層疊優先級是:
浏覽器缺省 < 外部樣式表 < 內部樣式表 < 內聯樣式
其中樣式表又有:
類選擇器 < 類派生選擇器 < ID選擇器 < ID派生選擇器
派生選擇器以前叫上下文選擇器,所以完整的層疊優先級是:
浏覽器缺省 < 外部樣式表 < 外部樣式表類選擇器 < 外部樣式表類派生選擇器 < 外部樣式表ID選擇器 < 外部樣式表ID派生選擇器 < 內部樣式表 < 內部樣式表類選擇器 < 內部樣式表類派生選擇器 < 內部樣式表ID選擇器 < 內部樣式表ID派生選擇器 < 內聯樣式...共12個優先級
有時候在寫CSS的過程中,某些限制總是不起作用,這就涉及了CSS樣式覆蓋的問題,如下
代碼如下 #navigator {height: 100%;
width: 200;
position: absolute;
left: 0;
border: solid 2 #EEE;
}
.current_block {
border: solid 2 #AE0;
}
查找一些教材中(w3schools等),只說css的順序是“元素上的style” > “文件頭上的style元素” >“外部樣式文件”,但對於樣式文件中的多個相同樣式的優先級怎樣排列,沒有詳細說明。經過測試和繼續搜索,得知優先級如下排列:
1. 樣式表的元素選擇器選擇越精確,則其中的樣式優先級越高。
id選擇器指定的樣式 > 類選擇器指定的樣式 > 元素類型選擇器指定的樣式
所以上例中,#navigator的樣式優先級大於.current_block的優先級,即使.current_block是最新添加的,也不起作用。
2. 對於相同類型選擇器指定的樣式,在樣式表文件中,越靠後的優先級越高。
注意,這裡是樣式表文件中越靠後的優先級越高,而不是在元素class出現的順序。比如.class2 在樣式表中出現在.class1之後:
代碼如下 .class1 {color: black;
}
.class2 {
color: red;
}
而某個元素指定class時采用 class=”class2 class1″這種方式指定,此時雖然class1在元素中指定時排在class2的後面,但因為在樣式表文件中class1處於class2前面,此時仍然是class2的優先級更高,color的屬性為red,而非black。
3. 如果要讓某個樣式的優先級變高,可以使用!important來指定。
代碼如下 .class1 {color: black !important;
}
.class2 {
color: red;
}
解決方案:
此時class將使用black,而非red。
對於一開始遇到的問題,有兩種解決方案:
1. 將border從#navigator中拿出來,放到一個class .block中,而.block放到.current_block之前:
代碼如下 #navigator {height: 100%;
width: 200;
position: absolute;
left: 0;
}
.block {
border: solid 2 #EEE;
}
.current_block {
border: solid 2 #AE0;
}
需要默認為#navigator元素指定class=”block”
2. 使用!important:
代碼如下 #navigator {height: 100%;
width: 200;
position: absolute;
left: 0;
border: solid 2 #EEE;
}
.current_block {
border: solid 2 #AE0 !important;
}
此時無需作任何其他改動即可生效。可見第二種方案更簡單一些。
補充一個例子
代碼如下<html>
<head>
<title></title>
<style type="text/css">
div { color: #00FF00 } /* 綠色 */
.a1 { color: #0000FF } /* 藍色 */
.a1 div { color: #00FFFF } /* 青色 */
.a2 { color: #FF0000 } /* 紅色 */
#a2 { color: #FFFF00 } /* 黃色 */
#a2 div { color: #FF00FF } /* 紫色 */
</style>
</head>
<body>
<div>我是綠色,內部樣式表優先於浏覽器缺省</div>
<div class="a2">我是紅色,類選擇器優先於內部樣式表</div>
<div class="a2" id="a2">我是黃色,ID選擇器優先於類選擇器</div>
<div class="a1">
<span>我是藍色,類選擇器優先於內部樣式表</span>
<div>我是青色,類派生選擇器優先於類選擇器</div>
<div class="a2">我還是青色,類派生選擇器優先於所有類選擇器</div>
<div id="a2">
<span>我是黃色,ID選擇器優先於類派生選擇器</span>
<div>我是紫色,ID派生選擇器優先於類派生選擇器</div>
<div class="a1">我還是紫色,ID派生選擇器優先於所有類選擇器</div>
<div class="a1" id="a1">我還是紫色,ID派生選擇器優先於所有ID選擇器</div>
<div class="a1" id="a1" style="color:#000000;">我是黑色,內聯樣式駕到閒雜人等退下</div>
</div>
</div>
</body>
</html>
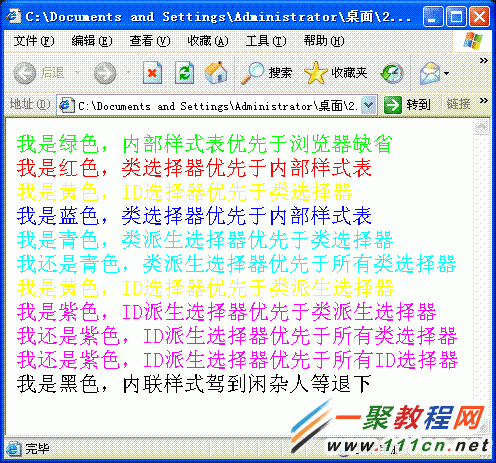
效果

另外,如果同一個元素在沒有其他樣式的作用影響下,其Class定義了多個並以空格分開,其優先級順序為:
一個元素同時應用多個class,後定義的優先(即近者優先),加上!important者最優先!
代碼如下<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title></title>
<style type="text/css">
.a2 {
font-size: 18pt;
color: #0000FF!important;
}
.a1 {
font-size: 9pt;
color: #FF0000;
}
</style>
</head>
<body>
<br />
<span class="a1">a1</span><br />
<span class="a2">a2</span><br />
<span class="a2 a1">a2 a1</span><br />
<span class="a1 a2">a1 a2</span><br />
</body>
</html>
運行後的效果圖:

- 上一頁:CSS3動態效果學習筆記
- 下一頁:浏覽器如何判斷css優先級