wikipedia中對表單的定義很簡單:允許輸入數據的區域,就叫表單。表單是用戶與網站進行“對話”的最主要方式。因此,良好的表單的體驗,就顯得尤為重要。
在設計表單的過程中,我們要重點考慮:如何幫助用戶更好的完成任務。可以通過清晰的信息、合適的控件、必要的鍵盤輔助、還有准確及時的反饋信息等等,來幫助用戶更快更好的完成表單。
利用碳酸飲料會,總結了關於表單反饋的一些問題,做個小小滴記錄。
常見的表單反饋形式有:
1.過程反饋:輸入域焦點消失後,就根據用戶輸入的數據,實時的提供校驗後的反饋結果。
![]()
2.結果反饋:用戶點擊提交按鈕後,根據用戶輸入的數據提供反饋結果。
表單反饋注意事項:
a.用明顯顏色區分出錯/成功的提示,出錯信息需要顯示的較為明顯,通常來說出錯使用紅色,成功使用綠色。
b.出錯提示要和出錯的區域關聯緊密,通常出錯的提示緊挨出錯區域。
c.出錯提示和幫助簡潔明了。
d.過程反饋不能打擾用戶的主要操作流程,例如突然撐開表格使用戶視覺焦點丟失。
e.結果反饋出錯,最好提供錯誤匯總的提示區域。最好將錯誤和相關輸入項關聯起來。
f.只要是能夠實時進行過程反饋的,都應該在表單提交過程中給予反饋。
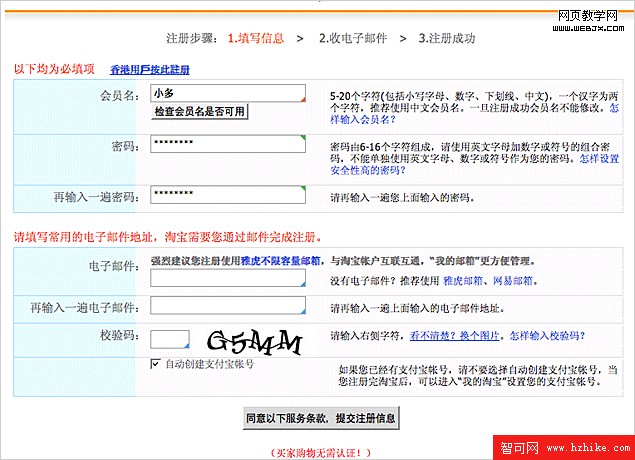
圖中是淘寶網現有注冊表單的截圖。

當我輸入“會員名:小多”,焦點消失後,輸入域內出現了紅色的小三角。接著我按照提示信息,填寫完密碼,焦點消失後,輸入域內出現了綠色的小三角。
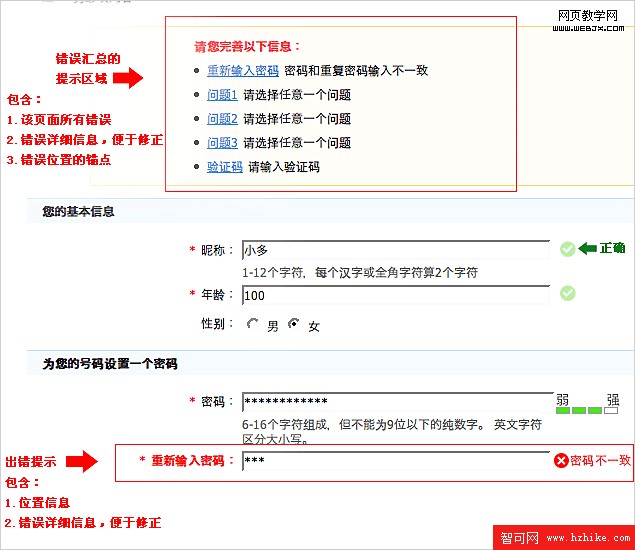
下圖是點擊“提交”按鈕後的表單反饋信息。
淘寶網的注冊流程,看似提供了過程反饋。但是這個過程反饋是否有起到他應有的作用呢?
根據以上原則,找到以下問題:
1.過程反饋,正確/錯誤提示不清晰。
2.在過程反饋中未提供相關幫助和改進意見。在點擊提交按鈕之後才提供了修改意見 ;
3.提示信息過於復雜,不能達到一目了然的要求。
顯然,淘寶的注冊表單目前還“不合格”
由此可見表單反饋應該由以下3個方面組成:
1.出錯或者成功的提示
2.標識出錯的位置。
3.出錯後的修改意見或當前方案的改進建議(如密碼強度)

總結完畢。