網頁制作poluoluo文章簡介:氣泡對話框在網頁中經常用於說明提示等功能,可以形象生動的現實一些需要用戶注意的文字與內容,本文介紹僅用CSS來實現這種簡單的網頁效果。
氣泡對話框在網頁中經常用於說明提示等功能,可以形象生動的現實一些需要用戶注意的文字與內容,本文介紹僅用CSS來實現這種簡單的網頁效果。氣泡狀文本框,是一種很生動的網頁設計手段。
它可以用來表示用戶的發言。

也可以用來作為特定信息的提示符。

DVD租借網站Netflix,還用它顯示碟片的詳細信息。

=========================
制作CSS氣泡框的傳統方法,需要5張背景圖片,分別是:
*  tl.gif,左上方的圓角。
tl.gif,左上方的圓角。
*  tr.gif,右上方的圓角。
tr.gif,右上方的圓角。
*  bl.gif,左下方的圓角。
bl.gif,左下方的圓角。
*  br.gif,右下方的圓角。
br.gif,右下方的圓角。
*  angle.gif,突出的三角形。
angle.gif,突出的三角形。
現在假定有這樣一段代碼:
<blockquote>床前明月光,疑是地上霜。</blockquote>
<p>李白</p>
我們希望通過氣泡框,產生一種視覺效果,將李白與詩句對應起來。

那麼,首先需要為詩句添加四個“鉤子”(handler):
<div class="tl">
<div class="tr">
<div class="br">
<div class="bl">
<blockquote>床前明月光,疑是地上霜。</blockquote>
</div>
</div>
</div>
</div>
然後,為最外面的容器div.tl指定高度和寬度,使它形成一個視覺方框:
.tl{
width:300px;
height:50px;
text-align:center;
line-height:50px;
}
接著,為四個“鉤子”依次添加四個不同的圓角背景:
.tl{background:url('tl.gif') top left no-repeat #ff8c45;}
.tr{background:url('tr.gif') top right no-repeat;}
.bl{background:url('bl.gif') bottom left no-repeat;}
.br{background:url('br.gif') bottom right no-repeat;}
最後,在“李白”前面加上三角形圖片。
p{
padding: 15px 0px 0px 50px;
background: url('angle.gif') 40px top no-repeat;
}
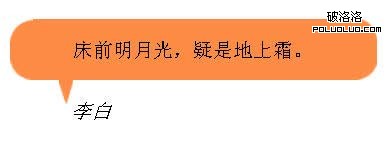
氣泡框就生成了。
這種方法的優點是所有浏覽器都支持,缺點是比較麻煩,必須制作專門的圖片,增加多余的標簽,代碼的靈活性較小。
============================
隨著CSS3的出現,現在有了更好的方法,不需要任何背景圖片和多余的標簽,就能生成漂亮的文本框。
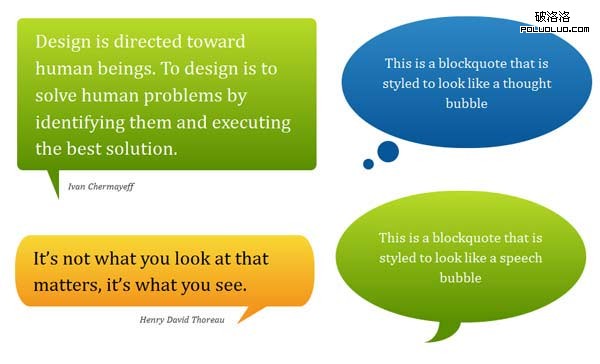
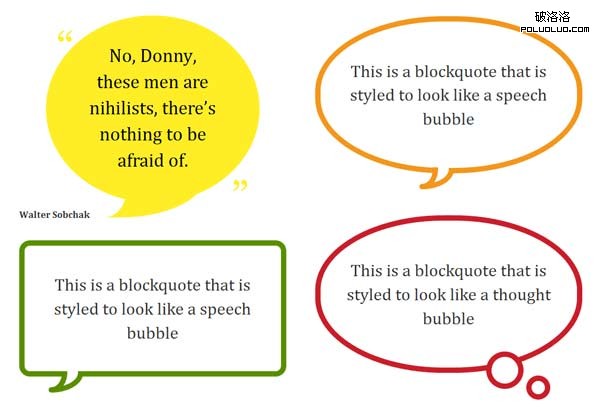
請看新方法發明人Nicolas Gallagher制作的范例:


由於這種方法用到了CSS3,所以IE6不支持,IE7和IE8無法顯示圓角效果。其他浏覽器的最新版本,都能夠正常顯示。
還是以前面的代碼為例。
<blockquote class="bubble">床前明月光,疑是地上霜。</blockquote>
第一步,生成基本的方框。
.bubble{
position:relative;
padding:15px;
margin:1em 0em 3em;
width:300px;
line-height:1.2;
text-align:center;
color:#fff;
background:#075698;
}

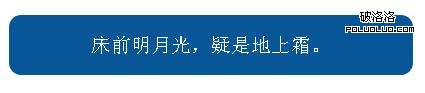
第二步,生成圓角。
.bubble{
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}

第三步,制作線性漸變的效果。
.bubble{
background:-webkit-gradient(linear, left top, left bottom, from(#f9d835), to(#f3961c));
background:-moz-linear-gradient(top, #f9d835, #f3961c);
background:-o-linear-gradient(top, #f9d835, #f3961c);
background:linear-gradient(top, #f9d835, #f3961c);
}

第四步,在容器後面添加一個空元素,並將長度和寬度都設為0。
.bubble:after {
content:"\00a0";
width:0;
height:0;
}
第五步,指定這個空元素為塊級元素,並且四個邊框之中,只顯示上方的邊框,其他三個邊框,都設為透明。因為該元素的大小為0,所以它的每一個邊框,都是一個等腰三角形。
.bubble:after{
display:block;
border-style:solid;
border-width:15px;
border-color:#f3961c transparent transparent transparent;
}
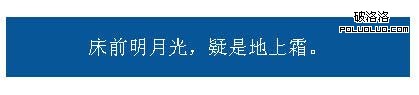
這時,已經可以看見這個三角形了(其實是一個上邊框)。

第六步,指定空元素的定位方式為absolute。然後,以容器元素的左下角為基點,將空元素水平右移一定的距離(這裡是50像素),再垂直下移兩個邊界的距離。(由於第五步將空元素的邊界設為15像素,所以這裡就是下移30像素。)
.bubble:after{
position:absolute;
z-index:-1;
bottom:-30px;
left:50px;
}
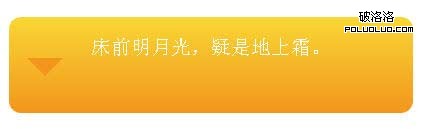
至此,一個不需要任何背景圖片和多余標簽的氣泡框,就出現在我們眼前了。

靈活處理空元素的邊框,或者改變大小,或者生成圓角,或者將兩個空元素的邊框重疊,就會產生各種各樣的變化。具體的效果和代碼,請參考Nicolas Gallagher的范例頁。