Banner,一般翻譯為旗幟廣告、橫幅廣告等。Banner是網站用來作為盈利或者是發布一些重要的信息的工具。Banner在設計上應該要做到制作美觀、方便點擊、與網頁協調和整體構成合理。
本文中我們用Fireworks來制作一個變色的Banner,從中我們可以掌握符號(symbol)的使用、補間實例動畫(tween instance)的制作、層(Layers)和幀(Frames)的基本用法,結尾進行精彩的技巧總結。
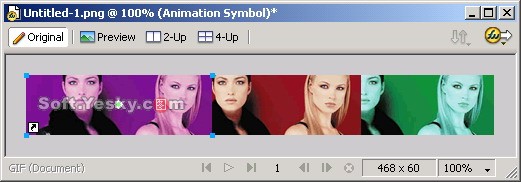
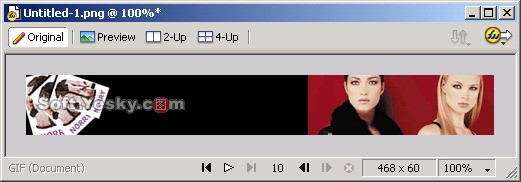
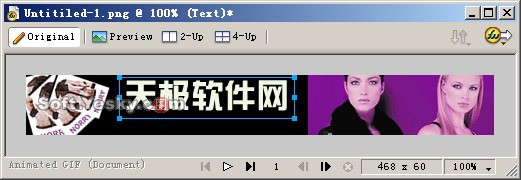
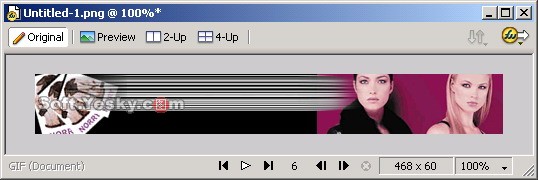
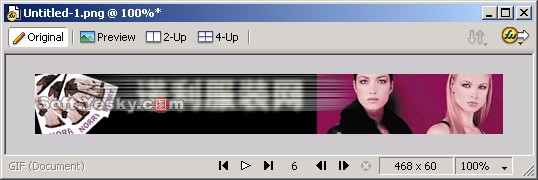
完成效果如下:

Banner制作具體過程
(1)首先我們新建一個大小為468×60的文件,並設置畫布顏色為黑色,如圖1所示。

圖1 新建一個文件
(2)然後我們導入一個要進行變色效果的位圖文件,如圖2所示。當然我們同樣可以使用繪圖工具繪制這個圖像,這裡是為了方便講解選用外部圖像的。

圖2 導入位圖
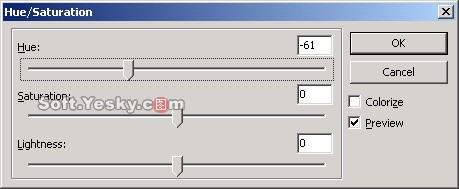
(3)選中該幅圖像按Ctrl+Shift+D兩次,克隆圖像兩次。然後選中其中的一幅圖像,點擊“Filters”,選擇“Adjust Color”>>“Hue/Saturation”,這時在彈出對話框中調整色調的值,如圖3所示。同樣方式調整另外一幅圖像的顏色,最終得到圖4所示的圖像效果。

圖3 調整色調

圖4 對克隆對象實行變色效果後的圖像
(4)選中其中的一個圖片如左邊的紫色圖片,按快捷鍵F8或者右鍵在彈出菜單中選擇Convert to Symbol准備將圖像轉換為符號。在彈出的對話框內為符號命名並選擇動畫符號(Animation),如圖5所示。

圖5 將圖像轉換為符號
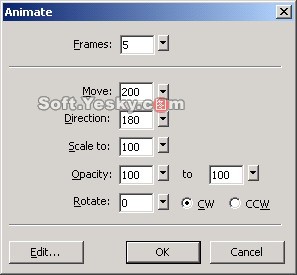
(5)點擊“OK”之後會彈出動畫設置的對話框,如圖6所示。我們暫時對它不做設置。

圖6 動畫設置對話框
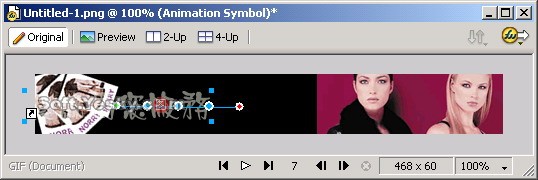
(6)單擊“OK”,這時回到工作區中,我們在畫布上會看到帶箭頭的虛線邊框的符號,如圖7所示。使用同樣方式將另外兩幅圖像轉換為符號,並分別命名為Symbol 2和Symbol 3,然後將三個符號都刪除掉。

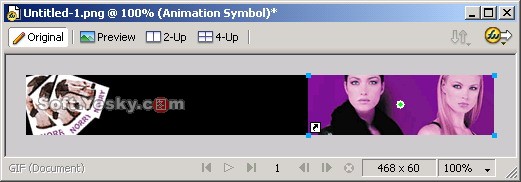
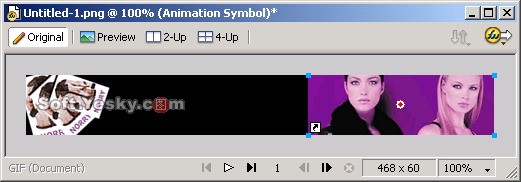
圖7 位圖轉換為動畫符號的效果
(7)我們再在Banner的左邊加些圖片並做適當調整使Banner更加生動,如圖8所示。

圖8 在Banner左邊添加圖片
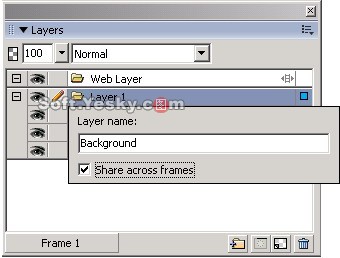
(8)接著我們點擊“Window”菜單,分別把“Layers”、“Frames”和“Library”三個面板打開,為了我們將來創建動畫服務。在 Layers(層)面板中選中Layer 1圖層雙擊鼠標給圖層命名為Background,並選中“Share across frames”復選框即共享這個圖層,如圖9所示。

圖9 命名並共享圖層
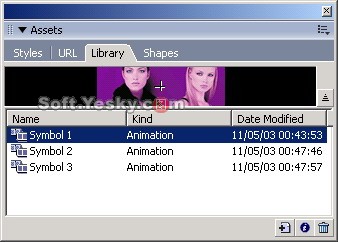
9)單擊層面板右下角的按鈕新建一個圖層。然後將如圖10所示的Library(庫)面板中的Symbol 1拖到畫布中去,並放置到Banner的最右角,如圖11所示。同時記住它屬性面板中的位置信息(X:282,Y:0)。

圖10 Library面板

圖11 將符號拖到畫布上
(10)選中這個符號,然後點擊 “Modify”菜單,選擇“Animation”>>“Settings... ”,在彈出的動畫對話框設置幀數為10,如圖12所示。

圖12 設置動畫參數
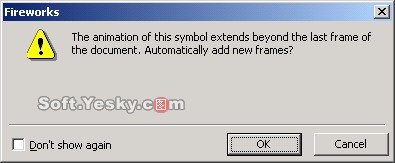
(11)單擊OK,這時彈出圖13所示的對話框,詢問是否要自動添加幀。

圖13 提示是否自動添加幀的對話框
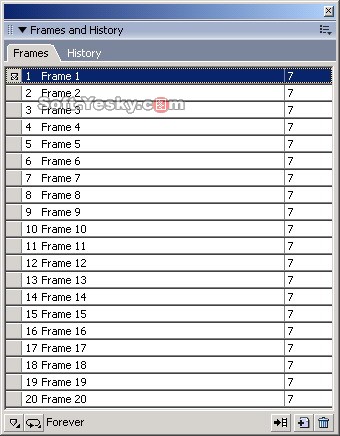
(12)選擇OK這時候我們發現幀面板中出現了10個幀,如圖14所示。

圖14 幀面板中出現了新幀
(13)接著使用同樣方式新建一個圖層3,並將Symbol 2拖到場畫布中,符號的位置應當Symbol 1的位置一樣,即都為X:282,Y:0。點擊 “Modify”菜單,選擇“Animation”>>“Settings... ”,在彈出的對話框設置動畫同樣是10幀,但是將透明度由0變到100,如圖15所示。

圖15 設置動畫屬性
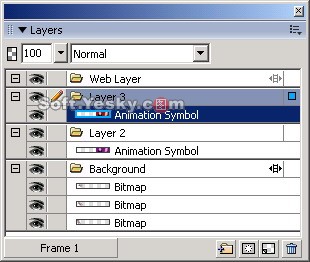
(14)點擊“OK”即可。我們這時候發現第一幀的層面板如圖16所示。圖像效果如圖17所示,一種漸變效果已經形成了。

圖16 第一幀層面板

圖17 第一幀的效果
(15)下面我們就來制作第二個漸變效果了。也就是由紅色變成綠色的了。在幀面板中選擇第10幀,這時我們發現畫布右邊的圖像是紅色的,如圖18所示。

圖18 第10幀圖像
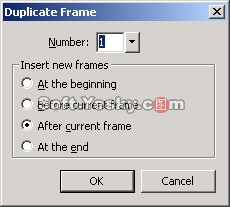
(16)單擊幀面板右上角的按鈕,在彈出菜單中選擇“Duplicate Frame”,這時彈出了復制幀對話框,我們在其中選擇After current frame單選框將復制的幀放置到當前幀之後,如圖19所示。

圖19 復制幀對話框
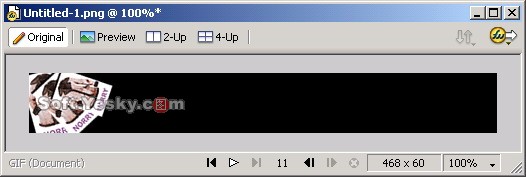
(17)選擇“OK”回到畫布,出現第11幀的圖像,這時後我們發現畫布變為背景圖了,如圖20所示。

圖20 第11幀圖像
(18)此時在層面板中選中Layer 2,將綠色的Symbol 3拖到畫布中,在屬性面板中設置與前面相同的XY坐標。點擊“Modify”菜單,選擇“Animation”>>“Settings... ”,在彈出的對話框設置動畫同樣是10幀,這時同樣會彈出圖25所示的提示對話框。選擇“OK”這樣新的幀就被添加到了幀面板之上了,如圖21所示。

圖21 新幀被添加到了幀面板之上
(19)接著選擇Layer 3,將紅色的Symbol 2拖到畫布中,在屬性面板中設置與前面相同的XY坐標。點擊“Modify”菜單,選擇“Animation”>>“Settings... ”,設置其不透明度由100到0,幀數為10,如圖22所示,使得紅色逐漸淡去,綠色顯示出來。

圖22 設置動畫屬性
(20)接著便是由綠色再變回紫色的了。同上,在幀面板中選中20幀,再添加一幀,選中Layer 3,將紫色符號拖到畫布中,設置透明由0到100,選中Layer 2,拖入綠色符號,透明度不變,幀數也是10幀。點擊播放按鈕浏覽,發現速度快了一些,按住Shift鍵選擇幀面板上的所有幀,雙擊鼠標,設置幀延時為 15/100 sec即可。下面來為Banner添加文字效果。
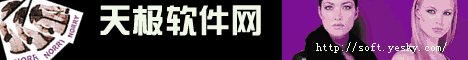
(21)在幀面板中選擇第1幀,然後在層面板中選擇Layer 3,接著新建一個Layer 4,選擇工具箱上的文本工具為圖像添加“天極軟件網”文字,如圖23所示。

圖23 添加文本
(22)選中文本然後按F8鍵將文本轉換為符號,在符號屬性中為其命名為nuoli,選擇轉換為動畫符號,如圖24所示。由於要將文本保持靜止狀態5幀,所以在設置動畫時和前面不變色的圖片符號一樣,只輸入幀數就可以了,其他的設置不變,如圖25。

圖24 命名符號

圖25設置動畫屬性
(23)同理添加諾利網的網址“http://soft.yesky.com/”這個文本,並將其轉換為符號,設置動畫屬性如圖26所示。選擇 “OK”回到畫布中,如圖27所示。其中綠色點為動畫起始位置,紅色點為終止位置。然後在幀面板中選中第5幀,雙擊後面的數字,將幀速設為200。

圖26 設置動畫符號屬性

圖27 文本轉換為動畫符號後的圖像
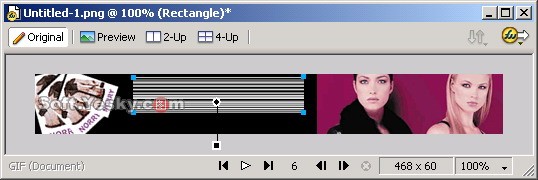
(24)下面來實現一個“動感模糊”效果。選中第6幀,這時我們發現所做的前5幀動畫看不到了。點擊工具箱上的矩形工具繪制一個矩形,將矩形填充設為Folds填充,如圖28所示。

圖28 將矩形填充設為折疊填充
(25)在折疊填充浮動框中設置第一個顏色塊為白色,第二個顏色塊為黑色,如圖29所示,最終得到圖30所示的圖像效果。

圖29 設置折疊填充屬性

圖30 設置填充屬性後的填充效果
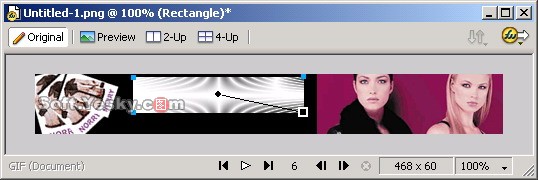
(26)使用鼠標調整折疊填充的控制柄,得到圖31所示的圖像效果。

圖31 調整控制柄後的圖像效果
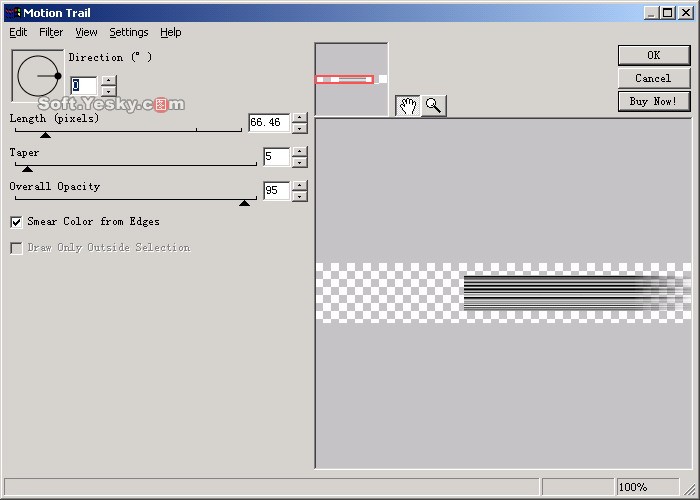
(27)選中這個矩形,點擊屬性面板上的按鈕,在彈出菜單中選擇“Eye Candy 4000LE”>>“Motion Trail”,設置Motion Trail屬性如圖32所示。

圖32 Motion Trail設置
(28)再一次使用Motion Trail特效,不過將方向設為180度,其他的設置和上面一樣,得到圖33所示的圖像效果。

圖33 兩次使用Motion Trail特效後的效果
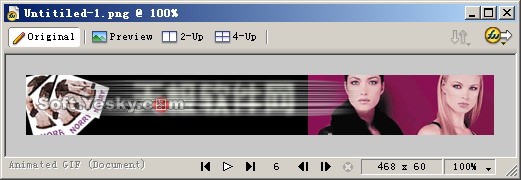
(29)然後打開庫面板,將“天極軟件網”字樣的符號拖到場景中,右擊鼠標選擇“Symbol”>>“Break Apart”,斷開和庫的聯系,然後選中文字,點擊屬性面板上的按鈕,在彈出菜單中選擇“Blur”>>“Gaussian Blur”對其進行高斯模糊,模糊度設置為2.0就可以了,然後將處理好的矩形放到模糊文字的上面,適當調節透明度,這樣兩個文字過渡時候的動感模糊效果就實現了,如圖34所示效果。

圖34 動態模糊效果
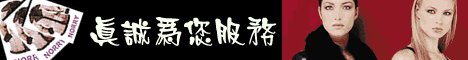
(30)選中第7幀,輸入文字“真誠為您服務”,轉化為動畫符號,也設置5幀的動畫,設置不同的動畫屬性,如圖47所示。得到圖35所示的圖像。

圖35 設置動畫屬性

圖36 設置動畫屬性後的圖像
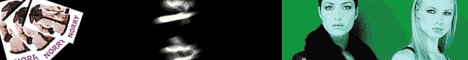
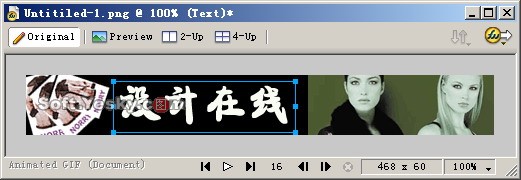
(31)選中第12幀,輸入文字“設計在線”,復制一下,然後在14幀粘貼,然後在16幀也粘貼,並將該幀幀速改為100,這樣文字就有閃爍的效果了,如圖37所示。

圖37 Banner的第16幀圖像
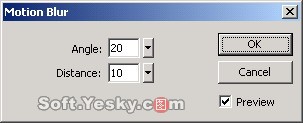
(32)選擇第17幀,將文字復制一個,選中後再用Motion Blur特效,設置其屬性如圖38所示。然後按F8將其轉化為動畫符號,設置其屬性如圖39所示。

圖38 設置Motion Blur屬性

圖39 設置動畫屬性
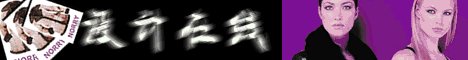
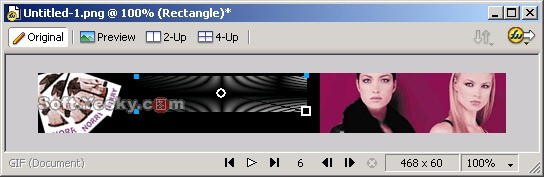
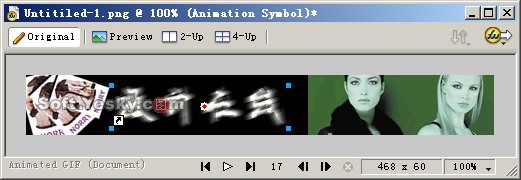
(33)選擇“OK”回到工作區,得到第17幀圖像如圖40所示。然後選擇第30幀,設置幀延時為200/100 second即可。

圖40 第17幀圖像
(34)回到圖像第1幀,點擊下面工作區狀態欄的圖標就可以預覽圖像效果了。適當進行調整然後就可以選擇導出向導,在導出向導對話框中選擇導出類型為GIF動畫,如圖41所示,這樣就可以將圖像導出為GIF動畫了。

圖41 將圖像導出為GIF動畫
小結:在上面的這個例子中,我們主要學會了漸變顏色動畫的制作。在這個Banner的制作過程中,我們通過使用層面板、幀面板和庫面板進一步熟悉Fireworks MX 2004中這些面板的使用方法。
在幀面板中我們學會了如何選擇各幀編輯,如何復制幀、添加幀等,還學會了如何去設置幀的時間長短。
在層面板中我們了解了如何新建圖層和設置共享圖層等。
在庫面板中我們熟悉如何將圖像和文本轉換為動畫元件,通過動畫屬性對話框設置動畫的大小、透明度等來控制動畫效果以及怎麼樣將庫文件放置到場景之中。
我們通過對不同符號對象的不同設置實現了不同的動畫效果,這裡讀者可以在即嘗試著設置動畫屬性對話框中的不同參數來設置動畫圖像的效果,包括 Frame(幀數)、Move(運動的距離)、Direction(方向)、Scale to(尺寸大小)、Opacity(不透明度)、Rotate(旋轉)等值,從而產生不同的效果。
另外,在這個Banner的制作過程中,我們有進一步熟悉了指針工具、文本工具、縮放工具、矩形工具等工具的使用方法和技巧。通過使用Motion Trail特效熟悉了它的使用,並通過它制作了文本的“動感模糊”效果。