效果預覽:

1、新建畫布,180*230 當然大小隨意了,根據你要畫的圖片的大小 以下均以我的作品大小為例
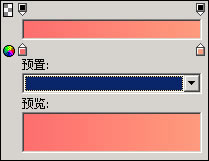
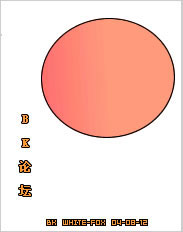
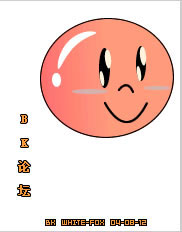
2、用圓形工具 ,畫圓(按SHIFT鍵可畫出正圓), 大小:寬 134 高 120 黑色一象素柔化描邊,填充選擇線性填充,顏色為#FB6F6E #FE9A7E 圖一,填充方向,如圖。


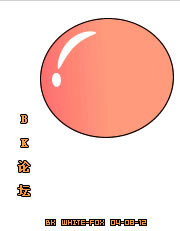
3、用鋼筆工具和圓形工具畫出小人的頭上的高光,顏色為白色,選擇適當的位置圖

4、接下來我門來畫他的眼睛 當然是用圓形工具來畫橢圓了 , 畫六個橢圓形,寬高分別為:11*40, 10*35(這兩個填充為黑色),6*19,4*15,6*19,4*15(這四個填充為#F8F2D1),將它們排列在小從 頭男的頭上:),再用鋼筆工具畫上下兩個半弧,做為小從頭男的鼻子和嘴,那,效果出來了 圖

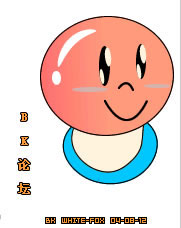
5、接下來,畫他的身體了,還是圓形工具,畫兩個圓形,寬高:95*73 填充#00C7F9 73*77 填充#F8F2D1 ,用次選取工具(白色箭頭的選取工具),調整圓形,讓它們成不規則的形狀,看起來協調些。一上一下排列好,效果如圖

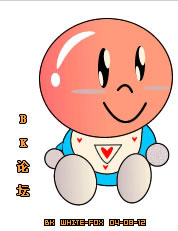
6、用圓形工具畫出小孩的手和腳,四個圓形,高寬分別為:手--左:21*21,右:24*24(填充顏色為 #D8CCCE),腳--左:43*52,右:35*50(填充顏色為線性填充,#C9B9BB,#F8F2DA,)填充方和排列 向如圖

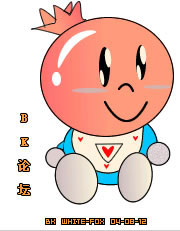
7、小卡通人的大體就出來了,我們進行進一步的修飾,36*5的橢圓兩個,填充色為#C9B9BB,放在小人的臉上,右手出,用鋼筆勾勒一下,有點胳膊的樣子,再給他畫上小兜和衣服上的小心裝飾一下 頭上用鋼筆勾出一個頭發(我也不知道那是什麼),看,我門可愛的卡通小孩就出來了,在調整一下各部位的位置,使他看起來協調勻稱些 圖


我們可以以此為方法制作我們自己的小圖片,縮小些還可以作為QQ表情玩:)
- 上一頁:Fireworks制作殘影動畫
- 下一頁:FireWorks 制作汽車