用W3C標准建造的網站,從理論上來說可以做到完全的表現與結構相分離。打個比方,就是可以在不動骨架(結構,XHMTL)和肌肉(行為,Javascript)的前提下,徹徹底底地換一身皮(表現,CSS)。
當然,換皮之前你需要先按W3C標准建好你的網站,並且為它准備兩套表現不一樣的CSS。“換皮”實質上就是“換CSS”,我們要做的,只是用某種方法讓浏覽器載入另一套CSS,重新渲染頁面。方法有很多種,我就介紹最常見的三種。
方法一:什麼也不干
啊?什麼也不干?嗯,這個……准確地說是:就干那麼一丁點兒 (你還真以為有這麼好的事兒呀……)。
假設我們有兩套CSS,分別封閉在兩個不同的文件中:a.css和b.css。然後在<head>和</head>之間加入如下兩行XHTML代碼:
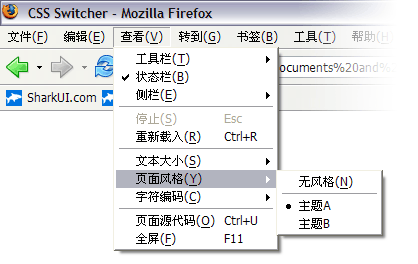
然後用你的Firefox打開這個頁面,在菜單欄中選擇:查看 -> 頁面風格,應該可以看到如下的“風景”:

就這麼簡單,現在你就可以用Firefox來“換皮”了。IE?IE沒這個功能……MS就是這麼拽,W3C“明文推薦”:要求浏覽器提供給用戶自己選擇樣式表的權力,可它就不這麼干。幸運的是這件事也不是太難雜,咱就代勞一下吧。
方法二:Javascript
在方法一的基礎上,可以用Javascript的DOM方法訪問link對象,再將不需要的CSS設為“禁用(disabled)”,剩下的CSS就會被浏覽器用來渲染頁面。腳本如下,請注意其中的注釋:
然後在合適的地方調用這個函數,以本頁為例,添加如下兩個按鈕:
<input type="button" value="清光" onclick="setStyle('清光');" /><input type="button" value="冥焰" onclick="setStyle('冥焰');" />
使用Javascript的好處是方便、快捷、簡單,缺點也是很明顯的:很難做到全站的CSS切換,只能局限在當前頁上。為了記憶用戶的選擇,可行的方案就是采用cookie。可是就算使用cookie,也需要在何時載入CSS,用戶沒有Javasciprt支持怎麼辦等問題上多做好些文章。所以不如用下面的方法——
方法三:服務器端腳本
毫無疑問,最好的CSS切換器應該使用服務器端腳本(PHP、ASP、JSP等)來開發。這樣做的好處是很明顯的:直接、高效、兼容性好、可以記憶用戶選擇、甚至可以組合不同的CSS實現相當復雜的“皮膚”切換。
我這裡就用PHP為例,用其他的語言也都大同小異,對一般的開發人員來說不會有任何困難。
基本思路是這樣:用戶選擇一種“皮膚”,把用戶的選擇記入cookie(記入數據庫也一樣,不過這樣系統開銷會大一些),用戶訪問網站上的任何一個頁面時,再從cookie(或數據庫)中讀出之前用戶的選擇,載入相應的CSS文件(這裡還是以方法一中講到的a.css和b.css為例)。
創建一個名為switcher.php的文件,內容如下:
<?php$style = $_GET["style"];setcookie('style',$style,time()+31536000,'/','.site.com','0');header("location:".$_SERVER['HTTP_REFERER']);?>
這段腳本先讀取query數據,然後把參數style的值記入cookie,最後返回上一頁。接下來我們就可以創建兩個用於切換樣式的鏈接了,並且放在合適的頁面上,比如首頁或用戶管理後台(注意把其中的site.com換成你的域名):
<a href="switcher.php?style=a">主題A</a>
<a href="switcher.php?style=b">主題B</a>
點擊任意一個鏈接,相應的就會把“a”或“b”記入cookie,然後就需要一段腳本來讀取這個cookie值並且輸出XHTML來引入對應的CSS:
<?php if(isset($_COOKIE["style"])){ $style = $_COOKIE["style"]; }else{ $style = "a";//默認采用主題A }?>
<link rel="stylesheet" type="text/css"
title="當前選擇的主題" href="<?php echo $style ?>.css" />
每一個需要切換樣式的頁面都要加上這段代碼,所以直接把它加入網站的頭文件中就行了。當然你可以根據自己的需要修改這個腳本,但萬變不離其宗,總的思路應該是不變的。
<script type="text/javascript">
function setStyle(title) {
//預定義變量
var i, links;
//用DOM方法獲得所有的link元素
links = document.getElementsByTagName("link");
for(i=0; links[i]; i++) {
//判斷此link元素的rel屬性中是否有style關鍵字
//即此link元素是否為樣式表link
//同時判斷此link元素是否含有title屬性
if(links[i].getAttribute("rel").indexOf("style") != -1
&& links[i].getAttribute("title")) {
//先不管三七二十一把它設為disabled
links[i].disabled = true;
//再判斷它的title中是否有我們指定的關鍵字
if(links[i].getAttribute("title").indexOf(title) != -1)
//如果有則將其激活
links[i].disabled = false;
}
}
}
</script>
<link rel="stylesheet" type="text/css"
title="主題A" href="a.css" />
<link rel="alternate stylesheet" type="text/css"
title="主題B" href="b.css" />
- 上一頁:用CSS制作具有親和力的表格
- 下一頁:網頁制作奇思妙想 表格也加滾動條