當然,生成縮略圖這個工作如果交給程序來完成,效果會好很多,但是有時出於某種因素,例如服務器不支持GD之類的,難免就要請CSS代勞。
把一副大圖片按比例縮小到某個尺寸,對於現代浏覽器,直接使用max-width和max-height兩條CSS屬性即可。
對於IE 6.0及以下版本,以上兩條CSS屬性均不會被理會。之前處理這種事情,我們往往會借助Javascript,然後為圖片加上onload事件。例如:
<imgsrc="..."alt="..."onload="resizeImage(this)"/>
<scripttype="text/javascript">
functionresizeImage(obj){
obj.width=obj.width>50&&obj.width>obj.height?50:auto;
obj.height=obj.height>50?50:auto;
}
</script>
這固然能解決問題,但是對以後頁面的升級會帶來麻煩——隨著浏覽器對CSS支持的完善,我們遲早會把圖片上的onload事件統統去除。該是Expression的Show Time了,既然IE支持通過Expression在CSS中放置一些腳本,而這段腳本又只是提供給IE 6.0及以下版本使用,那麼把它寫到Expression中再合適不過。
最終,把一副大圖片按比例縮小到50px*50px以內,可以參照以下這段CSS:
.thumbImage{
max-width:50px;
max-height:50px;
}
*html.thumbImage{
width:expression(this.width>50&&this.width>this.height?50:auto);
height:expresion(this.height>50?50:auto);
}
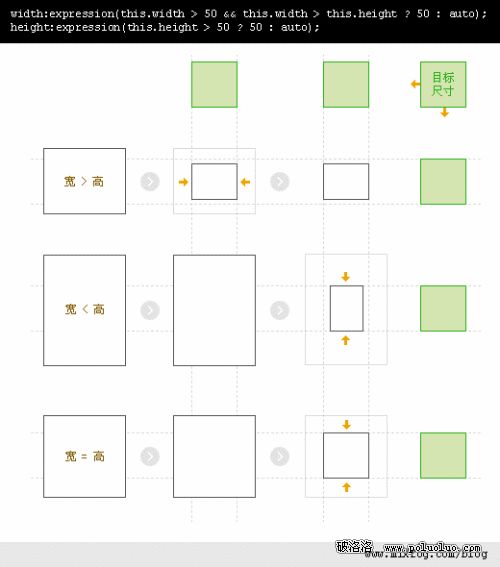
至於圖片是如何保持其高寬比例的,這張圖片可以解釋:

- 上一頁:CSS在表格邊框上的美學應用:修飾之美
- 下一頁:CSS基本語法及用法入門