一、問題引導
我們經常會用到分享功能,把內容或鏈接分享到具有SNS性質的網站,如人人,豆瓣之類。

為了增強標示性,降低理解成本,我們都會使用這些網站的標志圖標(類似浏覽器地址欄或標簽頁前面小圖標)。![]()
那麼提問:你是如何實現這些小圖標效果的?
我想,很大一部分同行會這麼實現:東找西找弄到這些小圖標,然後(為了前端性能),花功夫制作一個小標題Sprite,類似下面這樣的:
然後再一個一個地寫CSS進行定位。回頭遇到網站logo圖標變了(如以前校內變成人人),還要重新編輯制作Sprite圖片。
可以看到,功能雖小,麻煩不少。
那有沒有什麼更簡單輕松的方法呢?
恩,本文的主要內容就是回答整個問題的。
二、網站標示圖標API
要對付這些小圖標,我們無需自己去找資源,然後再去做專門處理。
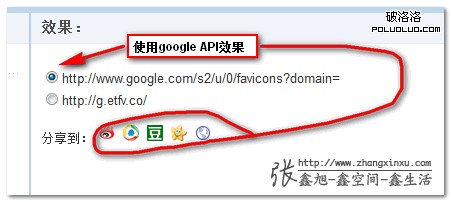
1. 我們可以這樣子獲取:
http://www.google.com/s2/u/0/favicons?domain=鏈接地址域名(eg. www.zhangxinxu.com)
例如,如下HTML代碼:
<img src="http://www.google.com/s2/u/0/favicons?domain=www.zhangxinxu.com" />
結果就是(非截圖):
以上使用的是Google的API,其查詢關鍵字domain後面的參數需要是鏈接地址的域。
2. 我們還可以使用這個:
http://g.etfv.co/一個鏈接地址
例如,我們使用如下HTML代碼:
<img src="http://g.etfv.co/http://www.zhangxinxu.com/wordpress/?p=2445" />
結果就是(依舊非截圖):
http://g.etfv.co/這個API使用的參數可以就是一個完整的地址。而且,實踐證明,其比Google獲取網站圖標的能力要強些,這個下面即將展示的demo會體現。
三、實際應用演示
現在,演示如何利用上面的API實現我們常用的分享功能。
您可以狠狠地點擊這裡:網站標志圖標API應用demo

仔細查看會發現,最後一個圖標沒有顯示(share.renren.com),我們現在切換單選按鈕,選擇下面的etfv.co的API,結果人人網的圖標顯示了,而且新浪微博的圖標樣子也是不一樣的。

注:實際上,兩個微博的圖標地址(v.t.*.com),兩個API都是顯示不出圖標的,demo中將v.t替換成的www,圖標才得以顯示。從能否顯示share.renren.com這個域圖標來看,etfv.co的API更強些。
大致核心CSS代碼如下:
element.style.backgroundImage = "url(http://www.google.com/s2/u/0/favicons?domain="+ element.hostname +")";
element.style.backgroundImage = "url(http://g.etfv.co/"+ element.href +")";
四、末了小結
使用API調用最大的好處就是維護成本低得驚人。無論外鏈網站的圖標怎麼變化,我們都可以置之不理——其會自動跟著變。
實際上,鏈接地址網站標志圖標API的應用不僅僅在分享上。舉個應用場景,博客文章,可能其中有很多外鏈的地址。對於用戶而言,一看看去,知道的可能知道這裡有個鏈接(顏色或下劃線之類的標示),但是,卻不知其鏈接地址指向何處。
我們,就可以借助JS以及本文的API讓這些鏈接的前面或上標位置顯示對於網站的favicon,文章的可讀性立馬就提高了!
例如下面這一堆地址(本例子直接在文章中,有JS腳本,如果您在RSS中或垃圾站閱讀時看不到效果的,請移步這裡,或者直接查看分離的demo頁面):