1.--欄目文章列表內容間隔顏色的定義--
方法一(雅虎提供):如果是默認的,即不需要改函數式標簽GetArticleList中的參數,可以用CSS來定義(在後台風格中修改):
.listbg /* --欄目文章列表內容間隔顏色的定義1-- */
{
background:#ffffff;border-bottom: 1px dashed #cccccc;
}
.listbg2 /* --欄目文章列表內容間隔顏色的定義2-- */
{
background:#ffffff;border-bottom: 1px dashed #cccccc;
}
1): 方法1,表格虛線定義:
進入後台,打開網站風格管理,按ctrl+F查找 .listbg2 找到:
.listbg /* --欄目文章列表內容間隔顏色的定義1-- */
{
background:#ffffff;
}
.listbg2 /* --欄目文章列表內容間隔顏色的定義2-- */
{
background:#f7f7f7;
}
修改為:
.listbg /* --欄目文章列表內容間隔顏色的定義1-- */
{
background:url(Skin/blue/xxx.gif);height: 24;font-size:9pt;color: #000000;
}
.listbg2 /* --欄目文章列表內容間隔顏色的定義2-- */
{
background:url(Skin/blue/xxx.gif);height: 24;font-size:9pt;color: #000000;
}
注釋:xxx.gif為虛線圖片大小為3X24 px 與 height: 24 必須對稱。color: #000000; 字體顏色。
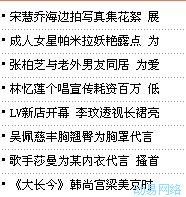
示例圖片1:

方法二,標簽來定義(需要手動把代碼加到後台風格裡)
自己定義連接的文字顏色與行高等參數。
{$GetArticleList(1,0,True,0,True,6,False,False,"",0,3,2,16,0,False,3,True,False,0,False,False,False,True,T
rue,False,1,1,aaa,bbb,ccc)}
例子:
* 自定義列表標簽鏈接文字顏色定義 */
a.aaa{text-decoration: none;}
a.aaa:link {color: 000000;FONT-SIZE: 9pt;}
a.aaa:visited {color: 000000;FONT-SIZE: 9pt;}
a.aaa:hover{color: ff6600;FONT-SIZE: 9pt;}
a.aaa:active {color: 000000;FONT-SIZE: 9pt;}
.bbb /* --自定義列表標簽中偶數表格行背景顏色定義-- */
{
background:url(Skin/blue/hengxian.gif);height: 24;font-size:9pt;color: #000000;
}
.ccc /* --自定義列表標簽中偶數表格行背景顏色定義-- */
{
background:url(Skin/blue/hengxian.gif);height: 24;font-size:9pt;color: #0000ff;
}
注釋基本同上。
示例圖片2:

2.留言版、論壇新貼、專題列表、最新推薦等……用JS來調用的列表CSS
留言舉例說明:
注:更多精彩文章請關注網頁設計教程欄目。
- 上一頁:input的Css樣式
- 下一頁:CSS樣式表層疊(cascade)處理沖突