原文:CSS的未來:一些試驗性CSS屬性
譯自:The Future Of CSS: Experimental CSS Properties
請尊重版權,轉載請注明來源,多謝!
盡管現代浏覽器已經支持了眾多的CSS3屬性,但是大部分設計師和開發人員貌似依然在關注於一些很“主流”的屬性,如border-radius、box-shadow或者transform等。它們有良好的文檔、很好的測試並且最常用到,所以如果你最近在設計網站,你很難能脫離它們。
但是,隱藏在浏覽器的大寶庫中是一些高級的、被嚴重低估的屬性,但是它們並沒有得到太多的關注。或許它們中的一些應該這樣(被無視),但是其它的屬性應該得到更多的認可。最偉大的財富隱藏在Webkit的下面,而且在iPhone、iPad和Android apps的時代,開始了解它們會灰常有用。就連Firefox等使用的Gecko引擎,也提供了一些獨特的屬性。在本文中,我們將看一下鮮為人知的CSS 2.1和CSS3屬性以及它們在現代浏覽器中的支持情況。

說明: 對於每個屬性,我們這裡規定:”WebKit” 即指代使用Webkit內核的浏覽器(Safari、Chrome、iPhone、iPad、Android等),”Gecko“指代采用Gecko內核的浏覽器(Firefox等)。然後有的屬性是官方CSS 2.1. 規范的一部分,這意味著更多的浏覽器甚至一些古老的浏覽器也會支持它們。最後,一個CSS3 的標簽標明遵守這個標准,被最新的浏覽器版本——比如Firefox 4、Chrome 10、Safari 5、Opera 11.10以及IE9支持的屬性。
WebKit特有屬性
-webkit-mask
這個屬性是相當強大的,所以詳細的介紹超出了本文的范疇,它非常值得深入研究,因為它可以在實際應用中為你省掉很多時間。
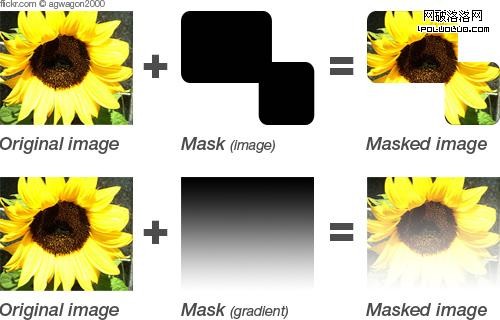
-webkit-mask讓為一個元素添加蒙板成為可能,從而你可以創建任意形狀的花樣。蒙板可以是CSS3漸變或者半透明的PNG圖片。蒙板元素的alpha值為0的時候會覆蓋下面的元素,為1的時候會完全顯示下面的內容。相關的屬性有-webkit-mask-clip、 -webkit-mask-position 和-webkit-mask-repeat等,嚴重依賴來自於background中的語法。更多信息請查看webkit的博客和下面的鏈接。

示例
圖片蒙板:
1 2 3 4
.element{
background: url(img/image.jpg) repeat;
-webkit-mask: url(img/mask.png);
}
示例
漸變蒙板:
1 2 3 4
.element2 {
background: url(img/image.jpg) repeat;
-webkit-mask: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), to(rgba(0,0,0,0)));
}
擴展閱讀: Safari Developer Library
-webkit-text-stroke
CSS邊框的一個不足就是只有矩形的元素才能使用。-webkit-text-stroke可以為文字添加邊框。它不但可以設置文字邊框的寬度,也能設置其顏色。而且,配合使用color: transparent屬性,你還可以創建镂空的字體!
示例
為所有的<h1>標題設定一個2px寬的藍色邊框:
1
h1 {-webkit-text-stroke: 2px blue}
另一個特性是,通過設定1px的透明邊框,可以讓文字變得平滑:
1
h2 {-webkit-text-stroke: 1px transparent}
創建紅色镂空字體:
1 2 3 4
h3 {
color: transparent;
-webkit-text-stroke: 4px red;
}

擴展閱讀: Safari Developer Library
-webkit-nbsp-mode
換行有時是很棘手的事情:有時你希望文字在適當的地方斷行(而不是折行),有時你又不想這樣。一個能控制這個的屬性就是-webkit-nbsp-mode,它讓你可以改變 空白符的行為,強制文字在它被用到的地方斷行。通過設置值為space即可實現。
擴展閱讀: Safari Developer Library
-webkit-tap-highlight-color
這個屬性只用於iOS (iPhone和iPad)。當你點擊一個鏈接或者通過Javascript定義的可點擊元素的時候,它就會出現一個半透明的灰色背景。要重設這個表現,你可以設置-webkit-tap-highlight-color為任何顏色。
想要禁用這個高亮,設置顏色的alpha值為0即可。
示例
設置高亮色為50%透明的紅色:
1
-webkit-tap-highlight-color: rgba(255,0,0,0.5);
浏覽器支持: 只有iOS(iPhone和iPad).
擴展閱讀: Safari Developer Library
zoom: reset
通常來說,zoom是一個IE專用的屬性。但是webkit也開始支持它了,而且使用值reset,webkit可以實現不錯的效果(有趣的是,IE不支持這個值)。它讓你重設掉浏覽器中正常的縮放行為——如果某個元素被聲明了zoom:reset,頁面上的其它元素在用戶放大頁面的時候都會跟著放大。
注:其實,我們常用來禁用chrome強制字體大小的時候用到的-webkit-text-size-adjust:none;也是可以實現類似的效果,不同的是,設置該屬性的元素內的文字不會被放大/縮小,但是頁面上的其它元素則會變化——神飛
擴展閱讀: Safari Developer Library
-webkit-margin-collapse
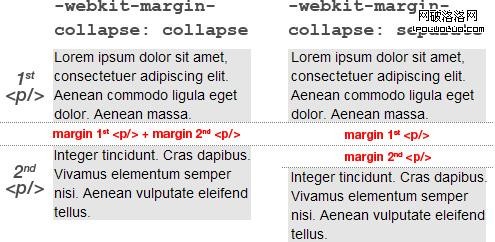
這個屬性屬於限制級的,但是它還是非常值得關注。通常,兩個相鄰的元素的margin會折疊起來(collapse)。這意味著第一個元素的底部的邊距和第二個元素的頭部邊距會被合並到一起。
最常見的例子就是兩個相鄰的<p>元素會共享他們的margin值。想要控制這個表現,我們可以使用-webkit-margin-collapse及其分拆後的-webkit-margin-top-collapse、-webkit-margin-bottom-collapse等屬性。默認值是collapse,值separate則停止共享margin值,也就是說,第一個元素的底部邊距和第二個元素的頭部邊距會正常疊加。

擴展閱讀: Safari Developer Library
-webkit-box-reflect
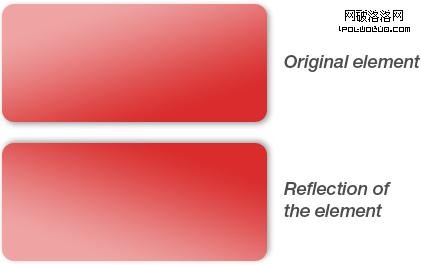
你還記得幾乎每個網站都把他們的網站logo或者頭部的文字做成倒影的那個年代嗎?謝天謝地,那個年代已經過去了,但是如果你要在一些按鈕、導航、或者其他UI元素上更好的使用這個技術,-webkit-box-reflect是更好的選擇。
這個屬性接受above、below、left和right四個關鍵詞,它們設置倒影的方向,它們和一個設置元素和它的倒影建的距離的數字一起使用。同時,蒙板圖片也是同樣支持的(看上面的-webkit-mask部分,不要搞混了哈)。倒影會自動生成並對布局沒有影響。下面的元素只用了CSS,第二個按鈕用了-webkit-box-reflect屬性。

示例
這個倒影會出現在它的父元素的下面並有5px的間距:
1
-webkit-box-reflect: below 5px;
這個倒影會投射到元素的右邊,沒有間距。然後,一個蒙板將會被應用(url(mask.png)):
1
-webkit-box-reflect: right 0 url(mask.png);
擴展閱讀: Safari Developer Library
-webkit-marquee
另一個屬性讓我們回到美好的從前:那個遍地marquee(跑馬燈)的年代。有趣的是這個已經被遺棄的標簽反而在現在變的很有用,比如我們在比較小的手機屏幕上切換內容,如果不斷行的話文字將不能完全顯示。
ozPDA創建的這個天氣的應用很好的使用了它。 (如果你木有看到變換的文字,可以嘗試換一個城市來體驗。需要使用WebKit內核浏覽器)
示例
1 2 3 4 5 6 7 8
.marquee {
white-space: nowrap;
overflow:-webkit-marquee;
width: 70px;
-webkit-marquee-direction: forwards;
-webkit-marquee-speed: slow;
-webkit-marquee-style: alternate;
}
要讓marquee工作需要一些前提條件。首先,white-space必須設置為nowrap,這樣才能讓文字不自動換行,其次,overflow必須設置為-webkit-marquee,寬度也要設置為比文字實際長度小的數值。
剩下的屬性確保文字從左邊滾動到右邊(-webkit-marquee-direction)、來回移動(-webkit-marquee-style)以及以比較低的速度移動(-webkit-marquee-speed)。其它的屬性有-webkit-marquee-repetition,用來定義marquee重復的次數,-webkit-marquee-increment, 定義每次遞增的速度變化。
注:雖然HTML的marquee標簽在XHTML中被拋棄了,但是各浏覽器還是支持的,但是有一個問題就是,marquee標簽可能會占用比較大的cpu,大貓對其進行了深入的研究,結論是marquee的速度不能太快,而webkit用-webkit-marquee屬性是最好的——神飛。
擴展閱讀: Safari Developer Library
Gecko特有屬性
font-size-adjust
這個有用的CSS3屬性目前只有Firefox支持。我們可以用它來設定指定元素的文字大小(font-size)應該相對於小寫字母的高度(x-height)而不是大寫字母的高度(cap height)。比如,Verdana比同型號的Times字體更清晰,它有著更矮的x-height。為了彌補這個缺陷,我們可以用font-size-adjust屬性來糾正後者。
該屬性在擁有不同的x-height的字體上非常有用。即便你在小心的使用小號字體,在問題出現時font-size-adjust也能提供解決方案。
示例
如果由於某種原因用戶的電腦上沒有安裝Verdana,那麼Arial就會被修正,從而和Verdana有相同的長寬比(0.58)。
1 2 3 4 5
p {
font-family:Verdana, Arial, sans-serif;
font-size: 12px;
font-size-adjust: 0.58;
}

浏覽器支持: Gecko.
擴展閱讀: Mozilla Developer Network
image-rendering
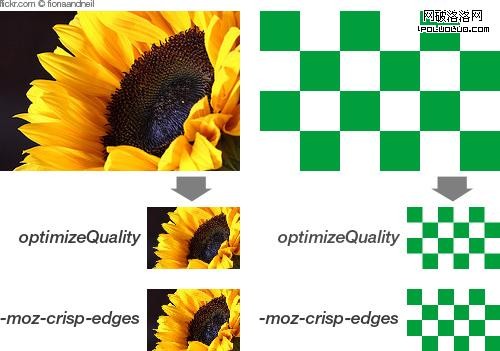
n年前,圖片並不會被按照其原始大小顯示,而是被設計師給縮放掉。取決於縮放的大小和上下文,圖片可能會在浏覽器中展現的不太好或者干脆就是錯掉了的。現在,浏覽器有了更好的算法來顯示縮放的圖片,不過,在你的圖片被縮放後完全的控制其表現也是件很贊的事情。
如果你的圖片有比較銳的線條並希望他們在縮放後保持它,這個Gecko私有屬性就顯得特別有用。相關的值是-moz-crisp-edges。同樣的算法也用在optimizeSpeed,而auto 和optimizeQuality 定義為標准行為(用可行的最佳質量來縮放元素)。 image-rendering 屬性同樣可以用於<video> 和<canvas>元素,和用於背景圖片一樣。這是個CSS3 標准屬性,但是目前只有Firefox支持。

值得注意的是,-ms-interpolation-mode: bicubic,盡管它是個IE專有屬性。然而,它讓Internet Explorer 7 在縮放圖片後將其渲染為比較高的質量。由於這個浏覽器默認處理的很爛,所以這個屬性可能會很有用。
浏覽器支持: Gecko.
擴展閱讀: Mozilla Developer Network
-moz-border-top-colors
這個屬性可以歸類為’養眼’。它讓你可以在border寬度大於1px的時候為其設置不同的邊框顏色。當然-moz-border-bottom-colors, -moz-border-left-colors 和-moz-border-right-colors也是可用的。
不爽的是,沒有一個簡寫的-moz-border-colors 縮寫,所以每個邊框都要分開設置。同時,border-width要和給到的顏色的數量保持一致,否則,最後的那個顏色值會填充到剩下的寬度。
示例
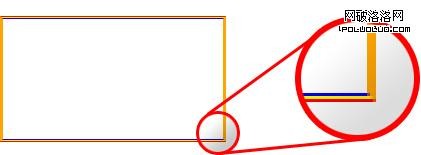
這個例子中,元素的左右兩邊邊框會是標准的橙色,上下則有種類似漸變的顏色——紅黃藍三色。
1 2 3 4 5
div {
border: 3px solid orange;
-moz-border-top-colors: red yellow blue;
-moz-border-bottom-colors: red yellow blue;
}

浏覽器支持: Gecko.
擴展閱讀: Mozilla Developer Network
混合屬性
-webkit-user-select 和 -moz-user-select
或許你常常不希望用戶在你的網站上選擇文本,無論是否是出於版權的原因。通常大家會有js來實現,另一個方案就是,將-webkit-user-select 和-moz-user-select 的值設為none。
請謹慎使用這個屬性:因為大部分用戶是來查看信息的,他們可以復制並存儲下來以備將來之用,所以這種方法既無用也無效。如果你禁用了復制粘貼功能,用戶還是可以通過查看源文件來獲取到他們想要的內容。搞不懂這個屬性為什麼會被webkit和gecko支持。
浏覽器支持: WebKit, Gecko.
擴展閱讀: Safari Developer Library, Mozilla Developer Network
-webkit-appearance 和 -moz-appearance
你曾經想過將一張圖片偽裝成單選按鈕麼?或者,一個輸入框看起來像一個復選框?那麼現在appearance 出現了。即便你並不想要讓一個鏈接看起來總是像個按鈕,下面這個例子也可以讓你了解到,只要你願意就可以做到的:
示例
1 2 3 4
a {
-webkit-appearance: button;
-moz-appearance: button;
}
浏覽器支持: WebKit, Gecko.
擴展閱讀: Safari Developer Library, Mozilla Developer Network, Mozilla Developer Network,CSS3 appearance簡介
text-align: -moz-center/-webkit-center
這是一個屬性(或者精確來說,是個“屬性值”)的存在很讓人驚喜啊。要讓一個塊級元素居中,大家通常將其設置為margin:0 auto。但是,現在你也可以將元素的容器的text-align屬性設置為-moz-center 和 -webkit-center。相應的,你也可以通過設置-moz-left、-webkit-left或-moz-right、-webkit-right將元素居左或者居右。
浏覽器支持: WebKit, Gecko.
擴展閱讀: Safari Developer Library
CSS 2.1屬性
counter-increment
你是否經常希望你可以讓一個有序列表或者一篇文章的所有標題自動編號?不幸的是,目前尚未有CSS3屬性支持。但是在CSS 2.1中,counter-increment 提供了一個解決方案。這就意味著它已經出現好些年了,而且在IE8中就已經支持了。
配合:before 偽元素和content 屬性,counter-increment可以為所有的HTML標簽添加自動的編號。即便是嵌套的編碼也是支持的。
示例
要給標題編碼,先將計算器重設一下:
1
body {counter-reset: thecounter}
下面的樣式讓每一個<h1>標題都有一個”Section”的前綴,然後其後面的數字自動的遞增1(這是默認的,可以省略掉),這裡thecounter是計算器的名稱:
1 2 3 4
.counter h1:before {
counter-increment: thecounter 1;
content:"Section"counter(thecounter)":";
}
示例
對於一個嵌套編碼的列表,重設計數器,然後關掉<ol>的自動編碼,因為它是無嵌套的:
1 2 3 4
ol {
counter-reset: section;
list-style-type: none;
}
然後,每個<li>設置為自動編號,分割符是一個點(.),後面跟著一個空格
1 2 3 4
li:before {
counter-increment: section;
content: counters(section,".")"";
}
HTML代碼:
1 2 3 4 5 6 7 8 9 10
<ol> <li>item</li> <!-- 1 --> <li>item <!-- 2 --> <ol> <li>item</li> <!-- 1.1 --> <li>item</li> <!-- 1.2 --> </ol> </li> <li>item</li> <!-- 3 --> <ol>
浏覽器支持: CSS 2.1.,所有的現代浏覽器,IE 7+.
擴展閱讀: W3C,CSS content, counter-increment 和 counter-reset詳解
quotes
你會因為你的CMS不知道如何正確轉換引用符號而糾結麼?那麼開始使用quotes屬性吧。這樣你就可以自定義任何符號了。然後你就可以用:before和:after偽元素為任何期望的元素指定引號了,悲催的是,webkit浏覽器不支持這個屬性——經測試,chrome 11已經開始支持這個屬性了(之前的版本沒有測試)。
示例
前面的兩個符號決定第一級引用內容的引號,後面的兩個用於二級引用,以此類推:
1 2 3
q {
quotes: '«' '»' "‹" "›";
}
下面兩行用於為選定元素指定引號:
1 2
q:before {content: open-quote}
q:after {content: close-quote}
這樣,<p><q>This is a very <q>nice</q> quote.</q></p>看起來將會是醬紫的:
«This is a very ‹nice› quote.»
浏覽器支持: CSS 2.1.,除了WebKit,IE 7和IE6的所有現代浏覽器。不過chrome是支持的。。。
擴展閱讀: W3C
問題:要直接的添加符號,CSS文檔必須要設置為UTF-8嗎?這是一個很糾結的問題。遺憾的是,我不能給出一個明確的答案。我的經驗是,不必要設置什麼特定的字符集,然後utf-8字符集可能會出錯,因為它顯示錯掉的字符(比如”»”)。而是用iso-8859-1 字符集,一切就都是正常的。
W3C這樣描述:”由於上個例子中由’quotes’定義的引號方便的定位在電腦鍵盤上,高質量的字符則需要不同的10646字符集。”
你或許聽說過但是沒有記住的CSS3屬性
接近尾聲,讓我們重溫一些不太流行的以及不像border-radius和box-shadow那樣被廣泛需求的CSS3屬性。
text-overflow
或許你會常常遇到這個問題:某個容器對於其內的文字來說太小了,然後你不得不用javascript來截斷字符串並添加”…”符號以避免文字溢出。
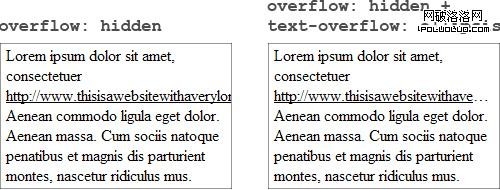
忘掉它吧!采用CSS3和text-overflow: ellipsis,如果文字比它的容器的寬度要長的話,你就可以強制文字以”…”結束它。唯一的要求是設置overflow:hidden。不幸的是,Firefox不支持這個屬性,但是貌似在最近的版本中將會提供支持。
示例
1 2 3 4
div {
width: 100px;
text-overflow: ellipsis;
}

浏覽器支持: CSS 3,所有浏覽器的最新版本,除了Firefox,IE從IE6開始支持,據說Firefox到6.0也會提供支持的——希望如此吧。
擴展閱讀: W3C
word-wrap
當文字在一個比較窄的容器中時,它的某個部分可能會因為太長而不能正確的換行。比如鏈接就常常引起問題。如果你不想用overflow: hidden隱藏溢出的文字,那麼你就可以設置 word-wrap 為break-word,它可以讓字符串在到達容器的寬度限制時換行。
示例
1 2 3 4
div {
width: 50px;
word-wrap: break-word;
}

浏覽器支持: CSS 3,所有現代浏覽器。
擴展閱讀: W3C
resize
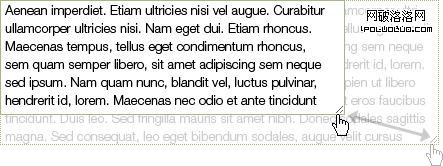
如果你在使用Firefox或Chrome,那麼你肯定注意到了文本框的右下角默認有個小的手柄,它可以讓你調整它們的大小。這個標准的行為由CSS3 屬性 resize: both實現。
但是它並不僅限於textarea。它可以用於所有的HTML元素。horizontal 和 vertical 值用於控制調整水平方向還是垂直方向。
請注意:對於display:block元素,如果設置了overflow:visible,resize屬性將會無效(這一點原文描述不詳——by 神飛)。

浏覽器支持: CSS3, 除了Opera和IE以為的其它最新的浏覽器。
擴展閱讀: Safari Developer Library
background-attachment
當你為一個設置了overflow:auto的元素指定背景圖片的時候,當內容太多而出現滾動條後,拖動滾動條就會發現背景圖片的位置是固定的,而不是隨著滾動條移動。如果你想要背景圖片隨著內容而滾動,可以設置background-attachment:local。

浏覽器支持: CSS 3,除了Firefox以外的所有現代浏覽器,Firefox是支持background-attachment屬性的,只是不支持local值.
擴展閱讀: W3C
text-rendering
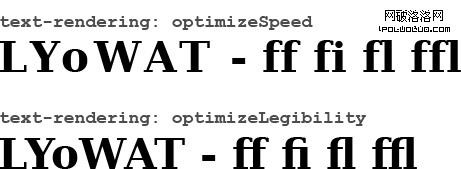
隨著越來越多的網站開始用@font-face來渲染文字,易讀性開始被關注了。小號字體上,文字會更容易出現。由於目前還沒有CSS屬性控制顯示在線字體的微妙細節,你可以利用text-rendering來啟用kerning 和 ligatures。
Gecko 和WebKit 浏覽器處理這個屬性的方式很不一樣。前者默認啟用這個特性,而後者,你需要將其設置為optimizeLegibility。

浏覽器支持: CSS3, 所有WebKit 和Firefox浏覽器.
擴展閱讀: W3C
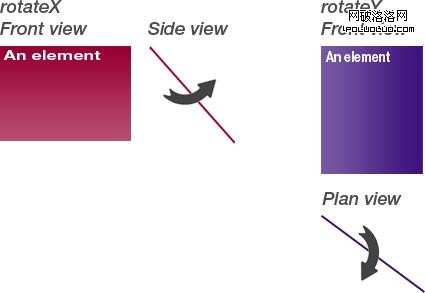
transform: rotateX/transform: rotateY
如果你已經開始使用CSS3,那麼你可能會比較熟悉transform: rotate(),這個在z軸上旋轉元素的屬性。
但是你是否也知道,它也可以更深入的旋轉的(比如,圍繞x軸和y軸)? 這些變形結合-webkit-backface-visibility: hidden會更合適。
示例
如果你鼠標經過這個元素,它將會旋轉180°,倒轉過來:
1 2 3
div:hover {
transform: rotateY(180deg);
}

小技巧:如果只是映射一個元素,你可以設置transform為rotateX(180deg) (對應rotateY)或者設置transform 為scaleX(-1) (對應scaleY).
浏覽器支持: CSS3, WebKit、firefox、Opera以及IE9
擴展閱讀: W3C,你需要知道的CSS3 動畫技術
結語
正如你希望見到的,還有很多未知的很有用的屬性。他們中的很多仍然處於試驗性階段並且可能一直這樣甚至最終可能會被浏覽器擯棄。而有些有望在後續版本中被所有的浏覽器支持。
然而,很難判斷判斷他們中的一些是好是壞,WebKit特有的屬性隨著iOS和Android的成功顯得越來越重要。當然,一些CSS3屬性多多少少已經可以使用了。
如果你不喜歡私有屬性,你可以將它們視為實驗直到可以在代碼中實現以增強用戶體驗。同時,W3C的CSS validator 同樣支持私有屬性,它會返回警告而不是錯誤。
祝你體驗快樂!
PS:本文提到了很多特性,但是只是個概覽,其實基本上每個屬性都可以深入研究下的,如果你有興趣,歡迎深入研究並分享之,謝謝——神飛。
本文原作者Christian Krammer是最近很牛B的css3files.com的站長。