Fireworks圖片魔術:黑白照片的彩色秘密(3)
編輯:Fireworks基礎
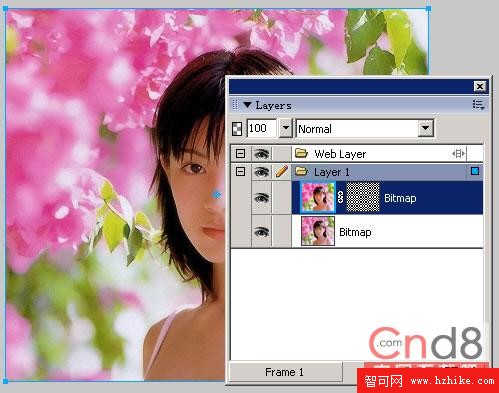
選擇這個黑白圖,ctrl+x 剪切它。然後選擇上面的原圖,選擇菜單 modify > mask > past as mask (中文可能是 修改>蒙版>粘貼為蒙版)如下圖。

這一步的目的是建立一個灰度蒙版,也就是根據蒙版的灰度,來確定顯示的百分比,黑色就不顯示,白色就全顯示。這樣,我們就做出了我們想要的交錯點效果了。你可以點擊圖層面板中下面一圖的眼睛標識,來看你做出來的效果。
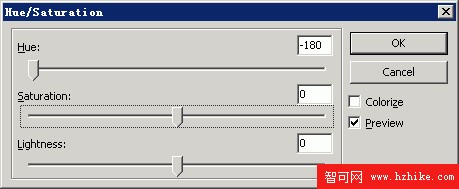
關鍵的一步,就是反向了,選擇我們的蒙版圖層,然後從菜單, filte > adjust color > hue/saturation.. (中文可能是濾鏡>調節顏色>色相/純度..),把色相的調節值改為-180。

基本上現在導出的圖,就差不多了,如果灰色的效果不明顯,還可以把純度調低,或者把圖變亮一些(因為交錯點填充是深藍色),導出時減少壓縮,增加一點smothing(平滑)。這樣會有更好的效果。反正,剩下的事就是大家去發揮了,這是最後的效果了。

當然,這裡還有我的一個練習稿

小編推薦
熱門推薦