毛玻璃讓人感覺有種朦胧美,讓界面看上去有些層次感,下面就為大家分享毛玻璃的設計過程。
比如:


高大上啊,接下來肯定是眼饞手癢的過程。。。
當然,用ps搞一個全景毛玻璃背景毫無疑問是最省事的,那接下來就沒啥事可干了。
當然no no no了。
毛玻璃無疑就是種模糊了,少不了filter blur。
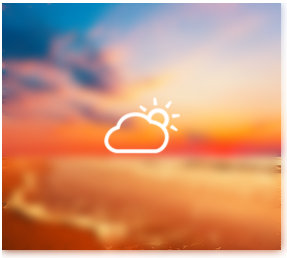
最終效果(Chrome):
天氣預報

嗯,也算是將就了。。。
XML/Html Code復制內容到剪貼板- <!DOCTYPE Html>
- <Html>
- <head>
- <meta charset="utf-8">
- </style>
- </head>
- <body>
- <div class='container'>
- <div class='frosted-glass'></div>
- <img class='weather' src='cloudy.png'>
- </div>
- </body>
- </Html>
先搞一個div作為容器層,用來放置風景背景圖。
內部放一個div,作為毛玻璃的主體。
再放一個img,顯示天氣圖標。
容器層:
大小是圖片大小,把風景圖作為背景顯示,no-repeat。這裡用到一個小技巧,將background-attachment設成fixed,不隨元素滾動,讓子元素繼承了本層的背景後,子元素就變成了一個vIEwport,移到哪兒就看到背景的哪兒。。。額。。。這句話理解起來有點困難,碼農缺乏語言表達也是一大苦惱。
CSS Code復制內容到剪貼板- .container{
- width: 287px;
- height: 285px;
- background-image: url(background.png);
- background-repeat: no-repeat;
- background-attachment: fixed;
- overflow: hidden;
- }
毛玻璃層:
這裡的關鍵技巧就是background:inherit,直接使用了父元素的背景,和父級的background-attachment:fixed可完成從相機看世界的各種牛逼效果。
本文的的毛玻璃是全景,當然可以上半部或者下半部,或者其他位置,這就看出inherit和fixed最牛的地方了。
CSS Code復制內容到剪貼板- .frosted-glass{
- width: 287px;
- height: 285px;
- background: inherit;
- -webkit-filter: blur(5px);
- -moz-filter: blur(5px);
- -ms-filter: blur(5px);
- -o-filter: blur(5px);
- filter: blur(5px);
- filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=4, MakeShadow=false);
- }
上面的各種filter為了兼容各種浏覽器版本,可度娘可谷歌,隨便啦。
IE6~9的就用filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=4, MakeShadow=false)進行兼容。
IE8下的效果,繼續將就吧。

最後就是天氣圖標:
需要把圖標浮在最上層某個位置上,個人不太喜歡使用飛在天上的absolute來解決人間的俗世問題,元素內的定位用margin來作就足夠了,雖然會在頁面的回流上有影響,但不會產生足夠的影響,好處就是父元素的位置和大小的變動產生後遺症會盡可能小,讓absolute來弄,那就頭大了,人間的問題就讓人間的來解決吧。
圖標的position設成relative,是為了讓它浮在最上面,因為relative的要比默認static的顯示層級高。
定位就用margin來做,當然前提是要把它弄成block級元素,否則就然並卵了。
CSS Code復制內容到剪貼板- .weather{
- width:80px;
- height:80px;
- margin-top: -200px;
- margin-left: 100px;
- position: relative;
- display: block;
- }
至此完成基本效果。