span不會占用一行,內容占多大寬度,span就有多寬。
三、擴展與提升
div內的span無需命名css選擇器偽類,例子如下
如果div的class為yangshi,則對內的span設置css屬性則,代碼如下
.yanshi span{屬性及屬性值}
四、圖例實例演示效果

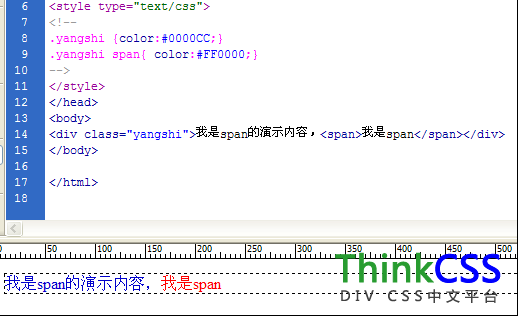
對span設置css樣式截圖
分析上圖:可以得出span無需再命名偽類名,直接使用css繼承屬性來對span設置css樣式。這裡本來div內的樣式為對文字設置藍色字,但是又通過繼承方式設置了span的樣式為文字為紅色。
希望thinkcss網站總結的css案例對你有幫助,這裡是關於div與span區別及用法介紹講解技術文章。
小編推薦
熱門推薦