你用過css麼?當然,我是指你喜歡做網頁的話,用過?很好,那你用過它的特效麼?沒有?那請跟我來。讓我先通俗的介紹一下css,css不屬於html,它屬於html的輔助語言,在沒有css之前,網頁是靜態的,但自從有了css 後,網頁制作的歷史就要重寫了,css能給網頁加入許多你想象不到的動態效果,這也是其中一點而已,因為css中有很多特效,例如我們今天講的利用css使圖片變透明。
也許你會問,GIF圖片不是能透明嗎?那干嘛還那麼麻煩,嘿嘿,GIF是可以透明,但可以半透明麼?那很明顯是不行的,但css就可以。想學就跟我來。
如果是完全變透明,那麼它的意義不大,重要的是它可以令圖片半透明,嘿嘿,還不明白麼?既然是半透明,學過photoshop的人都應該知道,半透明了,就可以半遮半掩的顯示圖片下面的元素!我們利用這一點可以做很多效果哦,例如類似煙霧效果啦,當然,如果你肯動動腦筋,更精彩的效果可能都能做的出來。我們今天只討論如何在Dreamweaver 4中設置與使用這種特效。
Ok,我們現在開始,前提是你得打開Dreamweaver 4,下面是設置步驟:沒用過這個工具?暈!快到www.xsheji.com 下載一個吧。
1:在Dreamweaver 4中點windowàcss styles(或按鍵盤的shift+f11),調出css styles窗口。
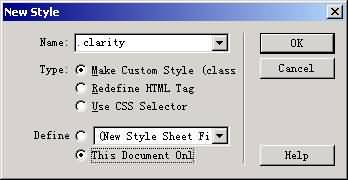
2:在css styles窗口中,單擊右下角的加號,彈出new style窗口。設置如圖:

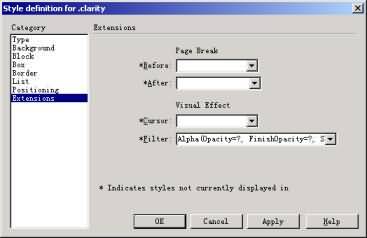
3:點ok,彈出一個大窗口style definition for .clarity,我們按照下圖設置。

也許你已經注意到了Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)這一段代碼,裡面有很多問號,這需要我們去用參數來代替它,不要看到代碼就怕,無非就幾個意思,了解後不就那麼一回事嘛。要得到好的效果,那麼這些用來代替問號的參數可不能馬虎,先看看每一樣參數的意思我們再繼續。
(1):“Opacity”代表透明度水准,范圍是0---100,其實就是百分比的意思,如果你想變為全透明,那麼就用0代替Opacity後面的問號吧。
(2):“FinishOpacity”就是用來指定結束時的透明度,范圍跟Opacity一樣(FinishOpacity為可選參數,不想要的話就去掉它吧。
(3):“Style”是指定透明區域的形狀特征,0代表統一形狀,1代表線形,2代表放射形,3代表長方形。比如我們一般可以寫成Style=1。
(4)“startX”與”startY”就是代表漸變效果開始的X與Y坐標,(坐標應該知道是什麼吧)一般我們設置為StartX=0, StartY=0(這樣就是表示的透明效果是從圖片的左上角開始的。)
(5)“FinishX”與“FinishY”當然,這個就是代表漸變效果結束時的橫縱坐標了,這裡很關鍵,填什麼數值那就要看你的圖片的高與寬了,假設我們的圖片高與寬分別是100、200像素,那麼就可以寫成FinishX=200, FinishY=100。(如果你只想要一半的面積是透明,那麼可以設置成FinishX=100, FinishY=50)
給下面一個完整代碼的給你們參考:(下面的數值我是假設圖片高與寬分別是100、200像素)
Alpha(Opacity=25, FinishOpacity=50, Style=1, StartX=0, StartY=1, FinishX=200, FinishY=100)
4:ok,這時候你應該做的是把你想要的數值把那些討厭的問號替換掉,設置好這些參數後,就點擊ok。設置的步驟到此就算完成了,但設置完了不代表我們就做完了,我們還要把這個效果賦予圖片呢。下面介紹如何使用的步驟。
1:在Dreamweaver 4插入一圖,假設高為100,寬為200單位是像素(為了能看到效果,我們可以把網頁的背景設為紅色等鮮明的色彩。
2:再次調出css styles窗口(參見設置步驟1)
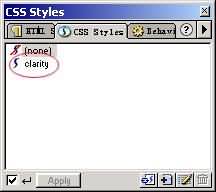
3:在css styles窗口中,應該有個clarity,如圖指明處:

圖3
4:在Dreamweaver 4選中你插入的圖。
5:用鼠標單擊上圖3的指明處。
6:大功告成,你可以按鍵盤的f12來預覽了(注意,這種特效在編輯狀態下是不可見的,一定要預覽才可見。
怎麼樣,圖片是不是變的半透明了?這教程只起到拋磚引玉的作用,說到底還是要大家掌握了方法後能舉一反三。