使用DIV解決固定寬度布局問題(4)
編輯:CSS詳解
居中樣式的變化
在固定寬度頁面布局中最常見且主要的變化可能是固定寬度的內容塊漂在浏覽器窗口的中間,而不是粘附於浏覽器窗口的左邊。你可以很容易地實現這一效果,方法是在其余標記周圍(也就是body標簽內)添加一個包裝器(wrapper)DIV,並創建一個CSS樣式來居中那個DIV。

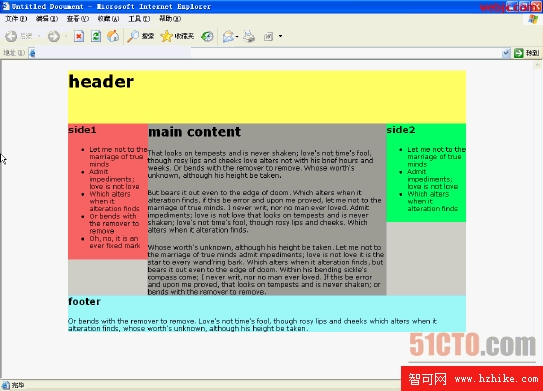
圖B
例如,圖B是在圖A的基礎上添加了一個標簽(<DIVid="wrapper">)和一個相應的CSS樣式後的結果。下面是新添加的CSS樣式的代碼:
- DIV#wrapper{
- position:relative;
- margin-left:auto;
- margin-right:auto;
- top:20px;
- width:750px;
- background-color:#CCCCCC;
- }
這種方法之所以能用,是因為所有的布局DIV都是相對於它們的父元素相對定位的。在圖A中,標題、內容列和頁腳所在DIV的父元素是body標簽,但是在圖B中,它們的父元素是wrapperDIV。這種居中方法在“CreatingacenteredpagelayoutwithCSS(使用CSS創建居中頁面布局)”一文中有詳細的解釋。
本篇文章來自<Ahref='http://www.soidc.net'>IDC專家網</a>原文鏈接:http://www.soidc.Net/articles/1213781627945/20070513/1214037411126_1.Html
小編推薦
熱門推薦