Minify 是用PHP5開發的應用,通過遵循一些Yahoo的優化規則來提高網站的性能。它會合並多個CSS或者JavaScript文件,移除一些不必要的空格和注釋,進行gzip壓縮,並且會設置浏覽器的緩存頭。Minify 在設計上和Yahoo的 Combo Handler Service非常像,不過Minify可以合並任何你想要合並的JavaScript和CSS文件。
一般情況下,網站速度的瓶頸都在前端,而最關鍵的就是資源的加載速度,但是大多數浏覽器都有單個域名並發請求數限制,所以如果一個頁面中存在很多的資源,比如CSS和JavaScript文件,那麼明顯會降低網站的加載速度,比較好處理方式就是把多個文件通過一個請求來訪問,這樣既不會影響之前的文件維護,又會減少資源的清楚數量,Minify就是為之而生。下面是一些被Minify采用的 Yahoo! 優化准則:
1、Make Fewer HTTP Requests
2、Add an Expires or a Cache-Control Header
3、Gzip Components
4、Minify JavaScript and CSS
5、Configure ETags
6、Keep Components under 25K
下面兩幅圖分別是啟用Minify之前和啟用Minify之後網站請求時間的一個對比,可以看出啟用Minify之後,資源的加載時間從250ms減少到了125ms,總共節省了50%的時間。

![]()
特性:
合並多個CSS或JavaScript文件為一個文件,減少請求數量,並且進行minify處理
使用了多個開源的庫,包括 JSMin.php ,Minify CSS,Minify HTML
服務端緩存(fils/APC/Memcache),可以避免不必要的重復處理
當浏覽器存在資源的緩存,返回HTTP 304 Not Modified
多個文件合並時,自動生成URI
當開啟服務端緩存的時候,在一般的服務器上Minify每秒可以處理幾百個並發請求
根據請求頭,開啟Content-Encoding: gzip。在服務端緩存開啟的情況下,Minify提供gzipped 文件速度比Apache’s mod_deflate模塊要快
安裝
下載最新的Minify,然後解壓文件到”min” 文件夾
Copy “min” 文件夾到自己網站的DOCUMENT_ROOT下,如果想要Minify在子目錄下工作,看這裡
使用
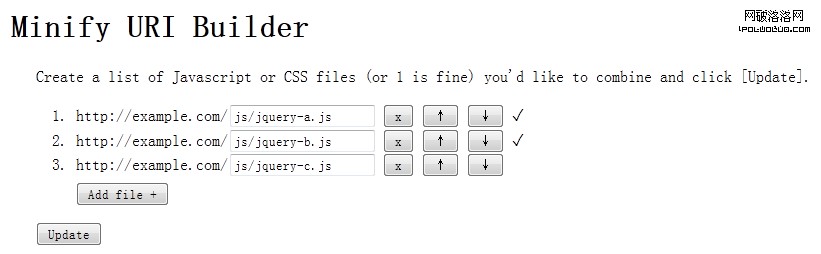
假設網站域名是http://example.com,Minify安裝在了虛擬主機的根目錄下,那麼訪問http://example.com/min/,我們會看到一個“Minify URI Builder”,我們可以輸入需要進行合並的文件URI,如下

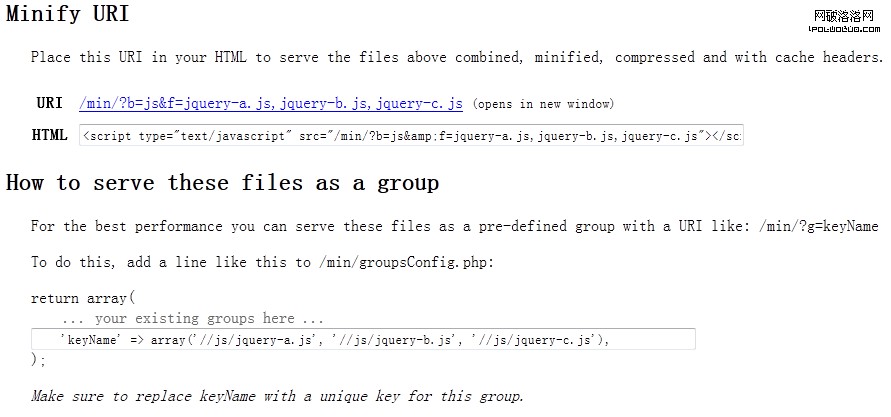
點擊Update之後,系統會自動生成一個合並後的URI:/min/?b=js&f=jquery-a.js,jquery-b.js,jquery-c.js。如果覺得URI太長,可以通過配置文件來指定group,編輯min目錄下的groupsConfig.php文件,加入以下內容:
return array(
'js' => array('//js/jquery-a.js', '//js/jquery-b.js', '//js/jquery-c.js'),//相對於DOCUMENT_ROOT
);
之後就可以通過/min/?g=js來訪問了

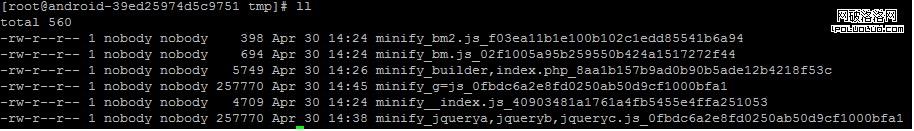
Minify在資源首次被請求的時候,會對多個文件進行合並,gzip,去除空格,注釋等處理,然後會把處理的結果進行緩存,默認情況下是進行文件緩存,緩存的key以minify_開頭,修改min/config.php文件,配置緩存文件存放的位置:
$min_cachePath = '/tmp';

除了通過文件進行緩存之外,Minify還支持Memcache緩存,修改min/index.php文件,加入以下代碼:
require 'lib/Minify/Cache/Memcache.php';
$memcache = new Memcache;
$memcache->connect('localhost', 11211);
$min_cachePath = new Minify_Cache_Memcache($memcache);
Minify支持兩種debug方式,一種是通過firephp調試PHP錯誤,修改min/config.php文件,加入以下代碼:
$min_errorLogger = true;
另一種是通過在URL中加入flag進行錯誤調試,在min/config.php中加入
$min_allowDebugFlag = true;
之後就能以http://example.com/min/f=jquery-a.js,jquery-b.js,jquery-c.js&debug=1方式進行調試了
參考:
http://code.google.com/p/minify/wiki/UserGuide
http://www.mrclay.org/2008/09/19/minify-21-on-mrclayorg/
文章來源:http://weizhifeng.net/2011/04/30/performance-optimization-using-minify/