Fireworks銳化馬賽克效果
編輯:Fireworks設計案例
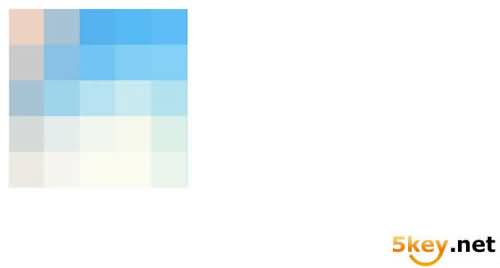
效果圖:

思路分析:
此圖屬於馬賽克效果的范疇,然後加以混合模式上的調整。而Firewroks不同於PS,本身是沒有馬賽克濾鏡的。所以關鍵的問題就在於馬賽克效果的制作。在這裡我們通過圖片放大會失真出現馬賽克的思路去解決馬賽克的問題。
制作步驟:
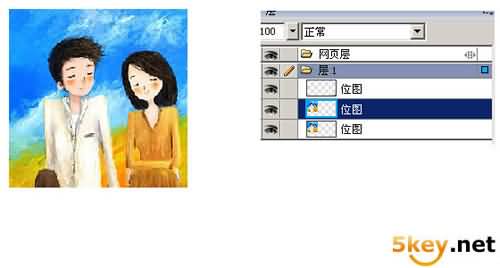
1、新建一個200*200像素的畫布,導入找好的素材;

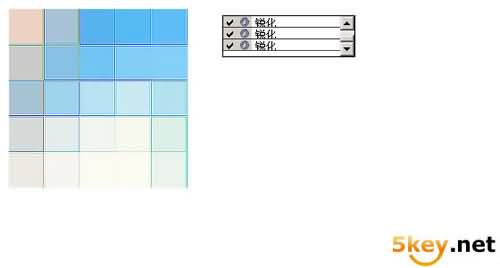
2、將導入的素材原位復制一份,選中上層的素材;

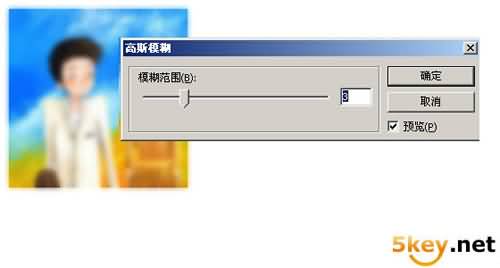
3、對圖層進行高斯模糊,並將圖層平面化所選(轉換為位圖);

4、因為圖片本身是正好符合畫布大小的,所以在這裡我們人為的將其縮小;

5、然後我們再將縮小的圖層放大數倍出現馬賽克(放大的倍數取決於你需要的馬賽克的大小);

6、最後剪切為畫布大小;

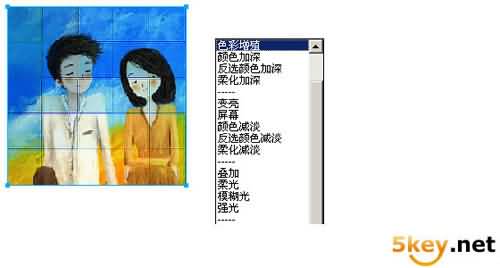
7、對馬賽克層進行多次銳化(我這裡使用了6次),使其看上去有馬賽克的質感;

8、最後選擇馬賽克的圖層混合模式,完成效果

小編推薦
熱門推薦