javascript中的每個對象都有一個內置的屬性prototype,Javascript中對象的prototype屬性的解釋是:返回對象類型原型的引用。意思是是prototype屬性保存著對另一個JavaScript對象的引用,這個對象作為當前對象的父對象。
代碼如下:
A.prototype = new B();
理解prototype不應把它和繼承混淆。A的prototype為B的一個實例,可以理解A將B中的方法和屬性全部克隆了一遍。A能使用B的方法和屬性。這裡強調的是克隆而不是繼承。可以出現這種情況:A的prototype是B的實例,同時B的prototype也是A的實例。
繼續看下面的分析:
私有變量和函數
在函數內部定義的變量和函數,如果不對外提供接口,外部是無法訪問到的,也就是該函數的私有的變量和函數。
代碼如下:
<script type="text/javascript">
function Box(){
var color = "blue";//私有變量
var fn = function() //私有函數
{
}
}
</script>
這樣在函數對象Box外部無法訪問變量color和fn,他們就變成私有的了:
代碼如下:
var obj = new Box();
alert(obj.color);//彈出 undefined
alert(obj.fn);//同上
靜態變量和函數
當定義一個函數後通過點號 “.”為其添加的屬性和函數,通過對象本身仍然可以訪問得到,但是其實例卻訪問不到,這樣的變量和函數分別被稱為靜態變量和靜態函數。
代碼如下:
<script type="text/javascript">
function Obj(){};
Obj.num = 72;//靜態變量
Obj.fn = function() //靜態函數
{
}
alert(Obj.num);//72
alert(typeof Obj.fn)//function
var t = new Obj();
alert(t.name);//undefined
alert(typeof t.fn);//undefined
</script>
實例變量和函數
在面向對象編程中除了一些庫函數我們還是希望在對象定義的時候同時定義一些屬性和方法,實例化後可以訪問,js也能做到這樣
代碼如下:
<script type="text/javascript">
function Box(){
this.a=[]; //實例變量
this.fn=function(){ //實例方法
}
}
console.log(typeof Box.a); //undefined
console.log(typeof Box.fn); //undefined
var box=new Box();
console.log(typeof box.a); //object
console.log(typeof box.fn); //function
</script>
為實例變量和方法添加新的方法和屬性
代碼如下:
<script type="text/javascript">
function Box(){
this.a=[]; //實例變量
this.fn=function(){ //實例方法
}
}
var box1=new Box();
box1.a.push(1);
box1.fn={};
console.log(box1.a); //[1]
console.log(typeof box1.fn); //object
var box2=new Box();
console.log(box2.a); //[]
console.log(typeof box2.fn); //function
</script>
在box1中修改了a和fn,而在box2中沒有改變,由於數組和函數都是對象,是引用類型,這就說明box1中的屬性和方法與box2中的屬性與方法雖然同名但卻不是一個引用,而是對Box對象定義的屬性和方法的一個復制。
這個對屬性來說沒有什麼問題,但是對於方法來說問題就很大了,因為方法都是在做完全一樣的功能,但是卻又兩份復制,如果一個函數對象有上千和實例方法,那麼它的每個實例都要保持一份上千個方法的復制,這顯然是不科學的,這可腫麼辦呢,prototype應運而生。
基本概念
我們創建的每個函數都有一個prototype屬性,這個屬性是一個指針,指向一個對象,這個對象的用途是包含可以由特定類型的所有實例共享的屬性和方法。那麼,prototype就是通過調用構造函數而創建的那個對象實例的原型對象。
使用原型的好處是可以讓對象實例共享它所包含的屬性和方法。也就是說,不必在構造函數中添加定義對象信息,而是可以直接將這些信息添加到原型中。使用構造函數的主要問題就是每個方法都要在每個實例中創建一遍。
在JavaScript中,一共有兩種類型的值,原始值和對象值。每個對象都有一個內部屬性 prototype ,我們通常稱之為原型。原型的值可以是一個對象,也可以是null。如果它的值是一個對象,則這個對象也一定有自己的原型。這樣就形成了一條線性的鏈,我們稱之為原型鏈。
含義
函數可以用來作為構造函數來使用。另外只有函數才有prototype屬性並且可以訪問到,但是對象實例不具有該屬性,只有一個內部的不可訪問的__proto__屬性。__proto__是對象中一個指向相關原型的神秘鏈接。按照標准,__proto__是不對外公開的,也就是說是個私有屬性,但是Firefox的引擎將他暴露了出來成為了一個共有的屬性,我們可以對外訪問和設置。
代碼如下:
<script type="text/javascript">
var Browser = function(){};
Browser.prototype.run = function(){
alert("I'm Gecko,a kernel of firefox");
}
var Bro = new Browser();
Bro.run();
</script>
當我們調用Bro.run()方法時,由於Bro中沒有這個方法,所以,他就會去他的__proto__中去找,也就是Browser.prototype,所以最終執行了該run()方法。(在這裡,函數首字母大寫的都代表構造函數,以用來區分普通函數)
當調用構造函數創建一個實例的時候,實例內部將包含一個內部指針(__proto__)指向構造函數的prototype,這個連接存在於實例和構造函數的prototype之間,而不是實例與構造函數之間。
代碼如下:
<script type="text/javascript">
function Person(name){ //構造函數
this.name=name;
}
Person.prototype.printName=function() //原型對象
{
alert(this.name);
}
var person1=new Person('Byron');//實例化對象
console.log(person1.__proto__);//Person
console.log(person1.constructor);//自己試試看會是什麼吧
console.log(Person.prototype);//指向原型對象Person
var person2=new Person('Frank');
</script>
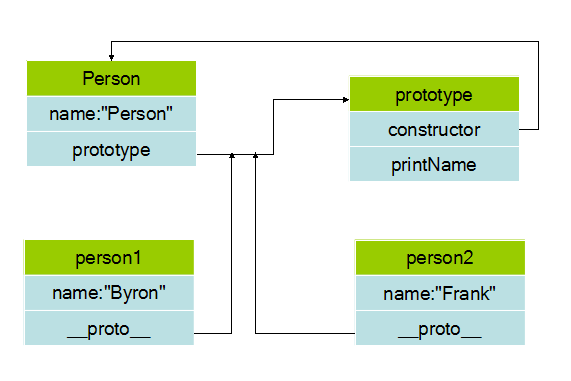
Person的實例person1中包含了name屬性,同時自動生成一個__proto__屬性,該屬性指向Person的prototype,可以訪問到prototype內定義的printName方法,大概就是這個樣子的:

每個JavaScript函數都有prototype屬性,這個屬性引用了一個對象,這個對象就是原型對象。原型對象初始化的時候是空的,我們可以在裡面自定義任何屬性和方法,這些方法和屬性都將被該構造函數所創建的對象繼承。
那麼,現在問題來了。構造函數、實例和原型對象三者之間有什麼關系呢?
構造函數、實例和原型對象的區別
實例就是通過構造函數創建的。實例一創造出來就具有constructor屬性(指向構造函數)和__proto__屬性(指向原型對象),
構造函數中有一個prototype屬性,這個屬性是一個指針,指向它的原型對象。
原型對象內部也有一個指針(constructor屬性)指向構造函數:Person.prototype.constructor = Person;
實例可以訪問原型對象上定義的屬性和方法。
在這裡person1和person2就是實例,prototype是他們的原型對象。
再舉個栗子:
代碼如下:
<script type="text/javascript">
function Animal(name) //積累構造函數
{
this.name = name;//設置對象屬性
}
Animal.prototype.behavior = function() //給基類構造函數的prototype添加behavior方法
{
alert("this is a "+this.name);
}
var Dog = new Animal("dog");//創建Dog對象
var Cat = new Animal("cat");//創建Cat對象
Dog.behavior();//通過Dog對象直接調用behavior方法
Cat.behavior();//output "this is a cat"
alert(Dog.behavior==Cat.behavior);//output true;
</script>
可以從程序運行結果看出,構造函數的prototype上定義的方法確實可以通過對象直接調用到,而且代碼是共享的。(可以試一下將Animal.prototype.behavior 中的prototype屬性去掉,看看還能不能運行。)在這裡,prototype屬性指向Animal對象。
數組對象實例
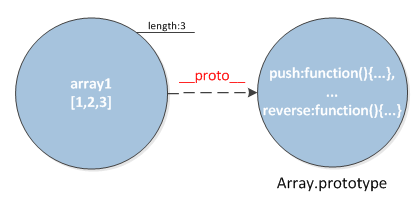
再看個數組對象的實例。當我們創建出array1這個對象的時候,array1實際在Javascript引擎中的對象模型如下:
代碼如下:
var array1 = [1,2,3];

array1對象具有一個length屬性值為3,但是我們可以通過如下的方法來為array1增加元素:
代碼如下:
array1.push(4);
push這個方法來自於array1的__proto__成員指向對象的一個方法(Array.prototye.push())。正是因為所有的數組對象(通過[]來創建的)都包含有一個指向同一個具有push,reverse等方法對象(Array.prototype)的__proto__成員,才使得這些數組對象可以使用push,reverse等方法。
函數對象實例
代碼如下:
function Base() {
this.id = "base"
}

代碼如下:
var obj = new Base();
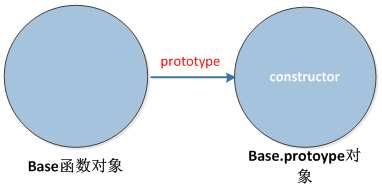
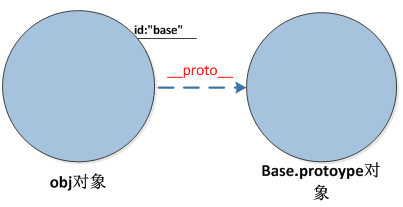
這樣代碼的結果是什麼,我們在Javascript引擎中看到的對象模型是:

new操作符具體干了什麼呢?其實很簡單,就干了三件事情。
代碼如下:
var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);
原型鏈
原型鏈:當從一個對象那裡調取屬性或方法時,如果該對象自身不存在這樣的屬性或方法,就會去自己關聯的prototype對象那裡尋找,如果prototype沒有,就會去prototype關聯的前輩prototype那裡尋找,如果再沒有則繼續查找Prototype.Prototype引用的對象,依次類推,直到Prototype.….Prototype為undefined(Object的Prototype就是undefined)從而形成了所謂的“原型鏈”。
代碼如下:
<script type="text/javascript">
function Shape(){
this.name = "shape";
this.toString = function(){
return this.name;
}
}
function TwoShape(){
this.name = "2 shape";
}
function Triangle(side,height){
this.name = "Triangle";
this.side = side;
this.height = height;
this.getArea = function(){
return this.side*this.height/2;
}
}
TwoShape.prototype = new Shape();
Triangle.prototype = new TwoShape();
</script>
這裡,用構造器Shape()新建了一個實體,然後用它去覆蓋該對象的原型。
代碼如下:
<script type="text/javascript">
function Shape(){
this.name = "shape";
this.toString = function(){
return this.name;
}
}
function TwoShape(){
this.name = "2 shape";
}
function Triangle(side,height){
this.name = "Triangle";
this.side = side;
this.height = height;
this.getArea = function(){
return this.side*this.height/2;
}
}
TwoShape.prototype = new Shape();
Triangle.prototype = new TwoShape();
TwoShape.prototype.constructor = TwoShape;
Triangle.prototype.constructor = Triangle;
var my = new Triangle(5,10);
my.getArea();
my.toString();//Triangle
my.constructor;//Triangle(side,height)
</script>
原型繼承
原型繼承:在原型鏈的末端,就是Object構造函數prototype屬性指向的那個原型對象。這個原型對象是所有對象的祖先,這個老祖宗實現了諸如toString等所有對象天生就該具有的方法。其他內置構造函數,如Function,Boolean,String,Date和RegExp等的prototype都是從這個老祖宗傳承下來的,但他們各自又定義了自身的屬性和方法,從而他們的子孫就表現出各自宗族的那些特征。
ECMAScript中,實現繼承的方法就是依靠原型鏈實現的。
代碼如下:
<script type="text/javascript">
function Box(){ //被繼承的函數叫做超類型(父類,基類)
this.name = "Jack";
}
function Tree(){ //繼承的函數叫做子類型(子類,派生類)
this.age = 300;
}
//通過原型鏈繼承,賦值給子類型的原型屬性
//new Box()會將box構造裡的信息和原型裡的信息都交給Tree
Tree.prototype = new Box();//Tree繼承了Box,通過原型,形成鏈條
var tree = new Tree();
alert(tree.name);//彈出 Jack
</script>
原型鏈的問題:原型鏈雖然很強大,可以用它來實現繼承,但它也存在一些問題。其中最主要的問題來自包含引用類型的值原型。包含引用類型的原型屬性會被所有實例共享;而這也正是為什麼要在構造函數中,而不是在原型對象中定義屬性的原因。在通過原型來實現繼承時,原型實際上回變成另一個類型的實例。於是,原先的實例屬性也就變成了原型的屬性。
在創建子類型的實例時,不能向超類型的構造函數中傳遞參數。實際上,應該說是沒有辦法在不影響所有對象實例的情況下,給超類型的構造函數傳遞參數。再加上剛剛討論的由於原型中包含引用類型值所帶來的問題,實踐中很少會單獨使用原型鏈。
再舉個栗子:
代碼如下:
<script type="text/javascript">
function Person(name)
{
this.name = name;//設置對象屬性
};
Person.prototype.company = "Microsoft";//設置原型的屬性
Person.prototype.SayHello = function() //原型的方法
{
alert("Hello,I'm "+ this.name+ " of " + this.company);
};
var BillGates = new Person("BillGates");//創建person對象
BillGates.SayHello();//繼承了原型的內容,輸出"Hello,I'm BillGates of Microsoft"
var Jobs = new Person("Jobs");
Jobs.company = "Apple";//設置自己的company屬性,掩蓋了原型的company屬性
Jobs.SayHello = function()
{
alert("Hi,"+this.name + " like " + this.company);
};
Jobs.SayHello();//自己覆蓋的屬性和方法,輸出"Hi,Jobs like Apple"
BillGates.SayHello();//Jobs的覆蓋沒有影響原型,BillGates還是照樣輸出
</script>
看下面一個原型鏈例子:
代碼如下:
<script type="text/javascript">
function Year(){
this.value = 21;
}
Year.prototype = {
method:function(){
}
};
function Hi(){
};
//設置Hi的prototype屬性為Year的實例對象
Hi.prototype = new Year();
Hi.prototype.year = 'Hello World';
Hi.prototype.constructor = Hi;
var test = new Hi();//創建一個Hi的新實例
//原型鏈
test [Hi的實例]
Hi.prototype [Year的實例]
{year:'Hello World'}
Year.prototype
{method:……};
object.prototype
{toString:...};
</script>
從上面例子中,test對象從Hi.prototype和Year.prototype中繼承下來;因此他能訪問Year的原型方法method,同時他能訪問實例屬性value
__ptoto__屬性
__ptoto__屬性(IE浏覽器不支持)是實例指向原型對象的一個指針,它的作用就是指向構造函數的原型屬性constructor,通過這兩個屬性,就可以訪問原型裡的屬性和方法了。
Javascript中的對象實例本質上是由一系列的屬性組成的,在這些屬性中,有一個內部的不可見的特殊屬性——__proto__,該屬性的值指向該對象實例的原型,一個對象實例只擁有一個唯一的原型。
代碼如下:
<script type="text/javascript">
function Box(){ //大寫,代表構造函數
Box.prototype.name = "trigkit4";//原型屬性
Box.prototype.age = "21";
Box.prototype.run = function()//原型方法
{
return this.name + this.age + 'studying';
}
}
var box1 = new Box();
var box2 = new Box();
alert(box1.constructor);//構造屬性,可以獲取構造函數本身,
//作用是被原型指針定位,然後得到構造函數本身
</script>
__proto__屬性和prototype屬性的區別
prototype是function對象中專有的屬性。
__proto__是普通對象的隱式屬性,在new的時候,會指向prototype所指的對象;
__ptoto__實際上是某個實體對象的屬性,而prototype則是屬於構造函數的屬性。__ptoto__只能在學習或調試的環境下使用。
原型模式的執行流程
1.先查找構造函數實例裡的屬性或方法,如果有,就立即返回。
2.如果構造函數的實例沒有,就去它的原型對象裡找,如果有,就立即返回
原型對象的
代碼如下:
<script type="text/javascript">
function Box(){ //大寫,代表構造函數
Box.prototype.name = "trigkit4";//原型屬性
Box.prototype.age = "21";
Box.prototype.run = function()//原型方法
{
return this.name + this.age + 'studying';
}
}
var box1 = new Box();
alert(box1.name);//trigkit4,原型裡的值
box1.name = "Lee";
alert(box1.name);//Lee,就進原則
var box2 = new Box();
alert(box2.name);//trigkit4,原型的值,沒有被box1修改
</script>
構造函數的
代碼如下:
<script type="text/javascript">
function Box(){
this.name = "Bill";
}
Box.prototype.name = "trigkit4";//原型屬性
Box.prototype.age = "21";
Box.prototype.run = function()//原型方法
{
return this.name + this.age + 'studying';
}
var box1 = new Box();
alert(box1.name);//Bill,原型裡的值
box1.name = "Lee";
alert(box1.name);//Lee,就進原則
</script>
綜上,整理一下:
代碼如下:
<script type="text/javascript">
function Person(){};
Person.prototype.name = "trigkit4";
Person.prototype.say = function(){
alert("Hi");
}
var p1 = new Person();//prototype是p1和p2的原型對象
var p2 = new Person();//p2為實例化對象,其內部有一個__proto__屬性,指向Person的prototype
console.log(p1.prototype);//undefined,這個屬性是一個對象,訪問不到
console.log(Person.prototype);//Person
console.log(Person.prototype.constructor);//原型對象內部也有一個指針(constructor屬性)指向構造函數
console.log(p1.__proto__);//這個屬性是一個指針指向prototype原型對象
p1.say();//實例可以訪問到在原型對象上定義的屬性和方法
</script>
工廠模式
代碼如下:
function createObject(name,age){
var obj = new Object();
obj.name = name;
obj.age = age;
return obj;
}
工廠模式解決了實例化對象大量重復的問題,但還有一個問題,那就是根本無法搞清楚他們到底是哪個對象的實例。
使用構造函數的方法,既解決了重復實例化的問題,又解決了對象識別的問題。
使用構造函數的方法和工廠模式的不同之處在於:
1.構造函數方法沒有顯示的創建對象(new Object());
2.直接將屬性和方法賦值給this對象
3.沒有return 語句
當使用了構造函數,並且new 構造函數(),那麼就在後台執行了new Object();
函數體內的this代表了new Object()出來的對象
1.判斷屬性是在構造函數的實例裡,還是在原型裡,可以使用`hasOwnProperty()`函數
2.字面量創建的方式使用constructor屬性不會指向實例,而會指向Object,構造函數創建的方式則相反
為什麼指向Object?因為Box.prototype = {};這種寫法其實就是創建了一個新對象。
而每創建一個函數,就會同時創建它的prototype,這個對象也會自動獲取constructor屬性
3.如果是實例方法,不同的實例化,他們的方法地址是不一樣的,是唯一的
4.如果是原型方法,那麼他們的地址的共享的