DIV CSS position絕對定位absolute relative教程篇
常常使用position用於層的絕對定位,比如我們讓一個層位於一個層內具體什麼位置,為即可使用position:absolute和position:relative實現。
一、position語法與結構
position語法:
position : static absolute relative
position參數:
static : 無特殊定位,對象遵循HTML定位規則
absolute : 將對象從文檔流中拖出,使用left,right,top,bottom等屬性進行絕對定位。而其層疊通過css z-index屬性定義。此時對象不具有邊距,但仍有補白和邊框
relative : 對象不可層疊,但將依據left,right,top,bottom等屬性在正常文檔流中偏移位置
position說明:
設置對象的定位方式,可以讓布局層容易位置絕對定位,控制盒子對象更加准確。
二、position實際用處
絕對定位position用於定位盒子對象,有時一個布局中幾個小對象,不易用css padding、css margin進行相對定位,這個時候我們就可以使用絕對定位來輕松搞定。特別是一個盒子裡幾個小盒子不規律的布局,這個時候我們使用position絕對定位非常方便布局對象。

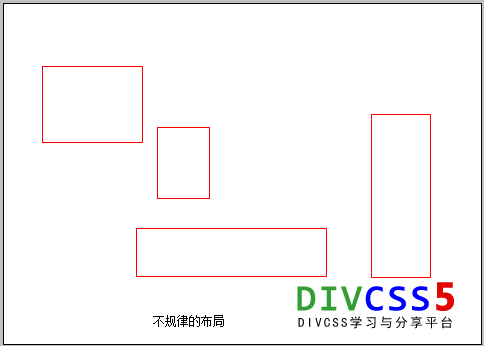
絕對定位position示范適用圖、不規律布局,為即可利用position:absolute;position:relative進行絕對定位
絕對定位與float浮動不能同時使用,比如一個大盒子裡有的是絕對定位,有的是使用css float浮動定位,這樣IE6浏覽器將不會顯示改大對象裡的這些絕對定位與相對定位,這也算是IE6 CSS HACK吧,注意不要混用即可。
三、絕對定位使用條件
position:absolute;position:relative絕對定位使用通常是父級定義position:relative定位,子級定義position:absolute絕對定位屬性,並且子級使用left或right和top或bottom進行絕對定位。
.thinkcss{position:relative}
定義,通常最好再定義CSS寬度和CSS高度
.thinkcss-a{position:absolute;left:10px;top:10px}
這裡定義了距離父級左側距離間距為10px,距離父級上邊距離為10px
或
.thinkcss-a{position:absolute;right:10px;bottom:10px}
這裡定義了距離父級靠右距離10px,距離父級靠下邊距離為10px
對應HTML結構
<div class="thinkcss">
<div class="thinkcss-a"></div>
</div>
這樣就絕對定位了“thinkcss-a”在父級“thinkcss”盒子內。
注意的是,left(左)和right(右)在一個對象只能選一種定義,bottom(下)和top(上)也是在一個對象只能選一種定義。
四、position應用案例
這裡ThinkCSS為大家實例應用position絕對定位,我們設置一個最外層盒子css邊框為紅色,css width為400px,css height為200px,內部包含了2個盒子,為就用絕對定位這2個盒子,第一個盒子CSS命名為“thinkcss-a”,其寬度為100px,背景顏色為黑色,高度為100px,定位距離父級上為10px,距離左為10px;第二個盒子CSS類命名為“thinkcss-b”,其寬度和高度分別為50px,css背景顏色為藍色,距離父級下距離為13px,距離父級右邊為15px。
1、css代碼如下
<style>
.thinkcss{ position:relative;width:400px;height:200px;
border:1px solid #000}
/* 定義父級position:relative 為就認為是絕對定位聲明吧 */
.thinkcss-a{ position:absolute;width:100px;height:100px;
left:10px;top:10px;background:#000}
/* 使用絕對定位position:absolute樣式 並且使用left top進行定位位置 */
.thinkcss-b{ position:absolute;width:50px;height:50px;
right:15px;bottom:13px;background:#00F}
/* 使用絕對定位position:absolute樣式 並且使用right bottom進行定位位置 */
</style>
2、html代碼片段
<div class="thinkcss">
<div class="thinkcss-a"></div>
<div class="thinkcss-b"></div>
</div>
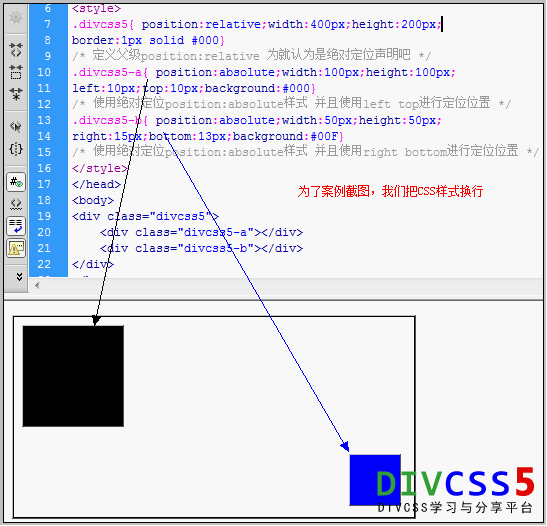
3、DIV+CSS絕對定位案例截圖

DIV+CSS position絕對定位布局應用案例
五、css絕對定位總結
通常我們使用position:absolute;position:relative進行絕對定位布局,通過CSS進行定義定位,DIV布局HTML,注意什麼地方使用position:relative,什麼地方使用position:absolute進行定位,同時不要忘記使用left、right、top、bottom的配合定位具體位置。絕對定位如果父級不使用position:relative,而直接使用position:absolute絕對定位,這個時候將會以body標簽為父級,使用position:absolute定義對象無論位於DIV多少層結構,都將會被拖出以<body>為父級(參考級)進行絕對定位。絕對定位非常好用,但切記不要濫用,什麼地方都用,這樣有時會懶得計算距離上、下、左、右間距,同時可能會造成CSS代碼臃腫,更加經驗適當使用,用於該使用地方。
在絕對定位時候我們可以使用css z-index定義css層重疊順序。
同時left、right、bottom、top的數值,可以使用(Photoshop)PS切片工具獲取准確的數值。