Web2.0帶來的豐富互聯網技術讓所有人都享受到了技術發展和體驗進步的樂趣。作為下一代互聯網標准,HTML5自然也是備受期待和矚目,技術人員、設計者、互聯網愛好者們都在熱議HTML5究竟能帶來什麼。那麼就一起來窺探一下這個還未誕生就已經聲名在外的新標准吧。
在探討HTML5的新特性之前,先說HTML5究竟離我們還有多遠?用一張時間軸來說明兩個關鍵點。

如圖,在2012年,將會由W3C發布候選推薦版,這個版本的發布就代表著HTML5的規范編寫已經完成了。而2022年推出的計劃推薦版,則意味著至少會有兩個浏覽器會完全的支持HTML5的所有特性。2022年聽起來似乎很遙遠,但通過觀察現階段chrome, firefox , safari,IE等浏覽器對HTML5的支持程度,可以看出各大浏覽器廠商都非常積極。應該不需要到2022年就會有至少兩個浏覽器支持HTML5。因此現在關注和討論HTML5,了解HTML5的新特性,為以後的產品規劃並非毫無意義。
HTML5其實是關於圖像,位置,存儲,速度的優化和改進,以下分別論述。
圖像:
到目前為止,基本上想要直接在網頁上進行繪圖還是不能輕易完成的,即使是幾何圖形也不可以。在浏覽器當中直接能跟圖片的交互操作也很有限,多數是保存和點擊。如果希望能夠跟圖片進行更多的操作或者在浏覽器當中畫出圖形,就需要flash, silverlight 這類插件來幫忙。

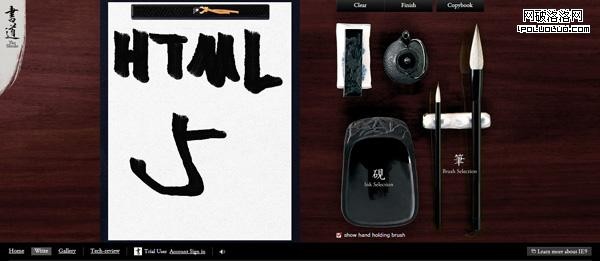
HTML5了解人們的需求,HTML5已經確定引入canvas標簽,通過canvas,用戶將可以動態的生成各種圖形圖像,圖表以及動畫。下面是一個示例網站,展示了不通過插件,使用HTML5直接繪制圖片有興趣的朋友可以自己親自去試玩一下。

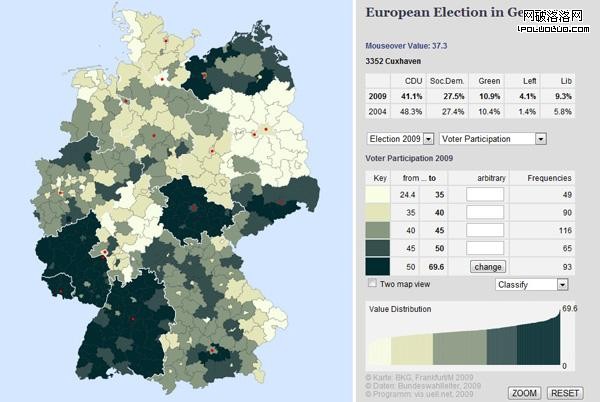
不僅如此,HTML5也賦予圖片圖形更多的交互可能,HTML5的canvas標簽還能夠配合javascript來利用鍵盤控制圖形圖像,這無疑為現有的網頁游戲提供了新的選擇和更好的維護性和通用性,脫離了flash插件的網頁游戲必然能夠獲得更大的訪問量,更多的用戶。一些統計數據表格也可以通過使用canvas標簽來達到和用戶的交互,例如某網站對2009年德國的大選情況統計就全部通過了HTML5來實現用戶點擊和數據的變更,點選某個區域就可以實時的看到該區域各黨派選票率,大大增強了統計圖表的可讀性。

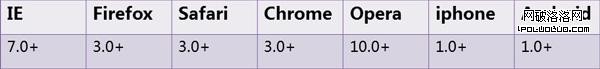
通過HTML5對圖形圖像的新特性,未來可能會有在線繪圖的工具和應用,人們將不再需要安裝painter這類基本的繪圖軟件,而直接使用基於浏覽器的應用。而對用戶體驗人員和開發者來說,將能夠在用戶毫不知情的情況下收集和生成用戶鼠標的浏覽軌跡,從而生成一部分可用的熱點圖,這對於找出網站的不足,提升用戶體驗有著重要作用。現在對canvas標簽的支持情況如下,可以看到,基本所有的浏覽器都已經不同程度上支持了這一特性。

位置:

這個大頭針圖標從2010年到2011年在各類應用和互聯網上應該是非常火爆了吧?沒錯,就是地理位置,各處都可以看到人們在簽到,查找自己當前的地理位置和周邊。作為新標准的HTML5自然也不會置身事外,HTML5通過提供應用接口—Geolocation API,在用戶允許的情況下共享當前的地理位置信息,並為用戶提供其他相關的信息。
HTML5的Geolocation API主要特點在於:1. 本身不去獲取用戶的位置,而是通過其他三方接口來獲取,例如IP,GPS,WIFI等方式。2. 用戶可以隨時開啟和關閉,在被程序調用時也會首先征得用戶同意,保證了用戶的隱私。
存儲以及速度:
現在,web應用的火爆已經是不折不扣的現實,並且相對傳統的應用,web應用不需要安裝,所占空間小的特性使其具備傳統軟件應用所不具備的優勢,然而,目前制約web應用最大的問題在於網絡連接不能夠無時無處。在飛機上,汽車上,火車上,有很多地方都無法被網絡信號所覆蓋,因此web應用也就無法使用。

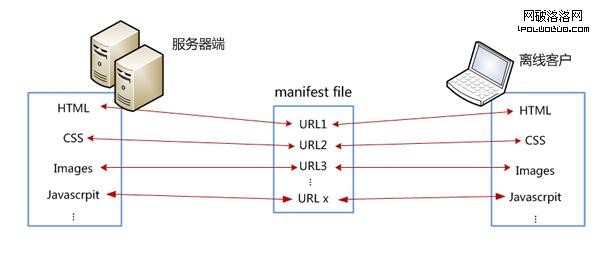
HTML5的離線存儲使得這個問題迎刃而解。HTML5的web storage API 采用了離線緩存,會生成一個清單文件(manifest file),這個清單文件實質就是一系列的URL列表文件,這些URL分別指向頁面當中的HTML,CSS,Javascrpit,圖片等相關內容。當使用離線應用時,應用會引入這一清單文件,浏覽器會讀取這一文件,下載相應的文件,並將其緩存到本地。使得這些web應用能夠脫離網絡使用,而用戶在離線時的更改也同樣會映射到清單文件中,並在重新連線之後將更改返回應用,工作方式與我們現在所使用的網盤有著異曲同工之處。

感興趣的朋友們可以試下這個網站,就屬於便攜筆記本的離線應用,可以在離線的時候記錄一些便簽,在下次上線,或使用其他平台登錄時,仍然能夠看到之前的記錄。
緩存的強大並不止在於離線應用,同樣在於對cookies的替代,目前我們經常使用的保存網站密碼,使用的就是cookies將密碼信息緩存到本地,當需要時再發送至服務器端。然而,cookies有其本身的缺點—4KB的大小和反復在服務器和本地之間傳輸,並且無法被加密。對於cookies的反復傳輸,不僅浪費了使用者的帶寬、供應商的服務器的性能,更增加了被洩露的危險。
Web storage API 解救了cookies, 據現有的資料,web storage API將至少支持4M的空間作為緩存,對於日常的清單文件和基礎信息,應該已經足夠使用了,畢竟4KB我們不是都使用了這麼多年了?速度的提升方式在於,webstorage API 將不再無休止的傳輸相同的數據給服務器,而只在服務器請求和做出更改時傳輸變更的必須文件,這樣就大大節省了帶寬,也減輕了服務器的壓力。可謂是一舉數得!
小結:
HTML5的還有很多令人心動的特性和新功能,限於篇幅無法一一舉出,但我對於HTML5的前景還是非常看好的,畢竟豐富web應用的大勢已經掀起,web2.0的浪潮也正在繼續,讓我們共同期待HTML5的降臨