一、無圖片技術定義
在不使用CSS Image(通過CSS的引入的背景圖片,不包括img標簽內的圖片)情況下生成類似圖片效果的技術;換句話的意思就是在使用純CSS生成類似圖片效果的技術。
二、為什麼要“無圖片”?
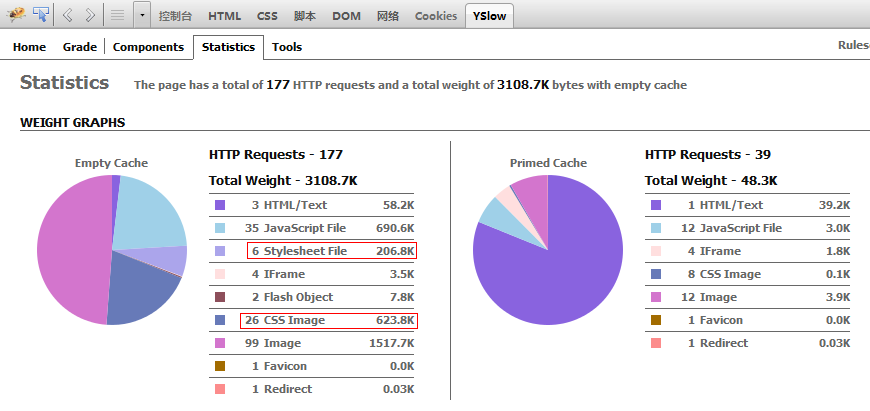
首先我們通過yslow的statistics查看新浪微博最新版首頁的文件,得到Stylesheet File(CSS文件)大小為206.8K, CSS Image大小為623.8K。明顯發現CSS文件比CSS Image小很多。
當然單純拿這兩個來比,還不能說明什麼。
下面我們通過計算來說下CSS文件與CSS Image關系
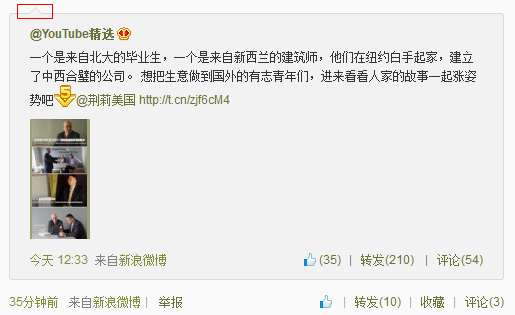
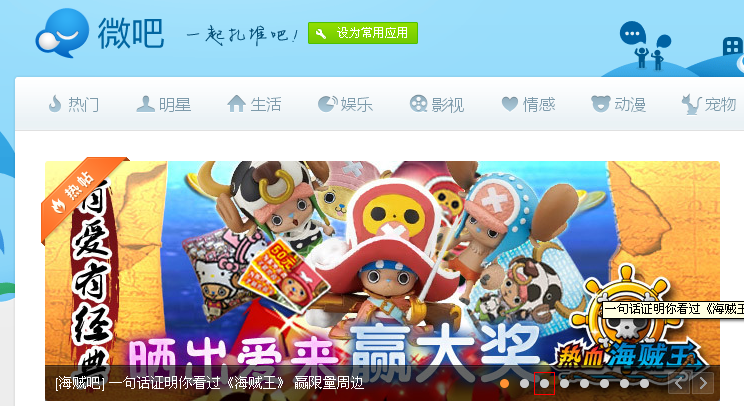
CSS Image是由一系列的圖片組成,每一張圖,即使最小一個小箭頭(如下圖),你存成一張圖片,怎麼也得1KB吧。
例如微博的這個小三角圖形

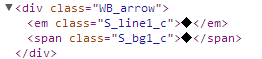
如果我們全部以CSS的形式模擬這個小箭頭,空間資源會占多少?我們來計算一下,首先貼下代碼
Html代碼如下

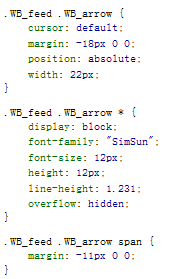
CSS代碼如下

從上面的代碼可以看出,在CSS文件中總共不到200個字符,如果我們按照1字符等於1B的來計算的話,200個字符大概等於0.2KB,比直接用圖片做節約了4/5的下載資源,明顯減少請求資源的大小。如果我們盡可能的使用無圖片技術來實現,明顯可以提高頁面的加載速度;其次,我們知道每一個CSS image都需要一個http請求去加載,浏覽器每次發出的請求個數是有限的,減少CSS image的個數,顯然減少了http請求數,也就提高頁面的呈現速度;再次,經常使用微博的同學都知道,微博是可以換膚,如果使用CSS無圖片技術,我們僅需要簡單換一下CSS屬性就能實現換膚,提高了代碼的可維護性。
通過以上分析,使用CSS無圖片技術,可以總結得到以下3個優點
減少請求資源的大小
減少http的請求個數
提高可維護性
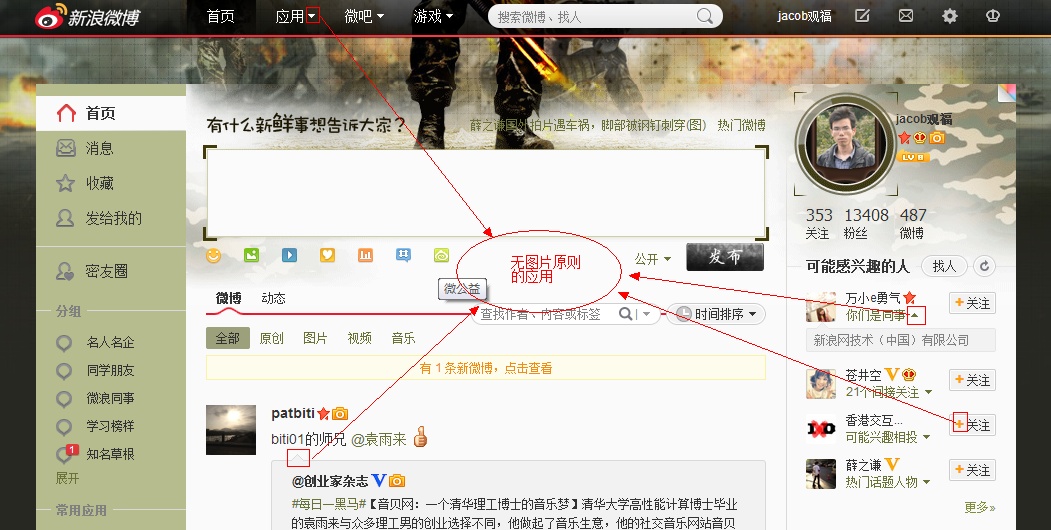
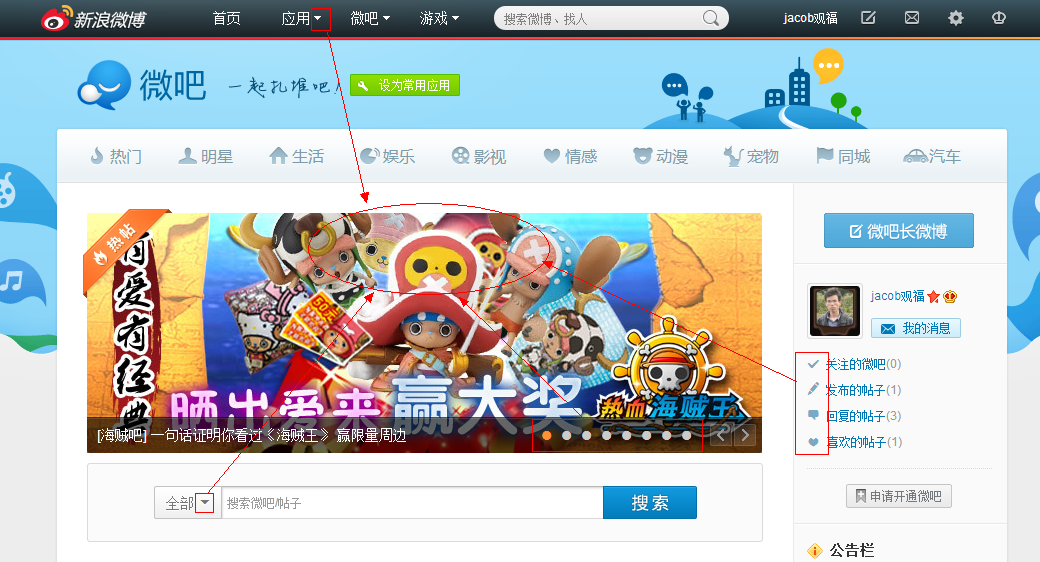
三、CSS無圖片技術,微博中有哪些實際應用呢?


通過上面的展示,我們可以看到,無圖片技術,在微博上應用是十分普遍的。
四、無圖片技術的實現方式
大概有四種方式:一是通過background-color、border生成圖片;二是通過字符生成圖片;三是通過CSS3 的gradIEnt等生成圖片(這個要考慮低級浏覽器不兼容的問題);四是CSS3的自定義字體(@font-face)生成圖片。
利用CSS的background-color、border屬性可以生成一些圖形,例如三角。純粹的CSS2的內容,完全可以兼容IE6。
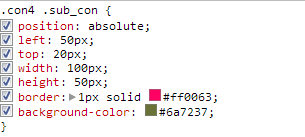
1)用background-color生成的小方塊,效果如下:

CSS代碼:

2)用border生成的小方塊,效果如下:

CSS代碼:

3)用border生成的小三角,效果如下:

CSS代碼:

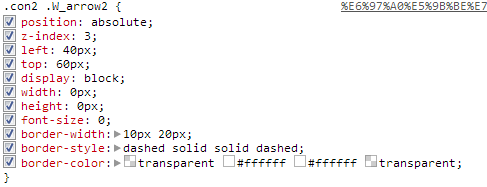
4)用border生成的尖三角,效果如下:

CSS代碼:

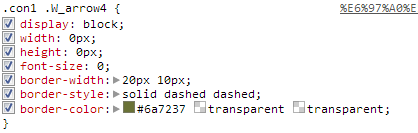
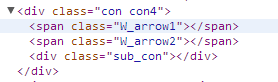
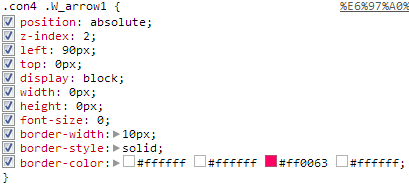
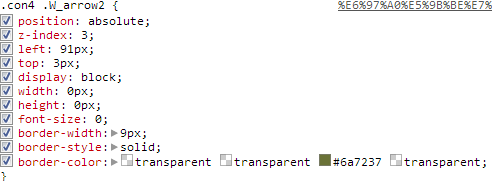
5)用border生成的斜三角,效果如下:

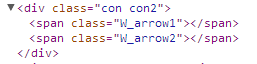
Html結構:

CSS代碼:


通過以上5種圖形,可以得到以下圖形,效果圖如下。

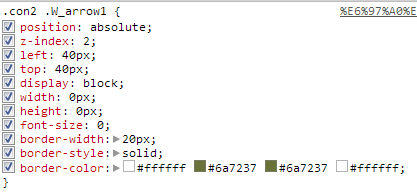
這裡只貼一下中間圖形的代碼,其他的,要興趣的同學可以自己去研究,更多有意思的圖形等著你去完成。
Html結構:

CSS代碼:



2.通過字符生成圖片,例如尖角、圓點以及箭頭,這也是CSS2范疇,完全可以兼容IE6。這個在博中使用廣泛,這裡不單獨寫demo了。
1)尖角,效果圖如下

Html結構:
![]()
CSS代碼:


2)圓點,效果圖如下

Html結構:
![]()
CSS樣式:

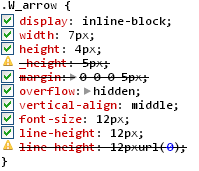
3)箭頭,效果圖如下

Html結構:
![]()
CSS樣式:
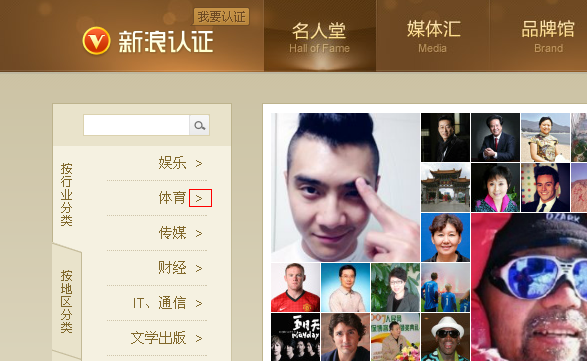
微博名人堂沒做具體的定義,但是建議可以對字體樣式做些限制,以便在各種浏覽器表現一樣。
3.CSS3生成圖片,使用box-shadow,border-radius,gradIEnt漸變等CSS3的新屬性生成圖形,IE浏覽器下漸變背景的使用需要使用IE的漸變濾鏡,但是使用濾鏡資源會消耗很大,所以,根據項目實際情況去權衡是否使用濾鏡。
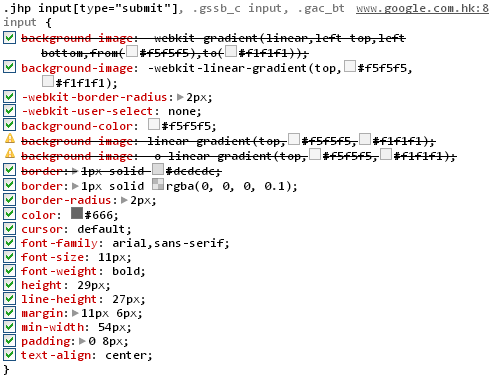
先看下谷歌搜索按鈕的例子

CSS樣式:

GOOGLE搜索這個按鈕沒有使用濾鏡,IE浏覽器就沒有做漸變處理,大家都知道GOOGLE是非常在意性能的公司,有些時候為了極致的性能,稍微犧牲一下視覺體驗也是可以接受的。
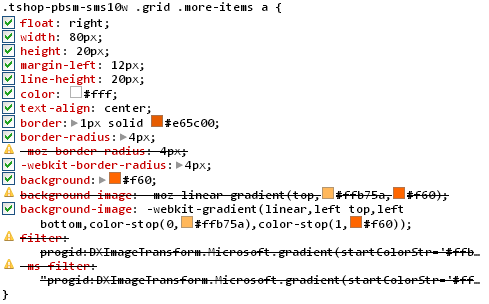
再看一下淘寶網“查看更多”的按鈕

CSS樣式:

淘寶網這個按鈕使用濾鏡,可以完美兼容IE,當然這也不能去猜測淘寶不注重性能,只能說視覺體驗和性能博弈的結果。
4. CSS3的自定義字體(@font-face)生成圖片,雖然這個方法不屬於真正意義的無圖片,但是容易編輯和維護,更重要的是它的尺寸,顏色可以通過CSS來控制,這間接地做到少使用圖片。
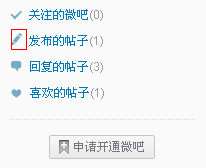
具體應用,微博微吧的ICON

Html結構:
![]()
CSS樣式:

至於具體實現方式的理論基礎,要展開寫,又是一篇文章,有興趣的同學參考一下@神飛寫的《CSS3 icon font完全指南》http://www.qianduan.Net/CSS3-icon-font-guide.Html。
總之,CSS無圖片技術,是我們在寫CSS樣式中需要形成的一種理念,我不必死磕無圖片技術,要在實際的項目權衡利弊,根據實際情況,靈活運用無圖片技術做一些合理有效的性能優化。