Fireworks效果之逼真棋子
編輯:Fireworks設計案例
Fireworks 的圖案填充種類繁多,如果能充分發輝其圖案的紋理特點,就可以非常方便地繪制出各種圖形的逼真效果,下面我們就用“木紋3”的填充來繪制一個逼真的象棋棋子。
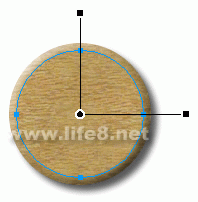
啟動Fireworks 後新建一個455*300大小的畫布。用“橢圓形”工具和Shift鍵的配合,在畫布上畫一個直徑為142像素大小的圓。

圖1
然後選用圖案填充中的“木紋 3”對該圓進行填充。

圖2

圖3
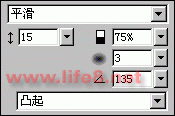
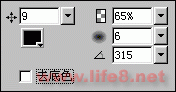
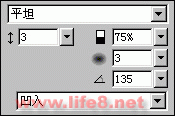
然後再對該圓依次使用“內斜角”和“投影”特效,設置參數如下。

圖4(內斜角特效)

圖5(投影特效)
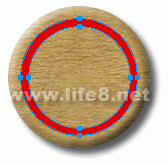
完成後,再用“橢圓形”工具在該圓上畫一個直徑為127像素的圓,同樣以“木紋 3”進行圖案填充,並把該圓的羽化值設為3,如圖。

圖6
接著,我們再來畫兩個直徑分別為118和102像素的圓,將兩圓進行水平和垂直對齊後點擊菜單欄上的“修改—組合路徑—打孔”命令,形成一個新的組合路徑,然後對該路徑進行實心填充,色彩值為#DD0000。

圖7
我們還要對該路徑添加一個“內斜角”的特效,各項設置數值如圖。

圖8
然後還要來給這個棋子“刻”上漢字,這裡我選用的是加粗的96號“隸書”,實心填充色為#DD0000。

圖9
同樣還要對該字增加一個“內斜角”的特效,各項參數設置如圖08。
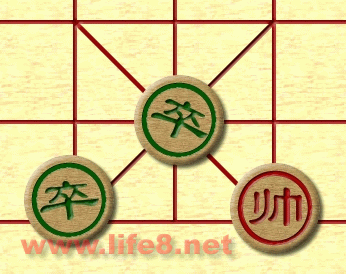
最終效果如圖。

圖10
你還可以用相同的繪制方法畫出其它的棋子,並繪制一個棋盤作為背景練習。

圖11
小編推薦
熱門推薦