Firewoks打造液體金屬表面特效
編輯:Fireworks設計案例
效果如下:

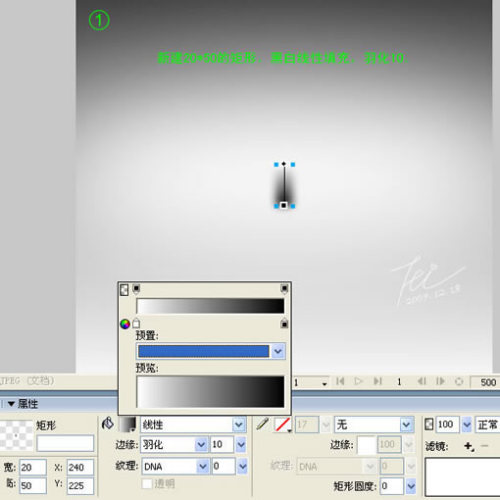
1、Fireworks中新建20*50的矩形,黑白線性填充,羽化10:

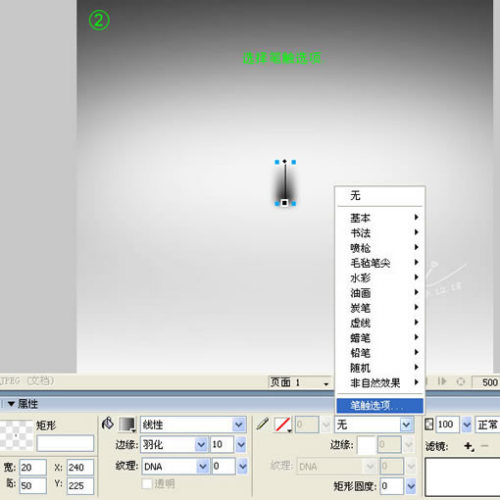
2、選擇筆觸選項:

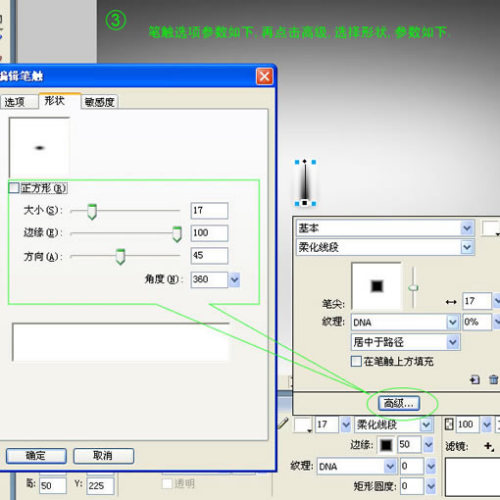
3、筆觸選項參數如下,再點擊高級,選擇形狀,參數如下:

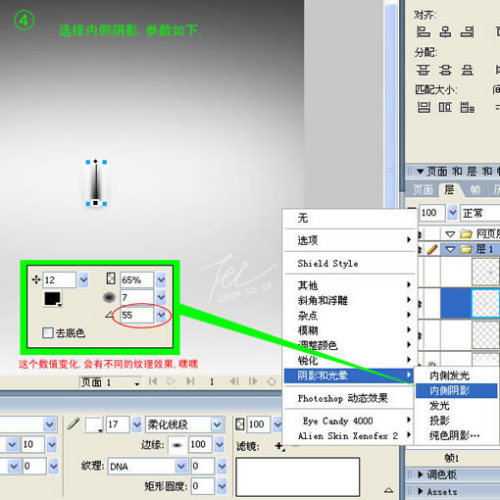
4、選擇內側陰影,參數如下:

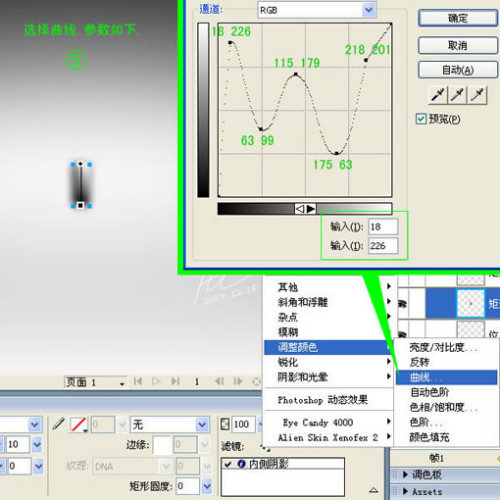
5、選擇曲線,參數如下:

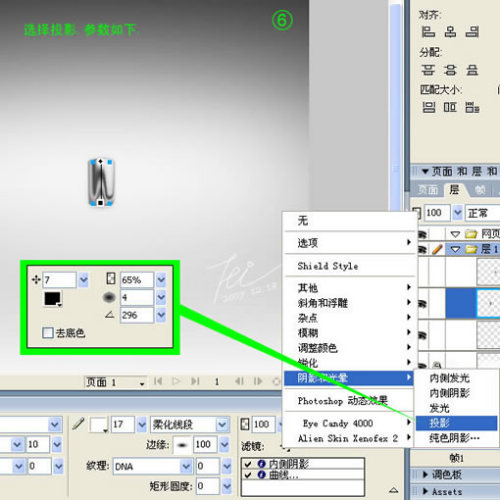
6、選擇投影,參數如下:

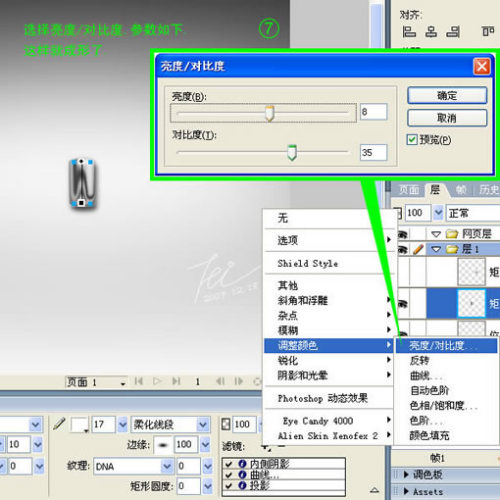
7、選擇亮度/對比度,參數如下,這樣就成形了。

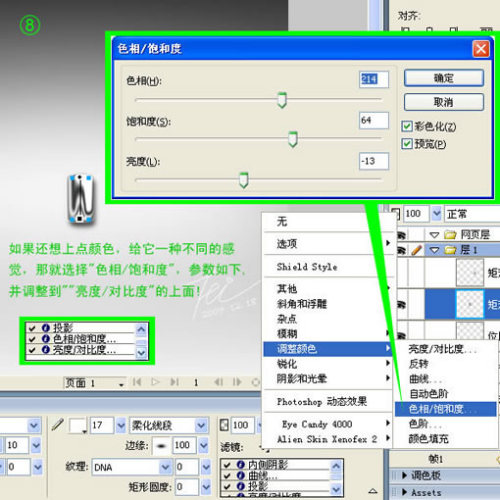
8、如果還想上點顏色,給它一種不同的感覺,那就選擇“色相/飽和度”,參數如下,並調整到“亮度/對比度”的上面。

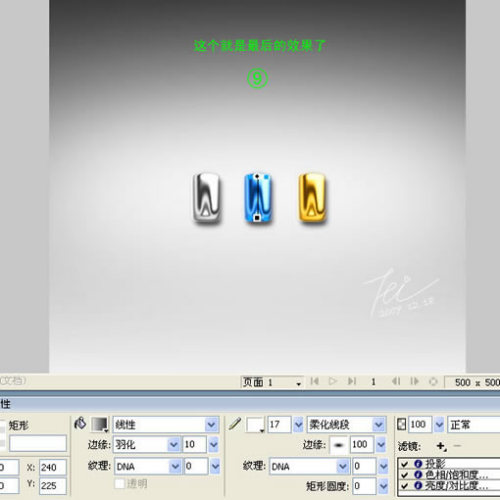
9、這個就是最後的效果了

10、另外,這種樣式可以自己添加到Fireworks樣式裡,以後可以方便使用,看看,效果是不是很不錯呢。

png源文件:

注:更多精彩教程請關注網頁設計教程 欄目,
小編推薦
熱門推薦