WEBJX收集的CSS制作的漂亮的網頁按鈕
編輯:CSS進階教程
在過去的Web開發中,通常使用Photoshop來設計按鈕的樣式。不過隨著CSS3技術的發展,你完全可以通過幾行代碼來定制一個漂亮的按鈕,並且還可 以呈現漸變、框陰影、文字陰影等效果。此類按鈕最大的優勢是省去了加載圖片的步驟,並且非常易於編輯、擴展和定制,你只需要更改代碼即可。
本文收集了10套基於CSS3的按鈕,你可以通過復制粘貼代碼到你的CSS文件中來使用這些按鈕。但需要注意的是,CSS3需要浏覽器的支持,基本上這些按鈕可以在大部分現代浏覽器中完美呈現,但是在IE中支持還不夠好。
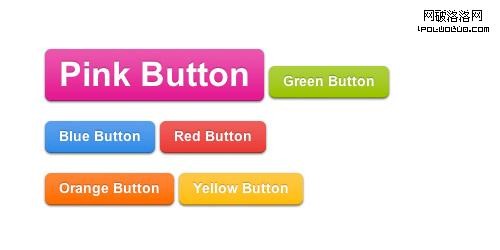
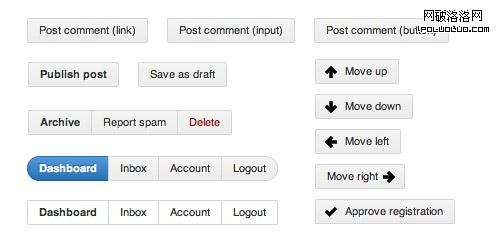
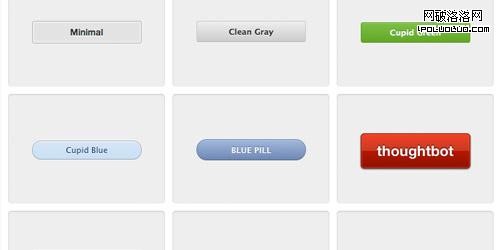
1. 漂亮的CSS3按鈕
 2. 放射效果按鈕
2. 放射效果按鈕 
3. CSS3立體按鈕

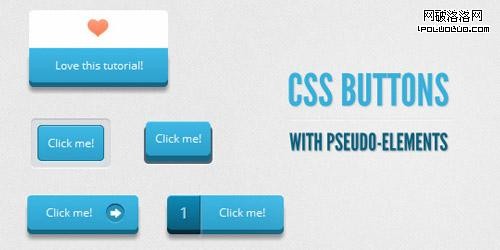
4. 基於偽元素的CSS按鈕

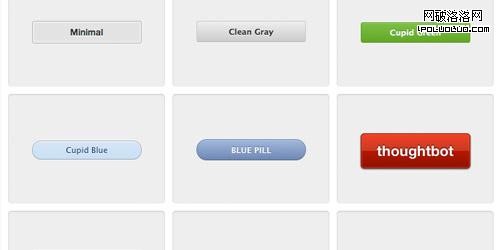
5. Github風格的按鈕

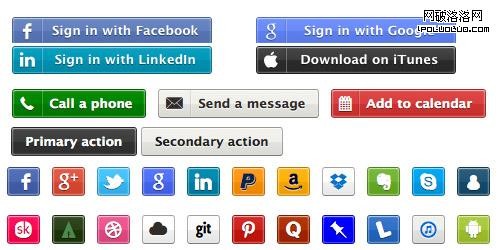
6. 社交媒體按鈕

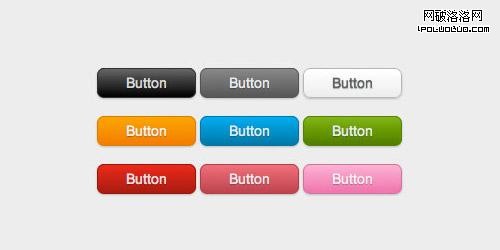
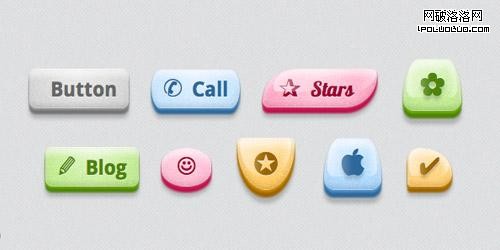
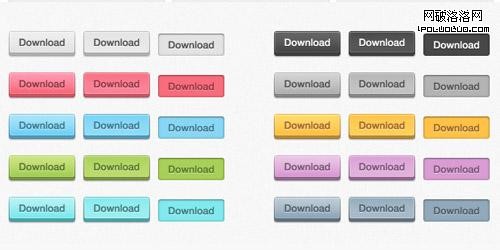
7. 糖果風格按鈕

8. 基於RGBA的CSS3按鈕

9. CSS3按鈕集合

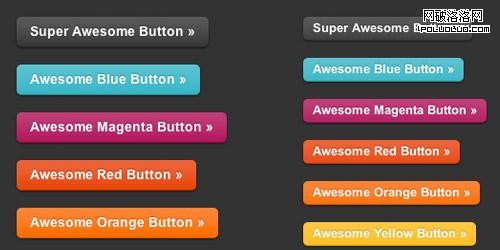
10. 長條形3D CSS3按鈕

小編推薦
熱門推薦