CSS網頁布局中表格制作實例
編輯:CSS詳解
論壇仍有人在討論用DIV來拼湊一個表格,之前已經提過 table建站、DIV建站以及XHtml建站的區別 ,W3C不提倡整站使用TABLE套用,並不是說TABLE就一事無成,什麼地方都不能使了。相反,該用TABLE的地方是提倡使用TABLE的。
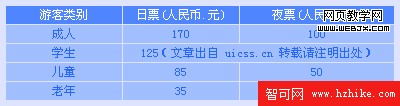
例如下面的的布局,你需要用幾個DIV來浮動?

最合理的方法,就是使用表格來實現表格,經過 HeTingYi 的發布以及 goos 的簡化,代碼如下:
頁面結構:
- <table cellspacing="1" cellpadding="0">
- <colgroup>
- <col class="col1" />
- <col class="col2" />
- <col class="col3" />
- </colgroup>
- <tr>
- <th>游客類別</th>
- <th>日票(人民幣.元)</th>
- <th>夜票(人民幣.元)</th>
- </tr>
- <tr>
- <td>成人</td>
- <td>170</td>
- <td>100</td>
- </tr>
- <tr>
- <td>學生</td>
- <td colspan="2">125(文章出自 webjx.com 轉載請注明出處)</td>
- </tr>
- <tr>
- <td>兒童</td>
- <td>85</td>
- <td>50</td>
- </tr>
- <tr>
- <td>老年</td>
- <td>35</td>
- <td>30</td>
- </tr>
- </table>
CSS部分:
- *{
- padding:0;
- margin:0;
- font:12px/1.5em "SimSun";
- }
- body {padding:100px;}
- table {
- width:400px;
- text-align:center;
- background:#DEE4FF;
- border:solid 5px #DEE4FF;
- }
- .col1,.col2 {width:30%;}
- .col3 {width:40%;}
- th,td {vertical-align:middle;}
- table th{color:#fff;background:#4F86FF;}
- table td{color:#2467FA;background:#A1BEFF;}
- 上一頁:網頁設計學習教程:CSS盒模型
- 下一頁:調整CSS的方式給滾動條換色
小編推薦
熱門推薦