CSS網頁制作實例:有條件的添加hover樣式
編輯:CSS進階教程
給元素添加一個hover樣式,很簡單,我們來看一個透明度的例子吧:
1 2 3 4 5 6
div {
opacity: 1.0;
}
div:hover {
opacity: 0.5;
}
但是如果我們只是想讓當前真正hover了的div顯示,而讓其他的div模糊呢?
假設我們的HTML結構如下:
1 2 3 4 5
<section> <div></div> <div></div> <div></div> </section>
我們可以給所有的div元素添加下面的透明度降低的屬性:
1 2 3
.parent:hover > div {
opacity: 0.5;
}
然後我們再特別處理那個真正hover了的div:
1 2 3
.parent:hover > div:hover {
opacity: 1.0;
}
誰在用呢?
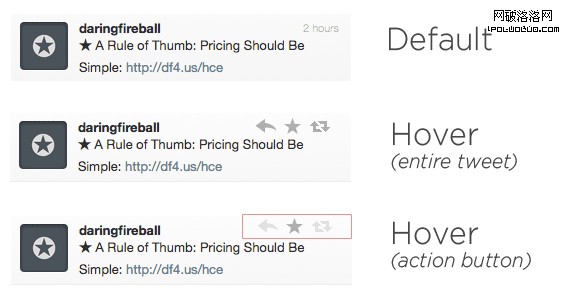
某敏感推在他們For Mac的程序中使用了相關的技術,效果還是不錯的:
實例
這個想法可以擴展到很多地方,這裡是一個列表的例子,當你鼠標進入列表的時候,其余列的透明度降低,本列中也一樣,只不過透明度有層層增加,視覺效果很不錯。代碼是這樣的:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29
<div id="all"> <ul> <li><a href="#">---</a></li> <li><a href="#">---</a></li> <li><a href="#">---</a></li> <li><a href="#">---</a></li> <li><a href="#">---</a></li> <li><a href="#">---</a></li> <li><a href="#">---</a></li> </ul> <ul> <li><a href="#">---</a></li> <li><a href="#">---</a></li> <li><a href="#">---</a></li> <li><a href="#">---</a></li> <li><a href="#">---</a></li> <li><a href="#">---</a></li> <li><a href="#">---</a></li> </ul> <ul> <li><a href="#">---</a></li> <li><a href="#">---</a></li> <li><a href="#">---</a></li> <li><a href="#">---</a></li> <li><a href="#">---</a></li> <li><a href="#">---</a></li> <li><a href="#">---</a></li> </ul> </div>
CSS樣式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
#all > ul {
list-style: none;
float: left; width: 200px;
padding: 0 10px 0 0;
}
#all a {
text-decoration: none;
display: block;
padding: 10px;
background: #900;
border-radius: 20px;
color: white;
text-align: center;
margin: 0 0 5px 0;
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
}
#all:hover a {
opacity: 0.2;
}
#all:hover ul:hover a {
opacity: 0.5;
}
#all:hover ul:hover a:hover {
opacity: 1;
}
點擊這裡查看Demo
注意
這個小技巧,老式的浏覽器是不支持的,因為他們只有對a標簽的hover特性,如果也想實現相應的效果,那麼就要使用js來檢測鼠標進入的事件了。[English]
轉載請注明:
小編推薦
熱門推薦