DIV CSS中float用法探究(3)
編輯:CSS詳解
DIV CSS實驗二
接下來我們演示使用DIV+CSS讓這裡小圖片居右(上個例子是居左),藍色背景文字內容區居左(上個例子是居右)(擴展CSS居中)。這裡我們只需要改變yangshi的float:right;為float:left和圖片CSS樣式img{float:left;}為img{float:right;}
CSS代碼如下:
- .box{width:300px;height:200px;}
- .yangshi{width:120px;float:right;background:#0066FF;}
- img{float:left;}
Html中的CSS代碼和內容不變
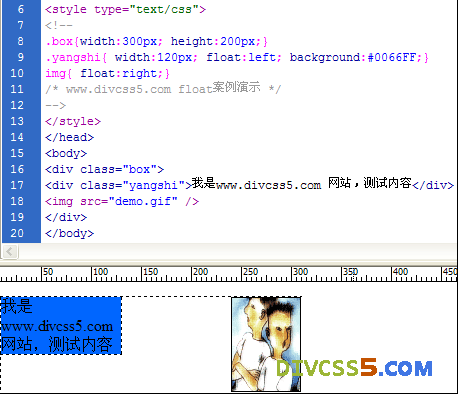
最終演示結果截圖如下:

小編推薦
熱門推薦