1、javaScript的概念:是一種表述語言,也是一種基於對象(Object)和事件驅動(EventDriven)的,安全性好的腳本語言,運行在客戶端,從而減輕服務器端的負擔,總結如下:
1.javaScript主要用來向HTML頁面找那個添加交互行為。
2.javaScript是一種腳本語言,語法和java類似。
3.javaScript一般用來編寫客戶端腳本。
4.javaScript是一種解釋性語言,邊執行邊解釋。
2、javaScript由核心語法ECMAScript、浏覽器對象模型(BOM) 主要用於管理窗口與窗口之間的通訊,因此其核心對象是window、文檔對象模型(DOM)三部分組成.
3、網頁中引入javaScript三種方式:
1.使用<Script></Script>標簽內部樣式
2.使用外部js文件
3.直接在HTML標簽中的行內樣式。
4.javaScript的作用
1.實現頁面表單驗證
2.實現頁面交互特效
5.javaScript的特點
1.被設計用來向Html頁面添加交互行為
2.是一種英特網上最流行的腳本語言
3.一般用於編寫客戶端腳本
4.是一種解釋性語言

6.引入javaScript的方式
1.使用<Script>標簽直接嵌入網頁
2.使用外部js文件

Js中String對象常用的方法:
- toString(包前不包後),2.toLowerCase();toUpperCase();
- charAt(index);返回在指定位置的字符,indexOf(str,index);指定字符串中首次出現的位置;split(str);將字符串分割為字符串數組
在javaScript中條件語句Switch(){}可以接字符串;
alert(“提示信息”);
var isOk=confirm(“確認框“);//如果確認返回true,否則返回false
prompt();prompt(“提示信息”,“輸入框默認信息”);
prompt(“請輸入姓名”)
close();
open();
setTimeout();在指定毫秒之後調用某個函數
setInterval();在指定周期毫秒來調用某個函數
window.open();
7.Js語法:
1.區分大小寫
2.注意變量,函數等命名規范
3.每行代碼以分號結束
Js中的函數:
1.系統函數
ParseInt();轉換為整數 45.9a轉換為45;a6轉換返回為NaN(Not a Number)
isNaN(判斷是不是數字)
typeof(var);判斷是什麼數據類型
eval(“5+2”);計算表達式值
2.自定義函數
Function 函數名(){javaScript代碼}
Function 函數名(參數1,參數2){javaScript代碼 return 返回值(可選)}
Js中函數的調用:
- 事件名=“函數名(傳遞的參數值)“;
- 函數名(傳遞的參數值);
匿名函數:
- 匿名函數的聲明:
Var 變量名=function(參數){ 函數體 return 返回值;} ;
- 調用
變量名(參數)
8.程序調用
1.添加alert();方法 2.使用fireBug();方法
9.BOM概述:(Browser Object Model,浏覽器對象模型)
1.window對象的屬性
名稱
說明
History
有關客戶訪問過的URL的信息
Location
有關當前URL的信息
Screen
有關客戶端的屏幕和顯示性能的信息
Weindow對象常用的方法:prompt()confirm();setTimeout();setInterval();
Window對象常用的事件:onload=”” onmouseover=””;onclick
window.parent.location
2.History對象
方法:back() ;forward();go();
3.Location對象提供當前頁面的URL
屬性:host hostname href
方法:reload() replace();
4.Document對象
屬性:referrer屬性判斷是不是通過超鏈接訪問的,不是返回null
10.javaScript中的對象,
Date對象:
創建date對象發方法var date=new Date(MM DD ,YYYY,hh:mm:ss);
var date=new Date(); date.getDay();
Math對象:
Ceil();對數進行向上取整,ceil(25.5)=26;
Floor();向下取整,floor(25.5)=25;
Math.round(25.5);在原數的加0.5後向下取整
11.Dom概述(文檔對象模型)
由CoreDom,XMLDom,HTML Dom組成;
12.創建數組
Js中變量的聲明:
Var 數組名稱=new Array(size);
- 先聲明再賦值 fruit[0]=””
- 聲明同時賦值 var fruit=new Array(“apple”,”orange”);或 var fruit=new Array[“apple”,”orange”];
讀取1.使用for循環讀取 2.使用for---in讀取
For(var x in fruit){document.write(fruit[x]+”<br/>”)}x為下標
Fruit.sort();//排序 string str=fruit.join(“-”);//添加字符串後連接成一個字符串
下拉列表Select對象:




13、 style 定位方面的樣式
left top position z-index
鼠標滾動距離:scorllTop:縱向距離
scorllLeft:橫向距離
鼠標滾動事假:onscorll
Jquery對象與Dom對象的相互轉換
- jquery對象轉換為DOMD對象,jquery提供兩種方法將jquery對象轉換為DOM對象,即[index]和get(index),
var $txtName=$(“#txtName”);//jquery對象
var txtName=$txtName[0];//Dom對象
alert(txtName.checked);//檢測這個checkbox是否被選中
通過get(index)方法得到對應的Dom對象
Var $txtName=$(“#txtName”);//jquery對象
Var txtName=$txtName.get(0);//Dom對象
alert(txtName.checked);//檢測這個checkbox是否被選中
- Dom對象轉換為jQuery對象
Var txtName=document.getElementById(“txtName”);//dom對象
Var $txtName=$(txtName);//
Dom中添加class屬性使用obj.className=classname;
添加類容使用obj.innerHtml=<input />
Jquery中添加class屬性使用obj.addClaa=classname;
添加類容使用:obj.html=<input/>;
Jqurey中的五大選擇器:
- 基本選擇器 (# . 標簽)
- 層次選擇器(後代 >子 +相鄰 ~同輩)
- 屬性選擇器(P[class=name])
- 過濾選擇器(“tr:even”)
- 可見性選擇器(“p:hidden” “p:viside”)
Jquery中的事件:
Obj.bind(“clike”,function(){});
obj.bind({mousever:function(){},{mouserout:function(){}}});
obj.unbind();
obj.hover(function(){},function(){})方法集合onmouseOver和onmouseOut
obj.toggle();
$(“.tipsbox”).show();obj.hide();
$(“img”).fadeIn(1000);
$(“.txt”).slideUp(1000); obj.slideDown(1000);
Obj.toggleClass(“class”);//集成了addClass和romoveClass
$(this).val(“”);//清空文本內容
Var $newNode=$(<”<li>用jquery創建新元素節點</li>”>);
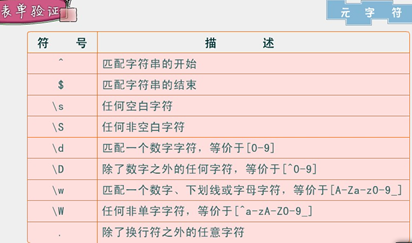
在正則表達式




JS中常用的一些小技巧:
1.使用!!操作符轉換布爾值,對於變量可以使用!!varable做檢測,只要變量的值為:0,null , "" , undefind或者NaN都將返回的是false反之的是true
function Account(cash)
{
this.cash = cash;
this.hasMoney = !! cash;
}
2.使用+將字符串轉換為數字,只適用字符串數據,否則返回NaN
function toNumber(strNum) {
return +strNum;
}
適用於Date()返回時間戳數字:+new Date();
3.在循環很大時候數字的長度先給去出來,var legth = array.legth;
4.if('querySelector' in document) {
document.querySelector("#id");
} else {
document.getElementById("id");
}
5.獲取數組中的最後一個元素
var array = [1,2,3,4,5];
array.slice(-1);
6.字符串元素的替換
var string = "john john";
string.replace(/hn/, "ana"); //"joana john"
string.replace(/hn/g, "ana"); //"joana joana"
以上這篇javaScript知識點總結(必看篇)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。