網頁制作poluoluo文章簡介:CSS用來定義網站的用戶界面,並實現頁面展現與內容的分離。CSS在幾乎所有的網站都會用到,下面讓我們花些精力來確保你的CSS書寫的是否標准、合理。這些提示對CSS初學者同樣會有很大的幫助。
CSS用來定義網站的用戶界面,並實現頁面展現與內容的分離。CSS在幾乎所有的網站都會用到,下面讓我們花些精力來確保你的CSS書寫的是否標准、合理。這些提示對CSS初學者同樣會有很大的幫助。
- 樣式表索引
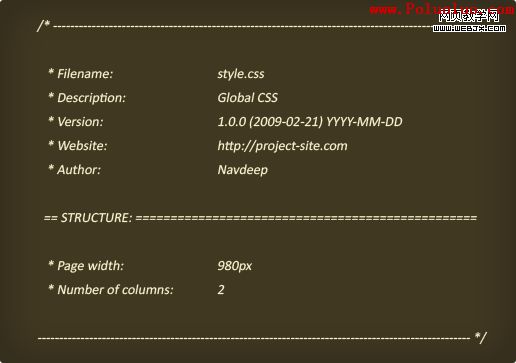
樣式表頭部索引定義可以幫助你和其它人弄清楚該樣式表文件的相關信息,它一般是一段格式化的CSS注釋文本。
- 給出該css文件作者的相關信息
- 定義站點的布局(幾欄,靜態布局/動態布局)
- 記錄文件版本號(利於多作者協作及將來更新)

樣式表索引
- 命名錨點
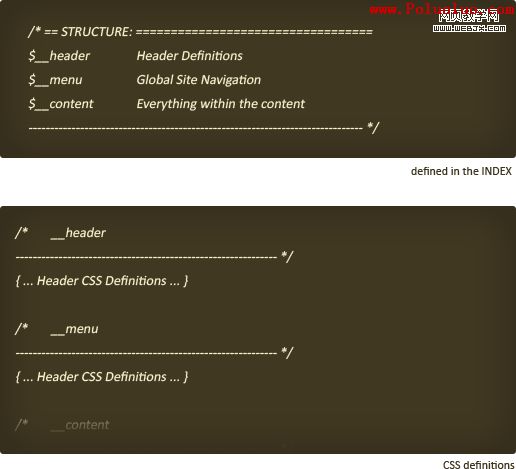
命名錨點是用來規劃整個CSS文件結構的(就好像書簽一樣),從而使整個CSS文件獲得良好的組織。
命名錨點一般也是書寫在樣式表頭部的索引注釋中。CSS本身沒有內部的錨點系統,所以我一般采用下面的小技巧來完成。在頭部索引拷貝你想找到的錨點,並在整個文檔中查找,從而獲取該CSS節。(描述的可能不清晰,看下面圖應該就明白了)

命名錨點定義及查找
- 避免多余Class定義
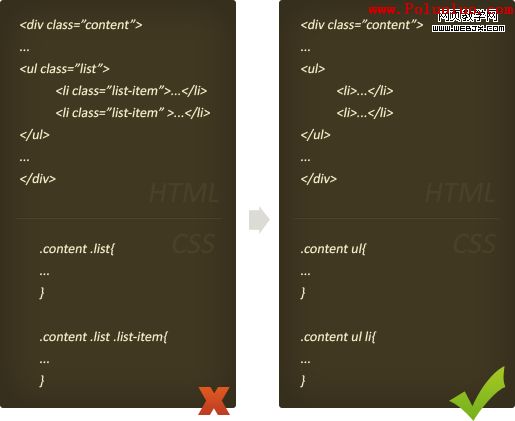
很多人(尤其是新手)在書寫CSS中會定義不必要的Class來樣式化一些元素。
其實CSS的一個優雅之處在於它的上下文選擇符(即子選擇器和相鄰同胞選擇器),如下:

避免多余Class定義
- 合適的命名
為class定義一個准確清晰的類名十分關鍵,它有助於你更好更快的理解CSS定義,不至於混淆。

合適的命名
- 縮寫
在CSS中經常會利用縮寫把多個相同類型的屬性定義指定為一個。
CSS縮寫會使CSS文檔更加干淨、簡潔。下面是幾個例子:

CSS縮寫
- CSS圖像拼合(即CSS Sprites技術)
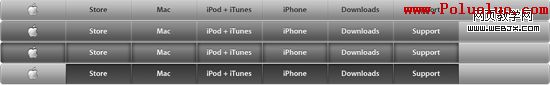
CSS Sprites技術:將用到的所有背景圖片合並為一張圖片,使用css背景屬性,來控制圖片的顯示位置和方式。
CSS Sprites技術的應用可以大大減少HTTP請求的次數,減輕服務器壓力,同時縮短了懸停加載圖片所需要的時間延遲,使效果更流暢,不會停頓。
蘋果官方網站的菜單設計是CSS Sprites技術應用非常好的案例:

CSS Sprites
- 特殊性
即使在不太復雜的樣式表中,也可能有兩個或更多規則尋找同一元素,CSS通過選擇符特殊性來決定規則的次序。
簡而言之,每個CSS選擇符都會分配一個權重。將規則的每個選擇器的值加在一起,就可以計算出規則的特殊性。CSS特殊性的使用在大型CSS文件中會很有幫助。
CSS特殊性在CSS中是比較大的一塊內容,很難用幾句話描述清楚,下面是幾個示例:

CSS 特殊性
- CSS Reset(CSS重置,偶個人叫它CSS初始化)
CSS Reset用於確保網站在不同浏覽器中能夠獲得相同的展示效果。不同的浏覽器有一套自己的初始默認設置,最終導致不同的UI展現。CSS重置就是用來解決這個問題,使你能在不同浏覽器展現一致的基礎上構建站點。
我們可能不會要求你一定去使用某個CSS框架,但是希望能書寫CSS Reset。我們可以在網上找到不少書寫好的CSS Reset樣例。

CSS Reset
- CSS Hacks
可以說再完美的CSS也無法在所有浏覽器中獲得一致的展現,這是因為不同的浏覽器給予你的CSS不同的解釋。如果想要網站在不同的浏覽器顯示一致,你不得不使用CSS Hacks。

CSS Hacks
不過使用CSS Hack往往會導致CSS驗證出現錯誤,一個替代的解決方案是為不同的浏覽器書寫不同的CSS,然後在html中使用條件語句引用它們。
- CSS驗證
當你書寫完一個CSS文件,對它進行驗證是十分必要的。它可以確保書寫的CSS沒有錯誤,並且在所有浏覽器中正確的展示。
W3C網站驗證是用來驗證CSS的常用工具。

CSS驗證
注:
- 本文原文地址:http://www.dezinerfolio.com/2009/02/20/css-standards-best-practices
- 上一頁:把網頁按鈕偽裝成超鏈接
- 下一頁:CSS樣式表盡量放到網頁頭部