CSS3之邊框多顏色Border-color屬性使用示例
編輯:布局實例
CSS3之邊框多顏色Border-color是專為邊框的多顏色而准備的屬性。在CSS2中也有邊框顏色這個屬性,但是邊框顏色屬性在CSS3中又有什麼驚人之舉呢?下面就為大家介紹一下CSS3之邊框多顏色Border-color吧。
一、Border-color的語法
元素選擇器 {
-moz-border-top-colors: color color color; /*頂邊邊框*/
-moz-border-right-colors:color color color; /*右邊邊框*/
-moz-border-bottom-colors: color color color; /*底邊邊框*/
-moz-border-left-colors: color color color; /*左邊邊框*/
}
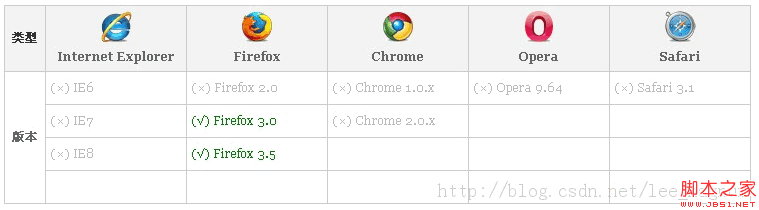
二、Border-color的兼容情況

三、Border-color的實例
CSS代碼:
div {width:100px;height:50px;border:10px solid transparent;margin:20px;
/*頂邊邊框*/
-moz-border-top-colors: #bfe6f8 #b0e3fa #9fdefa #89d6f9 #73cff9 #5dcafc #3ac1fe #20b7fb #05b1ff;
/*底邊邊框*/
-moz-border-bottom-colors: #ded7fc #c9bdfd #b7a6fe #a18bfc #8c72fb #7657fe #633ffe #4e25fe #3c0ffd;
/*右邊邊框*/
-moz-border-right-colors: #dbfdd5 #c4feba #adfe9f #96fe84 #89ff76 #72fa5b #57fd3c #43fe24 #25fd01;
/*左邊邊框*/
-moz-border-left-colors: #ffc9c9 #ffb0b0 #ff9696 #fd7f7f #fd6969 #fd5050 #fd3838 #fd1b1b #fe0101;
}
HTML代碼:
<div>夢龍小站</div>
預覽效果:

小編推薦
熱門推薦