基於css3的屬性transition制作菜單導航效果
編輯:布局實例
本文實例講述了基於css3的屬性transition制作菜單導航效果。分享給大家供大家參考。具體如下:
CSS3導航菜單,當你運動層在顯示層下面時,transition會使頁面產生閃動,原因是Chrome在初始渲染CSS動畫時產生的Bug,雖然暫時無法考證這個問題的根本原因,但是目前已知的解決方案有兩條:
-webkit-backface-visibility: hidden;(設置進行轉換的元素的背面在面對用戶時是否可見:隱藏)
-webkit-transform-style: preserve-3d; (設置內嵌的元素在 3D 空間如何呈現:保留 3D )。
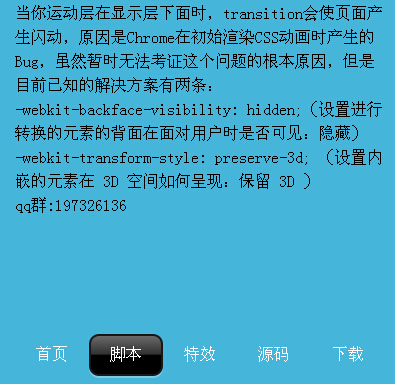
運行效果截圖如下:

具體代碼如下:
代碼如下: <!DOCTYPE HTML>
<html lang=zh-cn>
<head>
<title>css3的屬性transition制作菜單導航</title>
<style>
*{margin:0px;padding:0px;}
body{background:#45B5DA;margin:0px;padding:0px;}
.tips{width:370px;margin:0 auto;line-height:24px;padding-top:10px;}
.bredcolor{color:#fff;}
#nav{position:absolute;top:50%;left:50%;margin-top:-20px;margin-left:-185px;}
li{
width:74px;height:40px;text-align:center;float:left;line-height:40px;color:#fff;text-decoration:none;list-style:none;cursor : pointer;
}
li#chage{
width:70px;height:38px;display:block;position:absolute;left:0px;z-index:-1;border:2px solid #191919;
border-radius:10px;
background:-webkit-gradient(linear, 0 100%, 0 0, from(black), color-stop(0.5, black), color-stop(0.52,#313131), to(#6A6A6A));
box-shadow:0px 2px 0px rgba(255, 255, 255, .3);
-webkit-transform: translate(0px,0px);
-webkit-transition:-webkit-transform .2s ease-out;
}
</style>
</head>
<body>
<section class="tips">
當你運動層在顯示層下面時,transition會使頁面產生閃動,原因是Chrome在初始渲染CSS動畫時產生的Bug,雖然暫時無法考證這個問題的根本原因,但是目前已知的解決方案有兩條:
-webkit-backface-visibility: hidden;(設置進行轉換的元素的背面在面對用戶時是否可見:隱藏)
-webkit-transform-style: preserve-3d; (設置內嵌的元素在 3D 空間如何呈現:保留 3D )
qq群:197326136
</section>
<section id="nav">
<li href="#" title="css3菜單,css3菜單導航">首頁</li>
<li href="#" class="nav_2" onmouseover = "zhj.slide(1);" onmouseout = "zhj.slide(0);">腳本</li>
<li href="#" onmouseover = "zhj.slide(2);" onmouseout = "zhj.slide(0);">特效</li>
<li href="#" onmouseover = "zhj.slide(3);" onmouseout = "zhj.slide(0);">源碼</li>
<li href="#" onmouseover = "zhj.slide(4);" onmouseout = "zhj.slide(0);">下載</li>
<li href="javascript:void(0);" id="chage"></li>
</section>
</body>
<script type="text/javascript">
function $(id){
return typeof id === "string" ? document.getElementById(id) : id;
}
var zhj = {};
zhj.slide = function(index){
var transX = 74*index;
$('chage').style['-webkit-transform'] = 'translate('+transX+'px,0px)';
}
</script>
</html>
希望本文所述對大家的css3網頁設計有所幫助。
小編推薦
熱門推薦