CSS 3中的炫目新功能搶先預覽(3)
編輯:CSS詳解
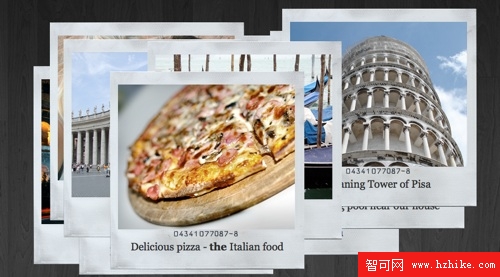
用CSS3和jQuery制作Polaroid圖片浏覽器
網頁制作人Marco Kuiper給我們展示了如何結合CSS3和JQuery制作Polaroid圖片集。

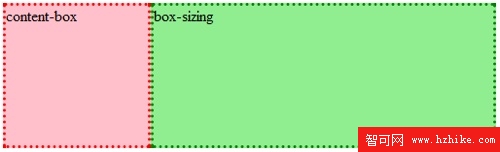
變尺寸方框的例子和使用

結合使用各CSS3特性而產生的的樂趣
使用了CSS選擇符後,鼠標停留在菜單上時,它就可以模擬按下按鈕。

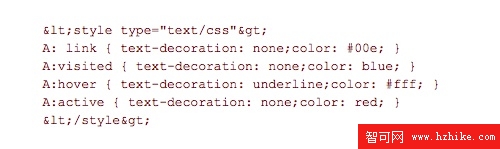
創建和使用CSS3鏈接
CSS3可以使鏈接管理更有力有效。我們可以輕松把鏈接狀態指定為鏈接,被訪問,停留和活動狀態等不同的鏈接狀態值。

CSS3 的提示文本
將:before (or :after) pseudo element和:hover pseudo class.結合可以制作提示文本。

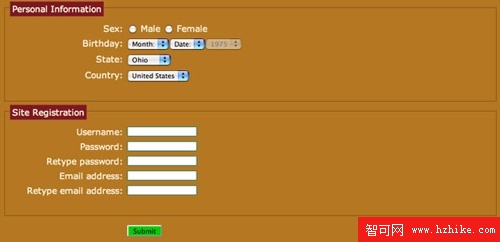
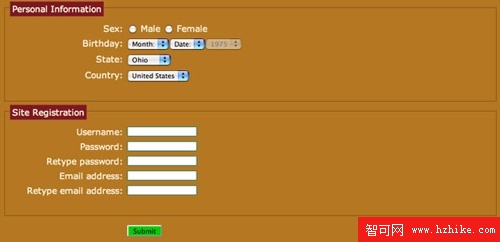
用屬性選擇器設置形式
使用屬性選擇器可以設置網頁外貌。

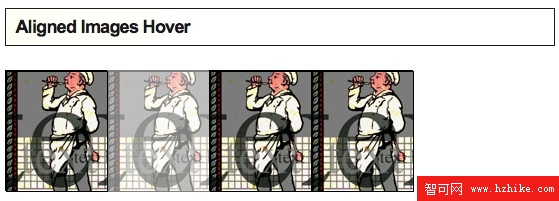
CSS 透明度
有許多使用CSS透明度的方式使網站用戶對網站產生好感。你可以控制文字和圖片的透明度使內容達到視覺上的滿足。

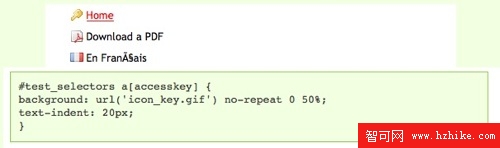
使用CSS3選擇器應用鏈接圖標
用CSS3選擇器在鏈接旁添加圖標更簡易。

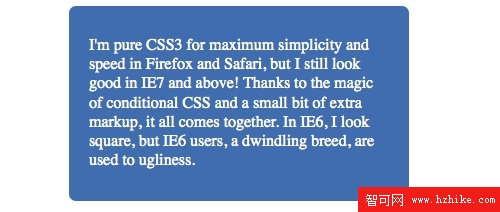
簡單CSS3圓角屬性(支持IE)
盡管Safari 和Firefox目前各版本都支持CSS的border-radius(圓角邊框)屬性,Internet Explorer卻不支持。不過,使用IE的條件語句和圖片你就有了很好的跨浏覽器圓角功能。

CSS3中的陰影效果
CSS3的-webkit-box-shadow屬性可以在任意指定div上制作陰影。這個例子僅用於Safari。

原文:CSS3 Exciting Functions and Features: 30+ Useful Tutorials
小編推薦
熱門推薦