float是什麼?
float即為浮動,在CSS中的作用是使元素脫離正常的文檔流並使其移動到其父元素的“最左邊”或“最右邊”。下面解釋下這個定義中的幾個名詞的概念:
- 文檔流:在Html中文檔流即為元素從上至下排列的順序。
- 脫離文檔流:元素從正常的排列順序被抽離。
- 最左邊/最右邊:上述的移動到父元素最左和最右是指元素往左或往右移動直到碰到另一個浮動元素或父元素內容區的邊界(不包括padding)。
float造成的影響
-
對其父元素的影響
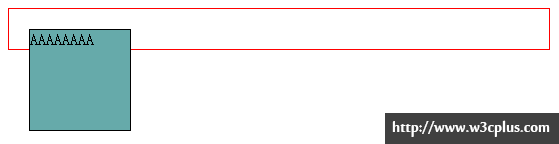
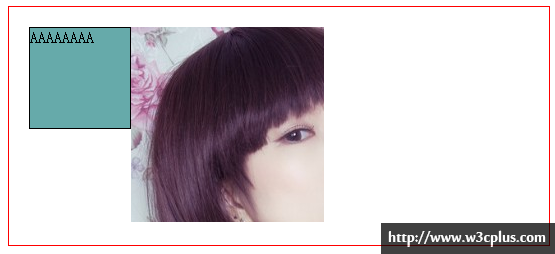
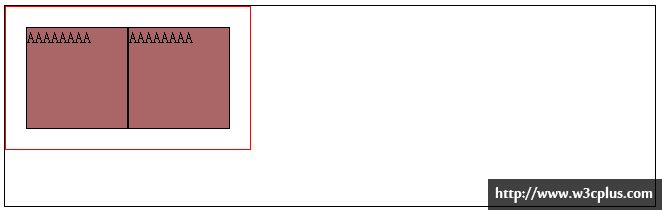
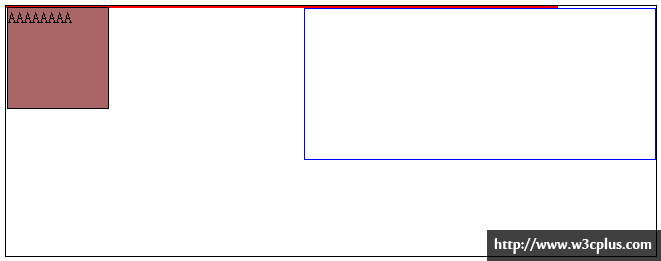
對於其父元素來說,元素浮動之後,它脫離當前正常的文檔流,所以它也無法撐開其父元素,造成父元素的塌陷,效果如下圖所示。

-
對其兄弟元素(非浮動)的影響
-
如果兄弟元素為 塊級元素
在現代浏覽器和IE8+下,該元素會忽視浮動元素的而占據它的位置,並且元素會處在浮動元素的下層(並且無法通過z-index屬性改變他們的層疊位置),但它的內部文字和其他行內元素都會環繞浮動元素。
需要注意的是,在IE 6、7下則分別都有不同的表現,IE 6、7中,該兄弟元素會緊跟在浮動元素的右側,並且在IE6中兩者之間留有3px的空隙。這就是著名的“IE 3px bug”

IE 6:

IE 7:

-
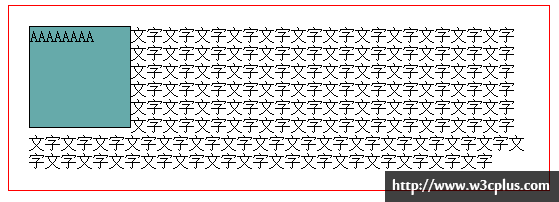
如果如果兄弟元素為 內聯元素
則元素會環繞浮動元素排列。


-
-
對其兄弟元素(浮動)的影響
-
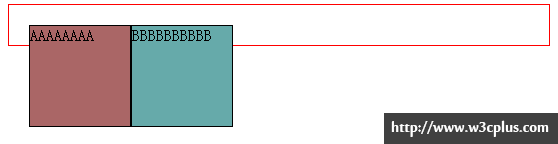
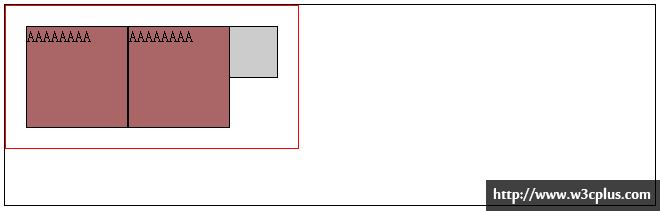
同一個方向的浮動元素:
當一個浮動元素在浮動過程中碰到同一個方向的浮動元素時,它會緊跟在它們後面,可以用這樣一個形象的比喻來描述: 在一個購票中心裡,某人從一條購票隊列跑到旁邊的一條購票隊列中排隊,那自然先跑過去的會先占據前面的位置。但這條購票隊列還是位於當前的購票中心中 ,因此這條浮動的隊列和正常的文檔流隊列也依舊在同一個父元素當中。

-
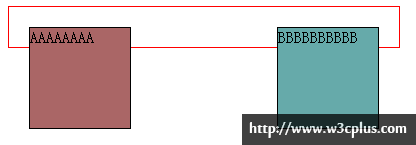
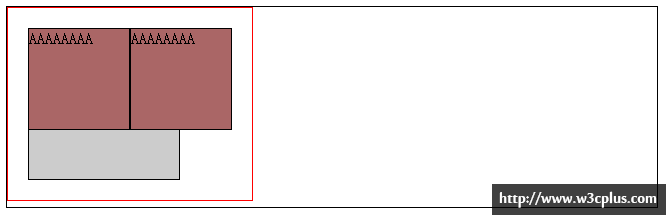
反方向的浮動元素:
正如上面的比喻所述,我們可以假設購票中心裡左右兩邊的各有一個購票點(如圖,這裡我們把一個div看做一個購票者),左浮動的隊列可看做左購票點的購票隊列,反方向的浮動(即右浮動)則是右邊購票點的購票隊列,所以在購票中心足夠寬的時候兩條隊列的人群是互不受影響的。因此他們在同一條水平線上

但當購票中心過窄或者左右兩邊的購票隊列過長時,其中一條隊列則會另起一行排列(此處為B隊列,有人可能會問為什麼不是A隊列另起一行?從下面Html結構上可知,這是因為在時間上,A隊列比B隊列更早地建立,根據先到先得的原則,B隊列的購票者在位置不夠的時候自然要另起了一行了)。
當同一行中連一個購票者的位置都容不下時,兩條隊列則會錯開兩行
-
-
float對自身元素的影響
float對象將被視作塊對象(block-level),即display屬性等於block。
-
float對子元素的影響
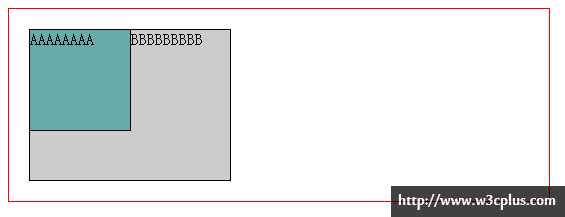
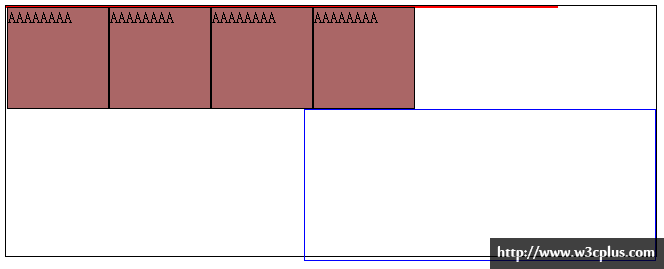
我們知道當一個元素浮動時,在沒有清楚浮動的情況下,它無法撐開其父元素,但它可以讓自己的浮動子元素撐開它自身,並且在沒有定義具體寬度情況下,使自身的寬度從100%變為自適應(浮動元素display:block)。其高度和寬度均為浮動元素高度和非浮動元素高度之間的最大值。




-
float對父元素之外的元素的影響
-
父元素之外的非浮動元素
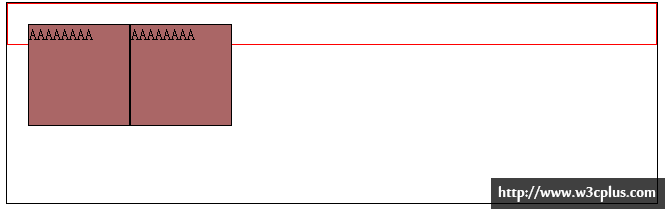
從上面可知,當一個元素浮動時,在沒有清楚浮動的情況下,它無法撐開其父元素,也就是父元素的寬高都為0。並且其父元素之外的非浮動元素也會無視該浮動元素,浮動元素仿佛到了另外一個世界裡。

-
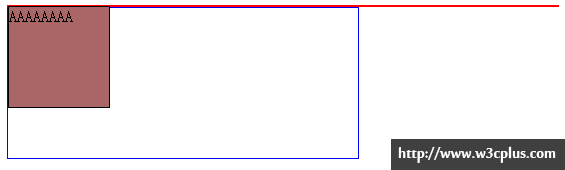
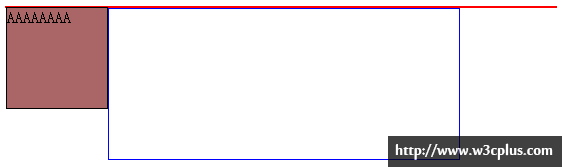
父元素之外的浮動元素
當浮動元素的父元素之外的元素為浮動元素時,他們仿佛去到了同一個世界裡。
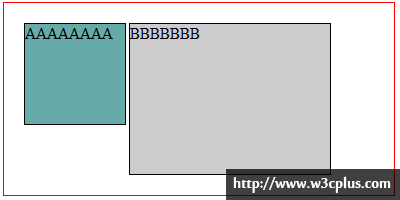
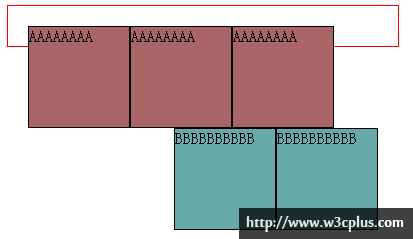
兩個元素的浮動方向相同時:
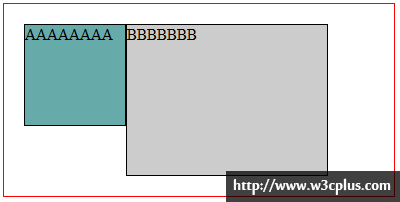
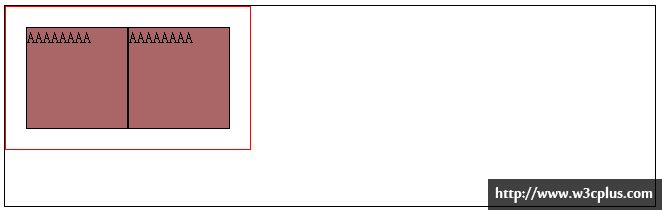
兩個元素的浮動方向相反時:


-
總結
實際上關於float在頁面中帶來的影響還有許多,只是它們存在於各種特定的場景,無法一一列舉,本文也並非想要窮舉所有的情況,只是希望同學們能通過本文而來了解float是什麼,以及它對文檔所造成的破壞。只有深刻理解了它的含義才能以在各種不同的場景隨機應變地使用float這個神奇的東西。